CSSでposition属性を使用して位置決め効果を実現するにはどうすればよいですか? CSSでの4つの配置方法の紹介(例)
この記事では、CSS でposition 属性を使用して位置決め効果を実現する方法について説明します。 CSS における 4 つの配置方法の紹介 (例) は、必要な友人に参考にしていただけると幸いです。
CSS での位置決めの基本的な考え方はシンプルで、通常の位置、または親要素、別の要素、さらにはブラウザ ウィンドウ自体を基準にして要素のボックスを表示する場所を定義できます。 css 位置属性 を使用して位置決め効果を実現する方法から始めましょう。
1: 静的配置 (静的)
HTML 内の位置に従って要素の配置を決定するプロセス。デフォルトでは、要素は通常のフローに表示されます (上、下、左、右、または Z は無視されます)。インデックスステートメント)。要素ボックスは正常に生成されます。ブロックレベル要素はドキュメント フローの一部として長方形のボックスを作成し、インライン要素は親要素内に配置される 1 つ以上のライン ボックスを作成します。この要素は位置を静的に設定する必要があります。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>PHP中文网-position元素(静态定位)</title>
<style>
.box{
width: 300px;
overflow: hidden;
padding: 10px;
border: 1px solid #000;
margin: 10px auto;
}
.static {
position: static;
border: 3px solid #007AFF;
}
</style>
</head>
<body>
<div class="box">
<h2 id="position-nbsp-static">position: static;</h2>
<p>使用 position: static; 定位的元素,无特殊定位,遵循正常的文档流对象:</p>
<div class="static">
该元素使用了 position: static;
</div>
</div>
</body>
</html>以下はレンダリングです:

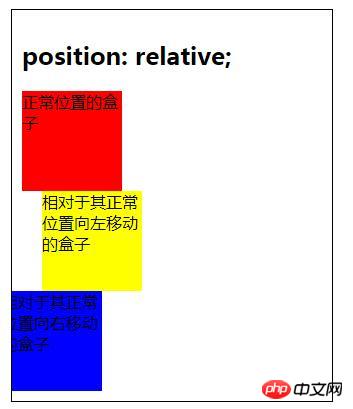
2: 相対位置決め (relative)
相対位置決めは、通常のフロー位置決めモデルの一部とみなされます。位置決めされた要素の位置は、位置決めされた要素の位置と相対的です。通常のフローでは、上、左、下、右の移動にはすべて値を指定できます。相対的に配置された要素が移動されるかどうかに関係なく、要素は依然として元のページ領域を占有しており、z-index に設定できます。この要素を、ドキュメント フロー内の要素、またはドキュメント フローの外にあるがこの要素よりも小さい z-index 値を持つ要素と比較して、ユーザーの視線に近づけます。相対配置の最大の役割は、この要素の左上隅を基準とした要素の絶対配置を実現することです。この要素は位置を相対に設定する必要があります。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>PHP中文网-position元素(相对定位)</title>
<style>
.box{
width: 300px;
overflow: hidden;
padding: 10px;
border: 1px solid #000;
margin: 10px auto;
}
.box1{
background-color: red;
width:100px;
height:100px;
}
.box2{
background-color: yellow;
width:100px;
height:100px;
position: relative;
left: 20px;
}
.box3{
background-color: blue;
width:100px;
height:100px;
position: relative;
right: 20px;
}
</style>
</head>
<body>
<div class="box">
<h2 id="position-nbsp-relative">position: relative;</h2>
<div class="box1">正常位置的盒子</div>
<div class="box2">相对于其正常位置向左移动的盒子</div>
<div class="box3">相对于其正常位置向右移动的盒子</div>
</div>
</body>
</html>以下はレンダリングです:

相対的に配置された要素は、絶対的に配置された要素のコンテナ ブロックとしてよく使用されます。
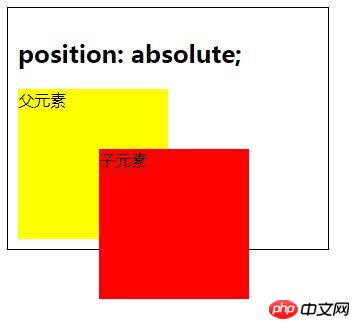
その3: 絶対配置(absolute)
絶対配置を割り当てられた要素を通常のフロー内の位置からドラッグし、最も近い要素を基準として左、右、上、下などの属性を使用します 配置設定を持つ親要素は次のとおりです絶対配置 要素の親に配置属性が設定されていない場合は、body 要素の左上隅を基準に配置されます。絶対的に配置された要素はスタックでき、スタック順序は z-index 属性によって制御できます。z-index 値は、大きい方が上になる単位のない整数であり、負の値を持つことができます。
絶対配置の配置方法: 親要素が、position:relative、position:absolute、position:fixed など、静的以外の位置を設定する場合、その親要素に対して相対的に配置され、その位置が左に渡されます。 、top、right、bottom 属性は、その親要素に位置設定が設定されていない場合、その親要素に位置設定が設定されているかどうかに依存することを規定しています。それでも設定されていない場合は、上位レベルの祖先要素に進みます。つまり、配置は、静的配置以外の配置を持つ最初の祖先要素を基準とします。すべての祖先要素が上記の 3 つの配置のいずれかを持たない場合、ドキュメント本体を基準に配置されます。 。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>PHP中文网-position元素(绝对定位)</title>
<style>
.box{
width: 300px;
overflow: hidden;
padding: 10px;
border: 1px solid #000;
}
.div1 {
width: 150px;
height: 150px;
background: yellow;
}
.div2 {
width: 150px;
height: 150px;
background: red;
top: 150px;
left: 100px;
position: absolute;
}
</style>
</head>
<body>
<div class="box">
<h2 id="position-nbsp-absolute">position: absolute;</h2>
<div class="div1">
父元素
<div class="div2">子元素</div>
</div>
</div>
</body>
</html>以下はレンダリングです:

4. 固定配置 (固定)
固定配置は絶対配置と似ていますが、ブラウザ ウィンドウを基準にして配置され、スクロール バーと一緒にスクロールしません。 。
固定位置の最も一般的な使用法の 1 つは、マージン、境界線、またはパディングを使用せずに、ページ上に固定ヘッダー、固定フッター、または固定サイドバーを作成することです。この要素は位置を固定に設定する必要があります。
以上は、CSS で位置属性を使用して位置決め効果を実現する方法についての具体的な紹介です。これが必要な友人に役立つことを願っています。
以上がCSSでposition属性を使用して位置決め効果を実現するにはどうすればよいですか? CSSでの4つの配置方法の紹介(例)の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7870
7870
 15
15
 1649
1649
 14
14
 1407
1407
 52
52
 1301
1301
 25
25
 1244
1244
 29
29
 VueでBootstrapの使用方法
Apr 07, 2025 pm 11:33 PM
VueでBootstrapの使用方法
Apr 07, 2025 pm 11:33 PM
vue.jsでBootstrapを使用すると、5つのステップに分かれています。ブートストラップをインストールします。 main.jsにブートストラップをインポートしますブートストラップコンポーネントをテンプレートで直接使用します。オプション:カスタムスタイル。オプション:プラグインを使用します。
 HTML、CSS、およびJavaScriptの役割:コアの責任
Apr 08, 2025 pm 07:05 PM
HTML、CSS、およびJavaScriptの役割:コアの責任
Apr 08, 2025 pm 07:05 PM
HTMLはWeb構造を定義し、CSSはスタイルとレイアウトを担当し、JavaScriptは動的な相互作用を提供します。 3人はWeb開発で職務を遂行し、共同でカラフルなWebサイトを構築します。
 HTML、CSS、およびJavaScriptの理解:初心者向けガイド
Apr 12, 2025 am 12:02 AM
HTML、CSS、およびJavaScriptの理解:初心者向けガイド
Apr 12, 2025 am 12:02 AM
webdevelopmentReliesOnhtml、css、andjavascript:1)htmlStructuresContent、2)cssStylesit、および3)Javascriptaddsinteractivity、形成、
 ブートストラップにスプリットラインを書く方法
Apr 07, 2025 pm 03:12 PM
ブートストラップにスプリットラインを書く方法
Apr 07, 2025 pm 03:12 PM
ブートストラップスプリットラインを作成するには2つの方法があります。タグを使用して、水平方向のスプリットラインを作成します。 CSS Borderプロパティを使用して、カスタムスタイルのスプリットラインを作成します。
 ブートストラップのフレームワークをセットアップする方法
Apr 07, 2025 pm 03:27 PM
ブートストラップのフレームワークをセットアップする方法
Apr 07, 2025 pm 03:27 PM
Bootstrapフレームワークをセットアップするには、次の手順に従う必要があります。1。CDNを介してブートストラップファイルを参照してください。 2。独自のサーバーでファイルをダウンロードしてホストします。 3。HTMLにブートストラップファイルを含めます。 4.必要に応じてSASS/LESSをコンパイルします。 5。カスタムファイルをインポートします(オプション)。セットアップが完了したら、Bootstrapのグリッドシステム、コンポーネント、スタイルを使用して、レスポンシブWebサイトとアプリケーションを作成できます。
 ブートストラップに写真を挿入する方法
Apr 07, 2025 pm 03:30 PM
ブートストラップに写真を挿入する方法
Apr 07, 2025 pm 03:30 PM
ブートストラップに画像を挿入する方法はいくつかあります。HTMLIMGタグを使用して、画像を直接挿入します。ブートストラップ画像コンポーネントを使用すると、レスポンシブ画像とより多くのスタイルを提供できます。画像サイズを設定し、IMG-Fluidクラスを使用して画像を適応可能にします。 IMGボーダークラスを使用して、境界線を設定します。丸い角を設定し、IMGラウンドクラスを使用します。影を設定し、影のクラスを使用します。 CSSスタイルを使用して、画像をサイズ変更して配置します。背景画像を使用して、背景イメージCSSプロパティを使用します。
 ブートストラップボタンの使用方法
Apr 07, 2025 pm 03:09 PM
ブートストラップボタンの使用方法
Apr 07, 2025 pm 03:09 PM
ブートストラップボタンの使用方法は?ブートストラップCSSを導入してボタン要素を作成し、ブートストラップボタンクラスを追加してボタンテキストを追加します





