 ウェブフロントエンド
ウェブフロントエンド
 jsチュートリアル
jsチュートリアル
 AngularJS テーブルに情報をエクスポートして追加するにはどうすればよいですか? angularjs テーブルからメッセージをエクスポートするプロセスについては、数分後に説明します。
AngularJS テーブルに情報をエクスポートして追加するにはどうすればよいですか? angularjs テーブルからメッセージをエクスポートするプロセスについては、数分後に説明します。
AngularJS テーブルに情報をエクスポートして追加するにはどうすればよいですか? angularjs テーブルからメッセージをエクスポートするプロセスについては、数分後に説明します。
この記事では、angularjsテーブルのエクスポートに追加情報を追加する問題について説明します。この記事には、angularjs テーブルのエクスポートに関する情報がすべて含まれています。それでは、この記事を一緒に読みましょう。
オリジナルコマンド
オリジナルのexport Excelコマンド、AngularJSのexport Excelコマンド。
Excel指令,AngularJS 导出Excel指令。

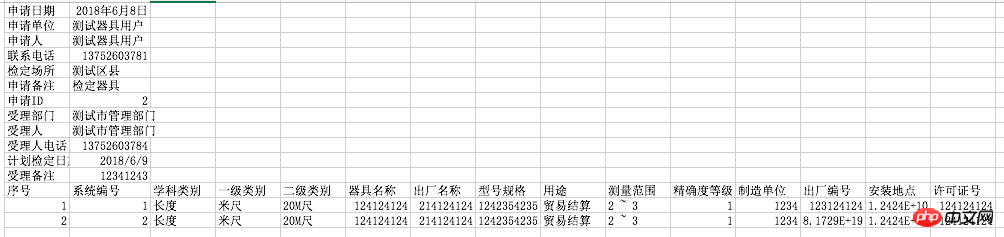
这是用户的需求,单位申请检定器具,可以申请一次检定多个器具,技术机构的人员拿到的打印表格去联系部门检定,所以表格中应该是有器具的表格信息,同时还有申请单位、联系电话等信息。
刚阅读完官方文档,在不影响原指令的使用情况下,我们可以去再设置一个可选的extraData参数,如果传入该参数,就把这个放到表格的头部,未传入,即兼容原指令使用,按原方法输出表格。(想看更多就到PHP中文网angularjs学习手册中学习)
指令完善
指令加一个参数extraData,绑定模式加?,表示该属性可选
scope: {
extraData: '=?', // = 双向绑定,?表示该属性可选
tableId: '@', // 表格id
exportCols: '@', // 表格导出的列数,为了解决编辑删除按钮的问题,如果全部导出会将编辑删除的代码一并导出
multipleRowCols: '@', // 表格中有效数据跨行的列数,添加空,用于显示跨行效果
noMultipleRowCols: '@', // 整个表格中不跨行的列数,用户判断该行为正常行还是跨行行
csvName: '@' // 导出表格名称
}数据结构设计
因为需要在一项中传入要额外添加的所有信息,所以这里最好的数据结构应该是Map。
// 如果传入了extraData的话,表示有额外的数据,添加到表格头
if (scope.hasOwnProperty('extraData')) {
// foreach传入的map
scope.extraData.forEach(function(value, key) {
// 对于null/undefined的数据采用空字符替换
let tempValue = value ? value : '';
// 拼接到数据中
csvString = csvString + key + "," + tempValue + "\n";
});
}对Map进行遍历,拼接键值对,每循环一次加一个换行。
构建Map
これはユーザーの要求であり、組織が機器の校正を申請する場合、技術機関のスタッフは印刷されたフォームを受け取り、確認のために部門に連絡します。フォームには、アプライアンスのフォーム情報、ユニット、連絡先番号、その他の情報が含まれている必要があります。 元のコマンドの使用に影響を与えることなく、オプションの extraData パラメータを設定できます。このパラメータが渡されると、テーブルに配置されます。ヘッダーは渡されません。元の命令と互換性があり、テーブルは元のメソッドに従って出力されます。 (さらに詳しく知りたい場合は、PHP 中国語 Web サイト angularjs 学習マニュアル にアクセスして学習してください)
angularjs 学習マニュアル にアクセスして学習してください)
コマンドの改善 パラメータ extraData をコマンドに追加し、? をバインディング モードに設定します。この属性がオプションであることを示します
// 生成额外的数据信息,用于Excel导出使用
self.generateMapForExcelExtraData = function() {
var map = new Map();
map.set('申请日期', $filter('date')($scope.work.apply.applyTime));
map.set('申请单位', $scope.work.apply.department.name);
map.set('申请人', $scope.work.apply.createUser.name);
map.set('联系电话', $scope.work.apply.createUser.mobile);
map.set('检定场所', $scope.work.apply.checkPlace);
map.set('申请备注', $scope.work.apply.remarks);
map.set('申请ID', $scope.work.apply.id);
map.set('受理部门', $scope.work.apply.auditingDepartment.name);
map.set('受理人', $scope.work.apply.auditingUser.name);
map.set('受理人电话', $scope.work.apply.auditingUser.mobile);
map.set('计划检定日期', $scope.work.apply.plannedCheckDate);
map.set('受理备注', $scope.work.apply.replyRemarks);
$scope.extraData = map;
};データ構造設計
🎜追加するすべての追加情報を 1 つの項目で渡す必要があるため、ここでの最適なデータ構造はMap。 🎜rrreee🎜 <code>Map を走査し、キーと値のペアを結合し、ループを通過するたびに改行を追加します。 🎜🎜 Map を構築します🎜rrreee🎜 達成効果: 🎜🎜🎜🎜🎜🎜🎜 この記事はここで終わります (さらに詳しく知りたい場合は、PHP 中国語 Web サイト 🎜angularjs 学習マニュアル🎜 にアクセスして学習してください) 、ご質問がございましたら、以下にメッセージを残していただけます🎜🎜🎜以上がAngularJS テーブルに情報をエクスポートして追加するにはどうすればよいですか? angularjs テーブルからメッセージをエクスポートするプロセスについては、数分後に説明します。の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 Excelで印刷時に枠線が消えてしまった場合はどうすればよいですか?
Mar 21, 2024 am 09:50 AM
Excelで印刷時に枠線が消えてしまった場合はどうすればよいですか?
Mar 21, 2024 am 09:50 AM
印刷が必要なファイルを開いたときに、印刷プレビューで表の枠線が何らかの原因で消えてしまった場合は、早めに対処する必要があります。 file このような質問がある場合は、エディターに参加して次のコースを学習してください: Excel で表を印刷するときに枠線が消えた場合はどうすればよいですか? 1. 次の図に示すように、印刷する必要があるファイルを開きます。 2. 以下の図に示すように、必要なコンテンツ領域をすべて選択します。 3. 以下の図に示すように、マウスを右クリックして「セルの書式設定」オプションを選択します。 4. 以下の図に示すように、ウィンドウの上部にある「境界線」オプションをクリックします。 5. 下図に示すように、左側の線種で細い実線パターンを選択します。 6.「外枠」を選択します
 Excelで3つ以上のキーワードを同時にフィルタリングする方法
Mar 21, 2024 pm 03:16 PM
Excelで3つ以上のキーワードを同時にフィルタリングする方法
Mar 21, 2024 pm 03:16 PM
Excelは日々の事務作業でデータ処理に使用されることが多く、「フィルター」機能を使用することが多いです。 Excel で「フィルタリング」を実行する場合、同じ列に対して最大 2 つの条件しかフィルタリングできません。では、Excel で同時に 3 つ以上のキーワードをフィルタリングする方法をご存知ですか?次に、それをデモンストレーションしてみましょう。 1 つ目の方法は、フィルターに条件を徐々に追加することです。条件を満たす 3 つの詳細を同時にフィルターで除外する場合は、まずそのうちの 1 つを段階的にフィルターで除外する必要があります。最初に、条件に基づいて姓が「Wang」の従業員をフィルタリングできます。 [OK]をクリックし、フィルター結果の[現在の選択をフィルターに追加]にチェックを入れます。手順は以下の通りです。同様に再度個別にフィルタリングを行う
 Excelテーブル互換モードを通常モードに変更する方法
Mar 20, 2024 pm 08:01 PM
Excelテーブル互換モードを通常モードに変更する方法
Mar 20, 2024 pm 08:01 PM
私たちは日々の仕事や勉強で、他人からExcelファイルをコピーし、そのファイルを開いて内容を追加したり、再編集したりして保存することがありますが、互換性チェックのダイアログボックスが表示されることがあり、非常に面倒です。ソフトウェア. 、通常モードに変更できますか?そこで以下では、エディターがこの問題を解決するための詳細な手順を紹介します。一緒に学びましょう。最後に、忘れずに保存してください。 1. 図に示すように、ワークシートを開き、ワークシートの名前に追加の互換モードを表示します。 2. このワークシートでは、内容を変更して保存すると、図のように互換性チェックのダイアログが必ず表示され、非常に面倒です。 3. [Office] ボタンをクリックし、[名前を付けて保存] をクリックして、
 Excelで下付き文字を入力する方法
Mar 20, 2024 am 11:31 AM
Excelで下付き文字を入力する方法
Mar 20, 2024 am 11:31 AM
e私たちはExcelを使ってデータテーブルなどを作成することがあります。パラメータ値を入力するときに、特定の数値の上付きまたは下付きが必要になることがあります。たとえば、数式がよく使用されます。では、Excelで下付き文字を入力するにはどうすればよいですか?詳細な手順を見てください: 1. 上付き文字の方法: 1. まず、Excel に a3 (3 は上付き文字) と入力します。 2. 数字「3」を選択し、右クリックして「セルの書式設定」を選択します。 3. 「上付き文字」をクリックし、「OK」をクリックします。 4. ほら、効果はこんな感じです。 2. 下付き文字の設定方法: 1. 上付き文字の設定方法と同様に、セルに「ln310」(3 は下付き文字) と入力し、数字の「3」を選択し、右クリックして「セルの書式設定」を選択します。 2.「下付き文字」にチェックを入れて「OK」をクリックします。
 Excelで上付き文字を設定する方法
Mar 20, 2024 pm 04:30 PM
Excelで上付き文字を設定する方法
Mar 20, 2024 pm 04:30 PM
データを処理していると、倍数や温度などのさまざまな記号が含まれるデータに遭遇することがあります。 Excel で上付き文字を設定する方法をご存知ですか? Excel を使用してデータを処理する場合、上付き文字を設定しないと、大量のデータを入力するのがさらに面倒になります。今回はエクセルの上付き文字の具体的な設定方法をエディターがお届けします。 1. まず、図に示すように、デスクトップで Microsoft Office Excel ドキュメントを開き、上付き文字に変更する必要があるテキストを選択します。 2. 次に、図に示すように、右クリックして、クリック後に表示されるメニューで「セルの書式設定」オプションを選択します。 3. 次に、自動的に表示される「セルの書式設定」ダイアログボックスで
 エクセルでiif関数を使う方法
Mar 20, 2024 pm 06:10 PM
エクセルでiif関数を使う方法
Mar 20, 2024 pm 06:10 PM
ほとんどのユーザーは Excel を使用してテーブル データを処理します。実は Excel にも VBA プログラムがあります。専門家を除けば、この関数を使用したユーザーはあまり多くありません。VBA で記述するときによく使用されるのが iif 関数です。実際には、次の場合と同じです。関数の機能は似ていますが、iif関数の使い方を紹介します。 SQL ステートメントには iif 関数があり、Excel には VBA コードがあります。 iif 関数は Excel ワークシートの IF 関数と似ており、論理的に計算された真値と偽値に基づいて真偽値を判定し、異なる結果を返します。 IF 関数の使用法は (条件、はい、いいえ) です。 VBAのIF文とIIF関数、前者のIF文は条件に応じて異なる文を実行できる制御文であり、後者は条件に応じて異なる文を実行できる制御文です。
 Excelの読み取りモードを設定する場所
Mar 21, 2024 am 08:40 AM
Excelの読み取りモードを設定する場所
Mar 21, 2024 am 08:40 AM
ソフトウェアの学習では、Excel が便利なだけでなく、実際の作業で必要なさまざまな形式に対応できるため、Excel の使用に慣れています。Excel は非常に柔軟に使用でき、今日は「みんなのために:Excelの読み取りモードを設定する場所」を持ってきました。 1. コンピュータの電源を入れ、Excel アプリケーションを開き、目的のデータを見つけます。 2. Excel で読み取りモードを設定するには 2 つの方法があります。 1 つ目: Excel には、Excel レイアウトで多数の便利な処理メソッドが配布されています。 Excelの右下に読み取りモードを設定するショートカットがあります。バツマークのパターンを見つけてクリックすると、読み取りモードに入ります。バツマークの右側に小さな立体マークがあります。 。
 ExcelアイコンをPPTスライドに挿入する方法
Mar 26, 2024 pm 05:40 PM
ExcelアイコンをPPTスライドに挿入する方法
Mar 26, 2024 pm 05:40 PM
1. PPT を開き、Excel アイコンを挿入する必要があるページに移動します。 「挿入」タブをクリックします。 2. [オブジェクト]をクリックします。 3. 次のダイアログボックスが表示されます。 4. [ファイルから作成]をクリックし、[参照]をクリックします。 5. 挿入する Excel テーブルを選択します。 6. [OK] をクリックすると、次のページが表示されます。 7. [アイコンで表示]にチェックを入れます。 8. 「OK」をクリックします。





