
Web ページでは、完了していないテキストの段落に省略記号が続いていることがあります。この記事では、複数行のテキスト オーバーフローの解決方法を紹介します。

.ellipsis {
width: 300px;
white-space: nowrap;
text-overflow: ellipsis;
overflow: hidden;
}
.ellipsis {
width: 300px;
display: -webkit-box;
-webkit-box-orient: vertical;
-webkit-line-clamp: 3; /* 自定义的行数 */
overflow: hidden;
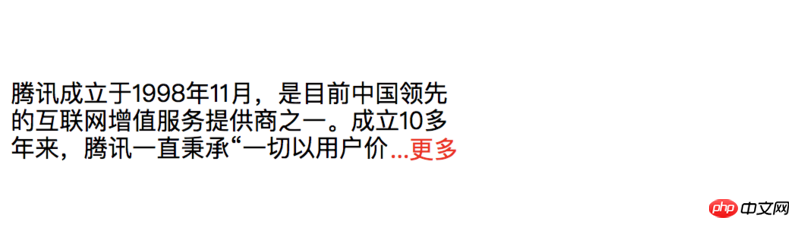
} 3 です。最も一般的なオーバーフロー省略方法ですが、21 世紀のデザイナーは省略を実現するためにドット-ドット方法を使用するだけでは満足できなくなり、最後にさらに多くのボタンを表示し、クリック後にコンテンツ全体を表示する必要もあります。このとき、解決策を考える必要があります。次の究極の解決策が本当に素晴らしいです。ここに移動してマスターの説明を聞いてください。
3 です。最も一般的なオーバーフロー省略方法ですが、21 世紀のデザイナーは省略を実現するためにドット-ドット方法を使用するだけでは満足できなくなり、最後にさらに多くのボタンを表示し、クリック後にコンテンツ全体を表示する必要もあります。このとき、解決策を考える必要があります。次の究極の解決策が本当に素晴らしいです。ここに移動してマスターの説明を聞いてください。
//dom结构 <div> <div> <div>腾讯成立于1998年11月,是目前中国领先的互联网增值服务提供商之一。成立10多年来,腾讯一直秉承“一切以用户价值为依归”的经营理念,为亿级海量用户提供稳定优质的各类服务,始终处于稳健发展状态。2004年6月16日,腾讯控股有限公司在香港联交所主板公开上市(股票代号700)。</div> <div> <div></div> <div>...更多</div> </div> </div> </div>
.ellipsis {
position: relative;
width: 100%;
max-height: 55px; /* h*n */
line-height: 18px; /* h */
overflow: hidden;
width: 300px
}
.ellipsis-container {
position: relative;
display: -webkit-box;
-webkit-box-orient: vertical;
-webkit-line-clamp: 3; /* n */
font-size: 50px; /* w */
color: transparent;
}
.ellipsis-content {
color: #000;
display: inline;
vertical-align: top;
font-size: 16px; /* f */
}
.ellipsis-ghost {
position:absolute;
z-index: 1;
top: 0;
left: 50%;
width: 100%;
height: 100%;
color: #000;
}
.ellipsis-ghost:before {
content: "";
display: block;
float: right;
width: 50%;
height: 100%;
}
.ellipsis-placeholder {
content: "";
display: block;
float: right;
width: 50%;
height: 55px; /* h*n */
}
.ellipsis-more {
position: relative;
float: right;
font-size: 16px; /* f */
width: 50px; /* w */
height: 18px; /* h */
margin-top: -18px; /* -h */
color: red
}
以上がカスタム テキスト オーバーフロー シナリオの概要 (コード)の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。



