
ページを書くとき、私たちはよく非表示を使用します。非表示方法とその違いは何ですか?
不透明度の値を 0 に、可視性を非表示に、または表示なしに設定できます。ただし、それぞれの方法には違いがあり、それによって特定の状況で正しい選択ができるようになります。次の記事では、状況に応じて適切な方法を選択できるように、それらの違いについて説明します。
1.display:none
この属性を使用すると、非表示の要素はスペースを占有しません。このメソッドの効果は、要素がまったく存在していないかのようになり、この要素の子孫も同時に非表示になります。つまり、要素はページから完全に消え、見ることも触れることもできません。
例: 要素を非表示にするためにスタイル "display:none" を使用します。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style type="text/css">
.a1{width: 100px;height: 100px;background: red;display: none;}
.a2{width: 100px;height: 100px;background: yellow;}
</style>
</head>
<body>
<div class="a1">have a nice day</div>
<div class="a2">have a nice day</div>
</body>
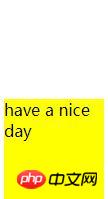
</html>レンダリング:

2. 不透明度
この属性は、オブジェクトの透明度が 0 の場合に設定します。そのとき、視覚的には消えましたが、平たく言えば、それはまだその位置を占めていました。この属性を使用して要素を追加すると、それに応じて背景と要素のコンテンツも変更されます。
例: スタイル「不透明度: 0」を使用して要素を非表示にします
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style type="text/css">
.a1{width: 100px;height: 100px;background: red;opacity: 0;}
.a2{width: 100px;height: 100px;background: yellow;}
</style>
</head>
<body>
<div class="a1">have a nice day</div>
<div class="a2">have a nice day</div>
</body>
</html>レンダリング:

3. 可視性: hidden
属性値が hidden に設定されている場合、要素は非表示になります。ただし、Web ページ上でオブジェクトが占めるスペースは変化していません。平たく言えば、それは目に見えませんが、具体的です。このプロパティは Web ページのレイアウトに影響しますが、不透明度プロパティと似ていますが、不透明度との唯一の違いは、ユーザーの操作に応答しないことです。
例: スタイル「visibility: hidden」を使用して要素を非表示にする
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style type="text/css">
.a1{width: 100px;height: 100px;background: red;visibility: hidden;}
.a2{width: 100px;height: 100px;background: yellow;}
</style>
</head>
<body>
<div class="a1">have a nice day</div>
<div class="a2">have a nice day</div>
</body>
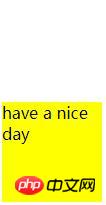
</html>レンダリング:

上記では 3 つの非表示方法を紹介しましたが、実際のプロジェクトでは、最終的にどれを使用する必要があります。状況によります。
以上がCSSを非表示にする方法にはどのようなものがありますか?表示: なし、不透明度: 0、可視性: 非表示の違いは何ですか?の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

