htmlをラップするにはどうすればよいですか?改行コードとは何ですか? 9 つの HTML テキストの折り返し方法のまとめ
HTML で Web ページを書くとき、Web ページ内のコンテンツをきれいに滑らかに見せるためには、HTML でテキストを折り返す必要があります。この記事では、HTMLでテキストを折り返す方法を紹介します。
HTML でテキストを折り返す方法はたくさんありますが、最も簡単なのは
タグを使用することです。ただし、Web デザインでは、テキストを折り返すためにさまざまな方法を柔軟に使用する必要がある場合があります。改行を実現するための具体的な方法を見てみましょう。 (タグ参照: htmlマニュアル)
1. HTMLの改行コードは
で、その行の後に
のコードを入力します。改行操作。先ほど述べたように、この方法は最も簡単です。その例を見てみましょう
2.
は空白行です。 ;P> 2 行。 
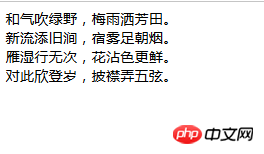
<html> <body> <p> 和气吹绿野,梅雨洒芳田。<br />新流添旧涧,宿雾足朝烟。<br />雁湿行无次,花沾色更鲜。<br />对此欣登岁,披襟弄五弦。 </p> </body> </html>
3. 改行位置が DIV レイヤーの場合は、
 4. サードパーティのソフトウェアを使用して HTML を作成すると、夢の着用者などのさまざまな操作がより便利になります。行を変更するには Enter キーを押すだけです。 5.
4. サードパーティのソフトウェアを使用して HTML を作成すると、夢の着用者などのさまざまな操作がより便利になります。行を変更するには Enter キーを押すだけです。 5. ...
を追加せずに、
から
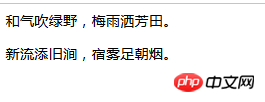
<html> <body> <p> 和气吹绿野,梅雨洒芳田。 </p> <p>新流添旧涧,宿雾足朝烟。</p> </body> </html>
7. 異なるサイズの透明な画像を使用して分割し、1 x 1 サイズの透明な .gif 画像をいくつか挿入して間隔を制御します。 
HTML div css 改行なしで強制改行
以上がhtmlをラップするにはどうすればよいですか?改行コードとは何ですか? 9 つの HTML テキストの折り返し方法のまとめの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7720
7720
 15
15
 1642
1642
 14
14
 1396
1396
 52
52
 1289
1289
 25
25
 1233
1233
 29
29
 HTMLの表の境界線
Sep 04, 2024 pm 04:49 PM
HTMLの表の境界線
Sep 04, 2024 pm 04:49 PM
HTML の表の境界線に関するガイド。ここでは、HTML でのテーブルの境界線の例を示しながら、テーブル境界線を定義する複数の方法について説明します。
 HTML のネストされたテーブル
Sep 04, 2024 pm 04:49 PM
HTML のネストされたテーブル
Sep 04, 2024 pm 04:49 PM
これは、HTML でのネストされたテーブルのガイドです。ここでは、テーブル内にテーブルを作成する方法をそれぞれの例とともに説明します。
 HTML 左マージン
Sep 04, 2024 pm 04:48 PM
HTML 左マージン
Sep 04, 2024 pm 04:48 PM
HTML マージン左のガイド。ここでは、HTML margin-left の概要とその例、およびそのコード実装について説明します。
 HTML テーブルのレイアウト
Sep 04, 2024 pm 04:54 PM
HTML テーブルのレイアウト
Sep 04, 2024 pm 04:54 PM
HTML テーブル レイアウトのガイド。ここでは、HTML テーブル レイアウトの値と例および出力について詳しく説明します。
 HTML入力プレースホルダー
Sep 04, 2024 pm 04:54 PM
HTML入力プレースホルダー
Sep 04, 2024 pm 04:54 PM
HTML 入力プレースホルダーのガイド。ここでは、コードと出力とともに HTML 入力プレースホルダーの例について説明します。
 HTML 内のテキストの移動
Sep 04, 2024 pm 04:45 PM
HTML 内のテキストの移動
Sep 04, 2024 pm 04:45 PM
HTML でのテキストの移動に関するガイド。ここでは、概要、マーキー タグが構文でどのように機能するか、および実装例について説明します。
 HTML の onclick ボタン
Sep 04, 2024 pm 04:49 PM
HTML の onclick ボタン
Sep 04, 2024 pm 04:49 PM
HTML オンクリック ボタンのガイド。ここでは、それらの紹介、動作、例、およびさまざまなイベントでの onclick イベントについてそれぞれ説明します。





