Angular エディターが変数の初期化に失敗しました。理由はわかりますか? angularjsの初期化失敗の詳細な説明は次のとおりです。
この記事では、angularjsで編集した変数の初期化に失敗する原因を中心に紹介します。皆さんのお役に立てれば幸いです、一緒にこの記事を見ていきましょう
編集の初期化、編集項目をクリックして取得したidを元に、このidを取得します。 code> をバックグラウンドから取得し、すべての情報を取得し、対応するフィールドをフロント ページに初期化します。 <code>id,从后台获取这个id的所有信息,然后将对应的字段初始化给前台的页面。
大部分的时候我们都不需要做什么特殊处理,因为当我们获取到了对象,通过angularjs的双向绑定就会直接为我们做好初始化的工作。但是为什么这次我单拿出来记录呢?必然是有不同的地方。
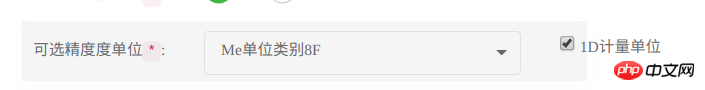
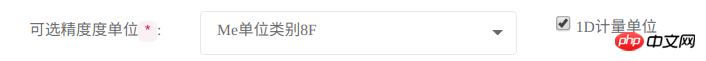
这次编辑出现问题的点主要是在前台设计的时候,其中有个字段是精确度单位,但是在选择单位的时候,要先选择单位的类别,而实体中又没有类别这个字段,所有就自己添加个字段,以便达到下面的效果:

先选中前面的类别下拉框,然后再点选想要的单位。
问题产生原因
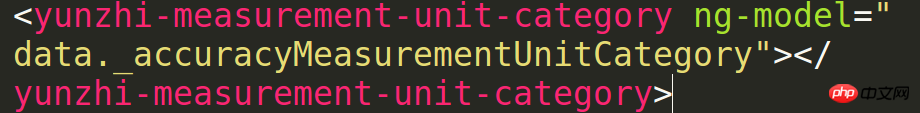
先看下我们对类别的处理

使用下划线_的意思就是这个变量是我们自己定义的。这就意味着,我们上面说的第一步,根据id获取过来的对象并没有这个属相,要是让前台显示出这个类别,就需要我们自己定义一个,并赋值。这也就是标题上所说的变量。
过程
1.最开始定义的时候,就是在直接赋值的:
$scope.data._accuracyMeasurementUnitCategory = $scope.data.primaryParameterCategory.accuracyUnitSet[0].measurementUnitCategory;
但是这种赋值方式并不行,界面上并没有显示出来。
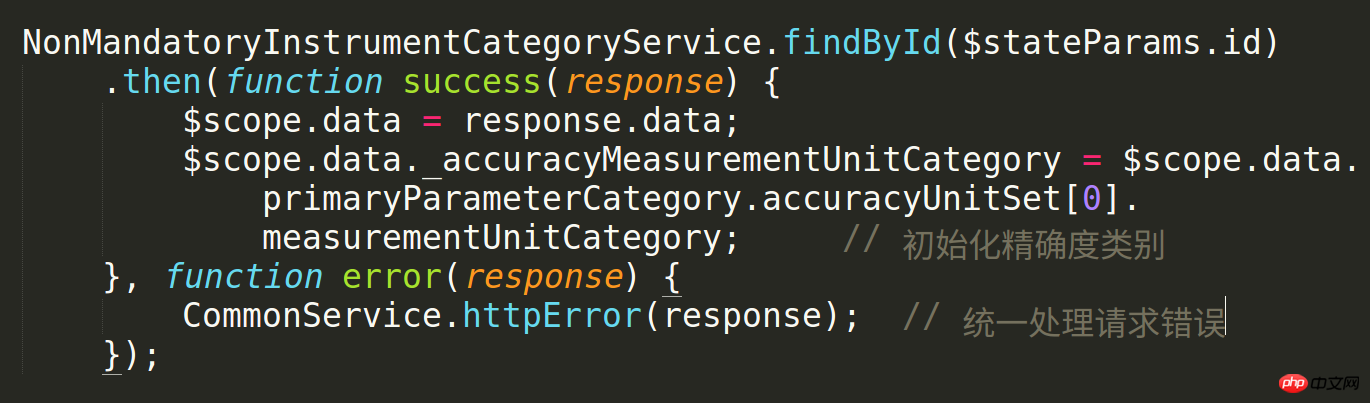
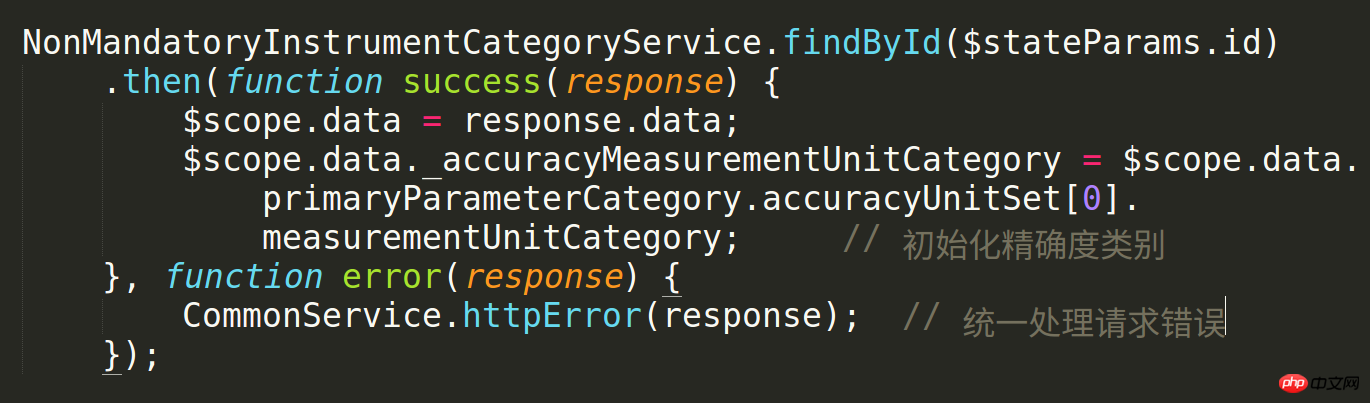
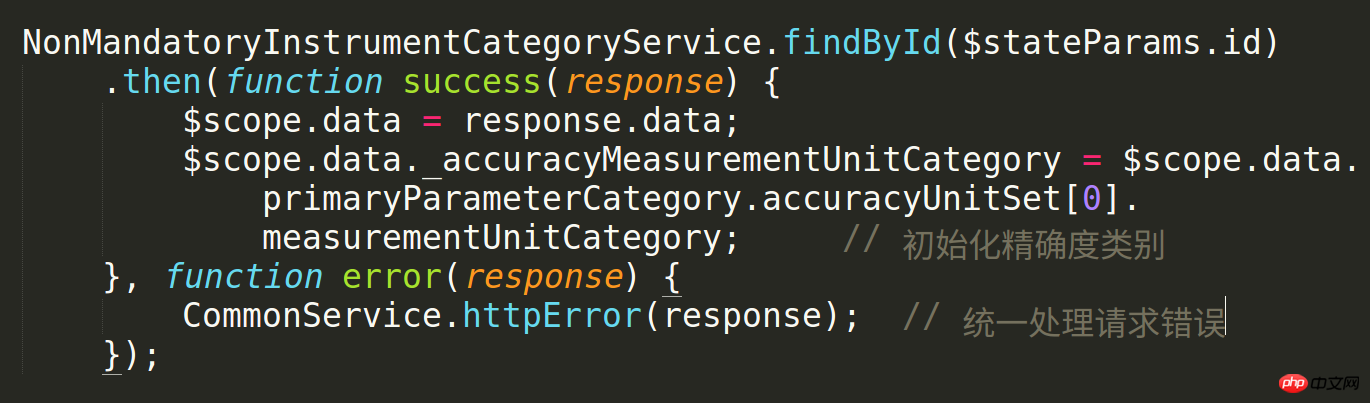
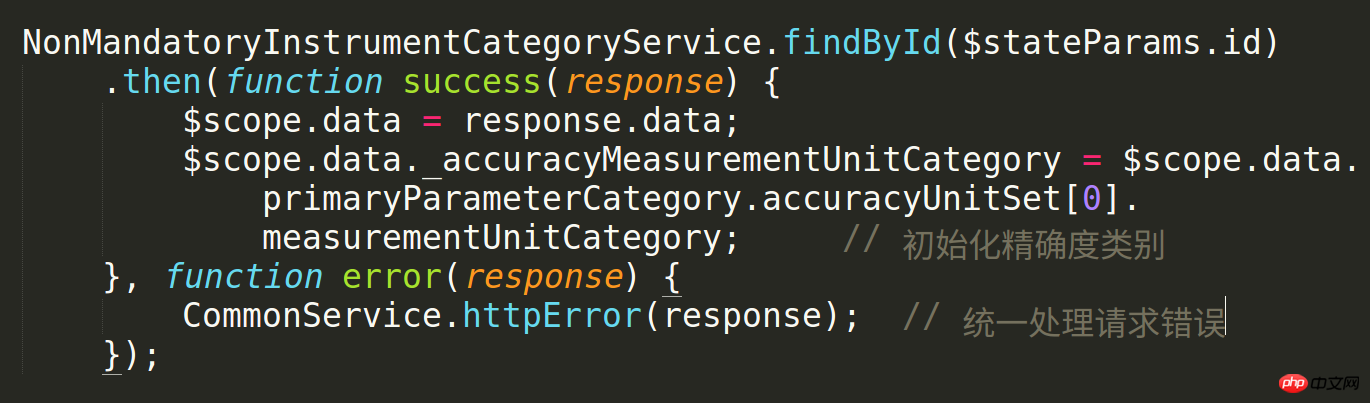
2.联想到前一阵遇到过一个类似的问题,问题的原因就是在angular在进行第一次渲染的时候,$scope.data还没有值,所以没有附上值。所以就将初始化放在回调函数中去执行:

发现还是没有成功。
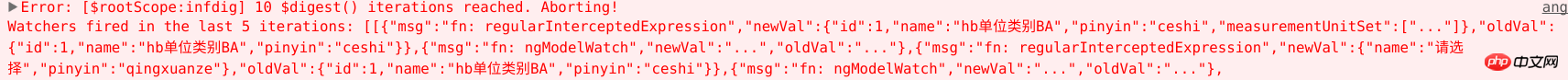
3.然后对其进行监听,发现并不是没有赋值,而是赋值之后又被默认选项请选择给覆盖掉了,所以就一直显示出这个样子:

看到这里就好办了,只要监听一下变量,当他发生改变,并且改变后的newValue是请选择,那么我就对其进行初始化赋值。
$scope.$watch('data._accuracyMeasurementUnitCategory', function(newValue) {
if (newValue && newValue.name === '请选择') {
$scope.data._accuracyMeasurementUnitCategory = $scope.data.primaryParameterCategory.accuracyUnitSet[0].measurementUnitCategory;
}
});这次成功绑定,但是好像实现的并不好:

打开控制台,可以看到出现了如上的错误:$digest达到最大迭代次数。
通过一番查找,最后找到了出现这个Error的原因。
因为在指令中已经对类别进行了初始化处理,将其设置为请选择,然后我们又在控制器中对他进行监听,当我们他产生变化并且值为请选择的时候,给他一个新的值。
而我们知道,angular会进行多次渲染,在指令每次渲染的时候,都设置成一次请选择,而控制器监听到又会改变,这就产生了循环。
这时候$digest就会遍历循环,巡查$watch是否发生变化。然后防止无限循环下去,$digest设置了一个最大上限,所以就出现上面截图的报错。
4.看着这一大片的红,让我感觉很是不好。考虑到我现在只是想实现简单的赋值,那使用比较简单的方法好像也不错。所以就考虑使用$timeout来帮助实现功能,他会等一段时间后,告诉$digest
angularjs の双方向バインディングによって直接初期化されるため、ほとんどの場合、特別な処理を行う必要はありません。しかし、なぜ今回は別々に録音したのでしょうか?何か違うはずだ。 この編集に関する問題は主にフロントエンド設計中に発生します。フィールドの 1 つは Precision Unit ですが、ユニットを選択するときは、まずユニットのカテゴリを選択する必要があります。エンティティ カテゴリ フィールドはないため、次の効果を実現するには、自分でフィールドを追加するだけです: 
 🎜まず、前面にあるカテゴリのドロップダウン ボックスを選択し、目的のユニットをクリックします。 🎜
🎜まず、前面にあるカテゴリのドロップダウン ボックスを選択し、目的のユニットをクリックします。 🎜問題の原因
🎜 まず、category の処理を見てみましょう🎜🎜🎜 🎜🎜🎜アンダースコア
🎜🎜🎜アンダースコア _ を使用すると、この変数が自分たちで定義されることを意味します。これは、上で説明した最初のステップで、id に基づいて取得されたオブジェクトにはこの属性がないことを意味します。このカテゴリをフロント デスクに表示したい場合は、自分でカテゴリを定義する必要があります。値を割り当てます。これは、タイトルに 変数 と表示されているものです。 🎜プロセス
🎜1. 最初に定義されたときは、次のように直接割り当てられていました: 🎜// 初始化主参量的单位
$timeout(function() {
$scope.data._accuracyMeasurementUnitCategory = $scope.data.primaryParameterCategory.accuracyUnitSet[0].measurementUnitCategory;
}, 100);angular が初めてレンダリングされたときに、$scope.data がまだそこには価値がないので、値は付けられません。したがって、コールバック関数に初期化を入れて実行します: 🎜🎜🎜 🎜🎜🎜やはり失敗していることが分かりました。 🎜🎜3. その後、それを監視したところ、値が割り当てられていないのではなく、値が割り当てられた後、デフォルトのオプション
🎜🎜🎜やはり失敗していることが分かりました。 🎜🎜3. その後、それを監視したところ、値が割り当てられていないのではなく、値が割り当てられた後、デフォルトのオプション Please select によって上書きされ、常に表示されることがわかりました。このように: 🎜🎜🎜🎜🎜🎜ここでの処理は簡単です。変数が 変化するとき、変更された newValue は 選択してください です。 、その後、初期化代入を実行します。 🎜rrreee🎜今回バインディングは成功しましたが、実装が良くないようです: 🎜🎜🎜 🎜🎜🎜 コンソールを開くと、上記のエラーが表示されます: $digest が反復の最大数に達しました。 🎜🎜いくつか検索した結果、この
🎜🎜🎜 コンソールを開くと、上記のエラーが表示されます: $digest が反復の最大数に達しました。 🎜🎜いくつか検索した結果、この エラー の理由がついに見つかりました。 🎜🎜4. この広い範囲の赤いものを見ると、とても気分が悪くなります。今は単純な割り当てを実装したいだけであることを考えると、より単純な方法を使用するのが良さそうです。そこで、関数の実装を支援するためにcategoryは命令内で初期化されているため、それをPlease selectに設定し、Controllerに移動して監視します。変更されたら新しい値を指定します。値はPlease selectです。
そして、angularが複数回レンダリングされることがわかっています。命令が毎回レンダリングされると、Please selectが 1 回に設定され、コントローラーが監視して実行されます。変化することでサイクルが生まれます。
この時点で、$digestはループを走査し、$watchが変更されたかどうかを確認します。次に、無限ループを防ぐために、$digestで上限を設定するため、上のスクリーンショットのエラーが表示されます。
$timeout を使用することを検討しました。この関数は、一定時間待機してから、$digest にレンダリングを指示します。この時点で、必要な値が利用可能になります。 🎜rrreee🎜🎜🎜🎜🎜🎜それで、問題は解決しました。 🎜まとめ
より高度なメソッドを使用して機能を実装しようとすると、現時点では十分な蓄積がされていないことを意味するだけなので、シンプルなメソッドに変更する方が良い選択です。 angularjs についてさらに詳しく知りたい場合は、PHP 中国語 Web サイト angularjs Reference Manual のコラムにアクセスして学習してください
[編集者の推奨]
angularjs 式の使用方法? angularjs式の使用例
angularjsフィルターは使える? angularjsフィルターの詳しい説明を見てみましょう
以上がAngular エディターが変数の初期化に失敗しました。理由はわかりますか? angularjsの初期化失敗の詳細な説明は次のとおりです。の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7622
7622
 15
15
 1389
1389
 52
52
 89
89
 11
11
 31
31
 138
138
 入門から習得まで、2022 年の最新 5 つの angularjs チュートリアル
Jun 15, 2017 pm 05:50 PM
入門から習得まで、2022 年の最新 5 つの angularjs チュートリアル
Jun 15, 2017 pm 05:50 PM
Javascript は、コードの構成、コードのプログラミング パラダイム、およびオブジェクト指向理論の点で非常にユニークな言語です。しかし、JavaScript が 20 年間主流であったとはいえ、jQuery、Angularjs、さらには React などの人気のあるフレームワークを理解したい場合は、「Black Horse Cloud Classroom JavaScript Advanced Framework」を見てください。デザインビデオチュートリアル」。
 PHP と AngularJS を使用して応答性の高い Web サイトを構築し、高品質のユーザー エクスペリエンスを提供します
Jun 27, 2023 pm 07:37 PM
PHP と AngularJS を使用して応答性の高い Web サイトを構築し、高品質のユーザー エクスペリエンスを提供します
Jun 27, 2023 pm 07:37 PM
今日の情報化時代において、ウェブサイトは人々が情報を入手し、コミュニケーションを図るための重要なツールとなっています。レスポンシブな Web サイトはさまざまなデバイスに適応し、ユーザーに高品質のエクスペリエンスを提供できます。これは、現代の Web サイト開発のホットスポットとなっています。この記事では、PHP と AngularJS を使用して応答性の高い Web サイトを構築し、高品質のユーザー エクスペリエンスを提供する方法を紹介します。 PHP の概要 PHP は、Web 開発に最適なオープンソースのサーバー側プログラミング言語です。 PHP には、学びやすさ、クロスプラットフォーム、豊富なツール ライブラリ、開発効率など、多くの利点があります。
 PHP と AngularJS を使用して Web アプリケーションを構築する
May 27, 2023 pm 08:10 PM
PHP と AngularJS を使用して Web アプリケーションを構築する
May 27, 2023 pm 08:10 PM
インターネットの継続的な発展に伴い、Web アプリケーションは企業情報構築の重要な部分となり、最新化作業に必要な手段となりました。 Web アプリケーションの開発、保守、拡張を容易にするために、開発者は開発ニーズに合った技術フレームワークとプログラミング言語を選択する必要があります。 PHP と AngularJS は非常に人気のある 2 つの Web 開発テクノロジであり、それぞれサーバー側とクライアント側のソリューションであり、これらを組み合わせて使用すると、Web アプリケーションの開発効率とユーザー エクスペリエンスを大幅に向上させることができます。 PHPPHPの利点
 Flask と AngularJS を使用してシングルページ Web アプリケーションを構築する
Jun 17, 2023 am 08:49 AM
Flask と AngularJS を使用してシングルページ Web アプリケーションを構築する
Jun 17, 2023 am 08:49 AM
Web テクノロジーの急速な発展に伴い、シングル ページ Web アプリケーション (SinglePage Application、SPA) は、Web アプリケーション モデルとしてますます人気が高まっています。従来の複数ページの Web アプリケーションと比較して、SPA の最大の利点は、ユーザー エクスペリエンスがよりスムーズであり、サーバーのコンピューティング負荷も大幅に軽減されることです。この記事では、FlaskとAngularJSを使って簡単なSPAを構築する方法を紹介します。 Flask は軽量の Py です
 PHP プログラミングで AngularJS を使用するにはどうすればよいですか?
Jun 12, 2023 am 09:40 AM
PHP プログラミングで AngularJS を使用するにはどうすればよいですか?
Jun 12, 2023 am 09:40 AM
Web アプリケーションの人気に伴い、フロントエンド フレームワーク AngularJS の人気も高まっています。 AngularJS は、Google が開発した JavaScript フレームワークで、動的な Web アプリケーション機能を備えた Web アプリケーションの構築に役立ちます。一方、バックエンド プログラミングの場合、PHP は非常に人気のあるプログラミング言語です。サーバーサイド プログラミングに PHP を使用している場合、PHP と AngularJS を使用すると、Web サイトにさらに動的な効果がもたらされます。
 PHP と AngularJS を使用してオンライン ファイル管理プラットフォームを開発し、ファイル管理を容易にする
Jun 27, 2023 pm 01:34 PM
PHP と AngularJS を使用してオンライン ファイル管理プラットフォームを開発し、ファイル管理を容易にする
Jun 27, 2023 pm 01:34 PM
インターネットの普及に伴い、ネットワークを使用してファイルを転送したり共有したりする人が増えています。ただし、さまざまな理由により、FTP などの従来の方法をファイル管理に使用しても、現代のユーザーのニーズを満たすことができません。したがって、使いやすく、効率的で安全なオンライン ファイル管理プラットフォームを確立することがトレンドになっています。この記事で紹介するオンライン ファイル管理プラットフォームは、PHP と AngularJS をベースにしており、ファイルのアップロード、ダウンロード、編集、削除などの操作を簡単に実行でき、ファイル共有、検索、検索などの一連の強力な機能を提供します。
 フロントエンド開発に PHP と AngularJS を使用する方法
May 11, 2023 pm 05:18 PM
フロントエンド開発に PHP と AngularJS を使用する方法
May 11, 2023 pm 05:18 PM
インターネットの普及と発展に伴い、フロントエンド開発の重要性がますます高まっています。フロントエンド開発者として、私たちはさまざまな開発ツールとテクノロジーを理解し、習得する必要があります。その中でも、PHP と AngularJS は非常に便利で人気のあるツールです。この記事では、これら 2 つのツールをフロントエンド開発に使用する方法を説明します。 1. PHP の概要 PHP は、人気のあるオープン ソースのサーバー側スクリプト言語であり、Web 開発に適しており、Web サーバーやさまざまなオペレーティング システム上で実行できます。 PHP の利点は、シンプルさ、スピード、利便性です。





