
angularjs のフィルターはよく使うものですが、私たちの理解は使えるというレベルにすぎません。今回は、angularjs フィルターangularjs中的过滤器是我们经常使用的,但是对它的理解只在能能够使用的层面上。我们这次深入地学习一下angularjs的过滤器的相关知识吧。一起来看这篇文章吧
我们在使用过滤器的时候,更多的是在DOM中使用管道符(|)来进行过滤,因为简单嘛。但是在它简单的背后是牺牲了性能,在DOM中的过滤器会造成额外的内部开销,所以在Controller中使用过滤器会更快一些。
但是有人就会说了:我并没有感到区别呀。这是你过滤的对象还不够多。
比如我们有时会对ng-repeat使用过滤器,这时当输入的数组中存在几千条数据的时候,我们就能明显的看出加载页面时会变得缓慢。
那在Controller中使用过滤器和在DOM中使用差在哪了呢?
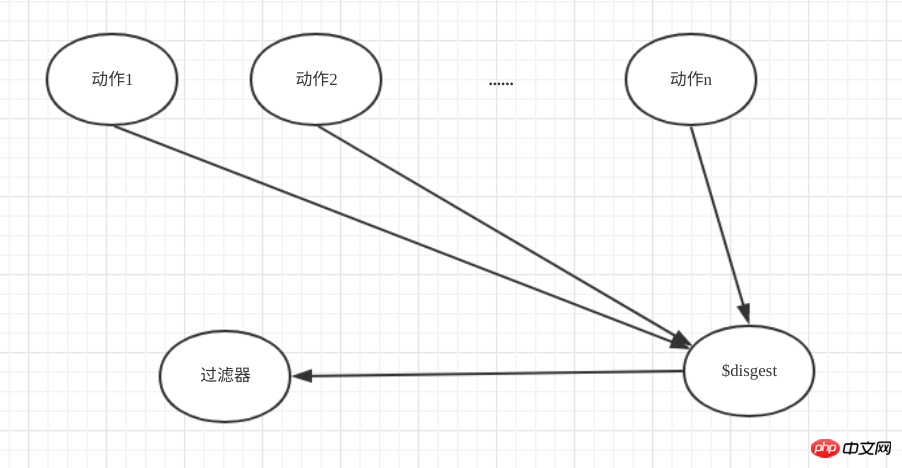
这是因为在ngRepeat会在每次的$digest循环的时候都调用一次。由于angular存在脏检查机制,所以不管执行任何的操作都会使得重新检查内部的$watch(),而每次动作都有可能改变数组集合,所以就要每个$digest的后面执行一下过滤器。(想学更多关于angularjs相关知识就到PHP中文网angularjs参考手册栏目中去学习)

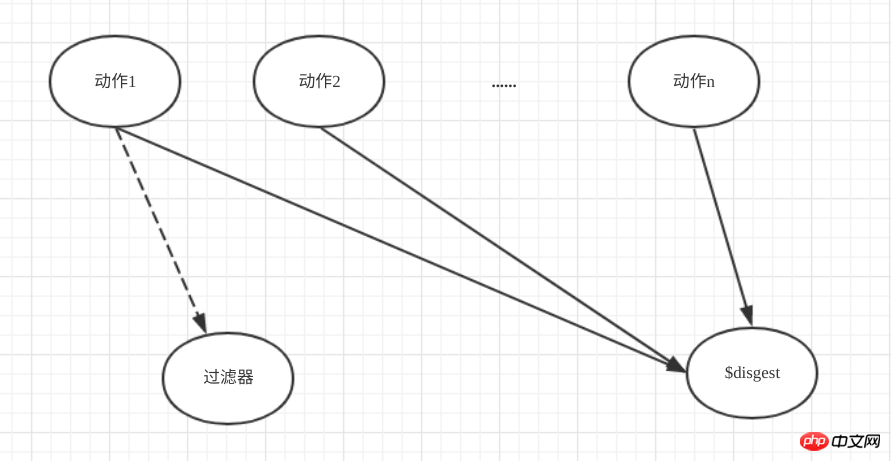
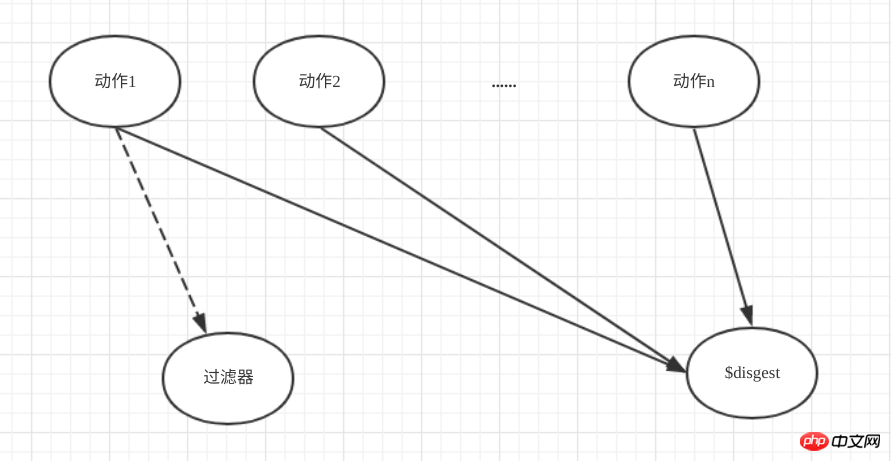
在Controller中调用过滤器就不同了,我们可以限定在哪些操作后面执行过滤器,这样就减少了不必要的消耗。

另外,过滤器就是给他一个输入,然后它给你个输出,其实原理就是一个函数。但是通过上面的分析,过滤器的执行的特殊性,所以就不要在过滤器中使用过于复杂的逻辑代码,这样就会拖慢应用。
当需要执行复杂的逻辑的时候,还会抽象成一个Service比较好。
在angularjs について詳しく学習します。この記事を一緒に見てみましょうコントローラーでのフィルターの使用
DOM でフィルターを使用するデメリット
フィルターを使用する場合、さらにパイプ文字 (|) を使用します。 <code>DOM の は簡単なのでフィルタリングします。ただし、その単純さの裏でパフォーマンスが犠牲になります。DOM 内のフィルターでは追加の内部オーバーヘッドが発生するため、Controller でフィルターを使用した方が高速になります。
しかし、「違いは感じられない」と言う人もいるでしょう。これは、十分なオブジェクトをフィルタリングしていないためです。
たとえば、ng-repeat でフィルターを使用することがあります。このとき、入力配列に数千のデータがあると、ページの読み込みが遅くなることがわかります。 違い
それでは、Controller でフィルターを使用することと、DOM でフィルターを使用することの違いは何でしょうか?
ngRepeat が各 $digest ループ で 1 回呼び出されるからです。 angular には dirty check メカニズムがあるため、実行される操作によって内部の $watch() が再チェックされ、各アクションが配列コレクションを変更できるため、各 $digest の後にフィルターを実行する必要があります。 (angularjs についてさらに詳しく知りたい場合は、PHP 中国語 Web サイトangularjs リファレンス マニュアル の列にアクセスして学習してください)
Controller での呼び出しフィルタリングフィルターは異なります。フィルターが実行された後の操作を制限できるため、不必要な消費を削減できます。
 🎜提案🎜さらに、フィルターは入力を与えることであり、実際にはその原理は関数です。ただし、上記の分析によると、フィルターの実行は独特であるため、フィルター内で過度に複雑なロジック コードを使用しないでください。アプリケーションの速度が低下します。 🎜🎜複雑なロジックを実行する必要がある場合は、それを
🎜提案🎜さらに、フィルターは入力を与えることであり、実際にはその原理は関数です。ただし、上記の分析によると、フィルターの実行は独特であるため、フィルター内で過度に複雑なロジック コードを使用しないでください。アプリケーションの速度が低下します。 🎜🎜複雑なロジックを実行する必要がある場合は、それを Service に抽象化することをお勧めします。 🎜angularjs のフィルターは比較的単純ですが、注意深く研究すると非常に興味深いものになります。まだ十分に見ていない場合は、PHP 中国語 Web サイトの 🎜angularjs Learning Manual🎜 コラムをお勧めします。そこで学ぶ必要がある angularjs の知識はさらにたくさんあります。 🎜🎜【編集者のおすすめ】🎜🎜🎜あなたはangularjsのパフォーマンス最適化についてどれくらい知っていますか? angularjs のパフォーマンス最適化プロセスの詳細は次のとおりです🎜🎜🎜🎜🎜angularjs で式を使用する方法は? angularjsでの式の使用例🎜🎜🎜🎜🎜🎜以上がangularjsフィルターは使えますか? angularjsフィルターの詳細な説明を見てみましょうの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。