Jquery および AngularJS での Get/Post パラメーターの使用の詳細
パラメータの受け渡しは難しくありませんが、バックエンドにオブジェクトやフォームを渡す場合などは少し面倒になることがあります。使用方法をいくつか紹介します。さて、この angularjs の記事を見てみましょう
まず第一に、リクエストを送信するときによく混乱するいくつかの属性を紹介します:
dataType: サーバーによって返されることが期待されるデータ形式
mimeType: サーバーから返されたデータ形式を処理して、ブラウザーがそれに応じて処理する方法を教えてください。たとえば、タイプを「Text/html」に設定すると、クライアントはこれが HTML であることがわかります。 「Application/pdf」と表示されていれば、クライアントはコンテンツをレンダリングするために PDF リーダー プラグインを起動する必要があることがわかります。
contentType: 送信するデータ型を指します。たとえば、「application/json;charset=utf-8」は非常に一般的な型で、「application/x-www-form-urlencoded; charset=UTF」です。 -8" がデフォルトのタイプです。
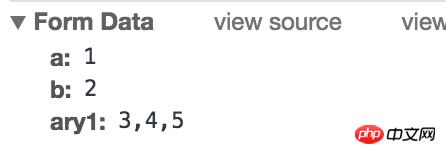
さらに、リクエスト ペイロードとフォームの違いを比較してください:
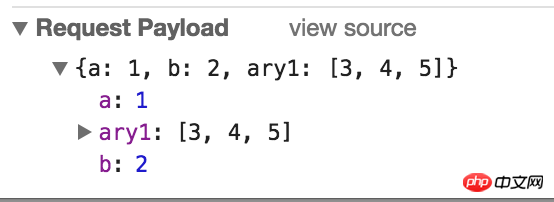
リクエスト ペイロードは Content-Type: application/json を設定する必要があります。Chrome 開発者ツールでは、オブジェクト/json を渡していることがわかります。 ajax 経由でリクエストを送信した場合、ブラウザーはデータがどこから来たのかを知りません

angularjs 学習マニュアル にアクセスして学習してください)
次に、さまざまなパラメータの受け渡し状況を比較してみましょう~最初のケースでは、通常の文字列を渡しますJQuery:
let params = {
a: 1,
b: 2
}
// 第一种方法:
$.ajax({
"dataType": 'json',
"type": "GET",
"url": "your_request?" + $.param(params)
})
//第二种方法:
$.ajax({
"type": "GET",
"url": "your_request",
"data": params
})var conf = {
method: 'GET',
url: 'your_request',
params: {
a: 1,
b: 2
}
};
$http(conf).then(function(response){
console.log(response.data);
}, function(){
console.log("error");
}).finally(function(){
console.log("finally");
}); 2 番目のケース: フォーム データを投稿するJQuery:
let params = {
a: 1,
b: 2,
ary1: [3,4,5]
}
$.ajax({
"type": "POST",
"url": "your_request",
"data": params
})データは URL エンコードされた文字列に変換する必要があることに注意してください
ContentType は 'application/x-www- に設定する必要がありますform -urlencoded' は、送信されるデータ形式が Form
var conf = {
method: 'POST',
url: 'your_request',
data: $.param({
c: 3,
d: 4
}),
headers: {'Content-Type': 'application/x-www-form-urlencoded'}
}; であることを指定しますlet params = {
a: 1,
b: 2,
ary1: [3,4,5]
}
$.ajax({
"type": "POST",
"url": "your_request",
"data": JSON.stringify(params),
"contentType": "application/json"
})
3 番目のケース: Post パラメータに RequestPayload を使用します
contentType を "application/json" に設定し、パラメータをシリアル化します
var conf = {
method: 'POST',
url: 'your_request',
data: {
c: 3,
d: 4
}
};AngularJS:
$.ajax({
"dataType": 'json',
"type": "GET",
"url": "your_request",
"mimeType": "json"
})JQuery で mimeType を設定することで解決できます
rrreeeAngularJS で mimeType を設定するのはさらに難しいですこの記事はここで終わります (さらに詳しく知りたい場合は、PHP 中国語 Web サイト
angularjs 学習マニュアル にアクセスして学習してください) 、ご質問がございましたら、以下にメッセージを残していただけます
以上がJquery および AngularJS での Get/Post パラメーターの使用の詳細の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7489
7489
 15
15
 1377
1377
 52
52
 77
77
 11
11
 19
19
 41
41
 WebSocket と JavaScript を使用してオンライン音声認識システムを実装する方法
Dec 17, 2023 pm 02:54 PM
WebSocket と JavaScript を使用してオンライン音声認識システムを実装する方法
Dec 17, 2023 pm 02:54 PM
WebSocket と JavaScript を使用してオンライン音声認識システムを実装する方法 はじめに: 技術の継続的な発展により、音声認識技術は人工知能の分野の重要な部分になりました。 WebSocket と JavaScript をベースとしたオンライン音声認識システムは、低遅延、リアルタイム、クロスプラットフォームという特徴があり、広く使用されるソリューションとなっています。この記事では、WebSocket と JavaScript を使用してオンライン音声認識システムを実装する方法を紹介します。
 WebSocket と JavaScript: リアルタイム監視システムを実装するための主要テクノロジー
Dec 17, 2023 pm 05:30 PM
WebSocket と JavaScript: リアルタイム監視システムを実装するための主要テクノロジー
Dec 17, 2023 pm 05:30 PM
WebSocketとJavaScript:リアルタイム監視システムを実現するためのキーテクノロジー はじめに: インターネット技術の急速な発展に伴い、リアルタイム監視システムは様々な分野で広く利用されています。リアルタイム監視を実現するための重要なテクノロジーの 1 つは、WebSocket と JavaScript の組み合わせです。この記事では、リアルタイム監視システムにおける WebSocket と JavaScript のアプリケーションを紹介し、コード例を示し、その実装原理を詳しく説明します。 1.WebSocketテクノロジー
 JavaScript と WebSocket を使用してリアルタイムのオンライン注文システムを実装する方法
Dec 17, 2023 pm 12:09 PM
JavaScript と WebSocket を使用してリアルタイムのオンライン注文システムを実装する方法
Dec 17, 2023 pm 12:09 PM
JavaScript と WebSocket を使用してリアルタイム オンライン注文システムを実装する方法の紹介: インターネットの普及とテクノロジーの進歩に伴い、ますます多くのレストランがオンライン注文サービスを提供し始めています。リアルタイムのオンライン注文システムを実装するには、JavaScript と WebSocket テクノロジを使用できます。 WebSocket は、TCP プロトコルをベースとした全二重通信プロトコルで、クライアントとサーバー間のリアルタイム双方向通信を実現します。リアルタイムオンラインオーダーシステムにおいて、ユーザーが料理を選択して注文するとき
 WebSocketとJavaScriptを使ったオンライン予約システムの実装方法
Dec 17, 2023 am 09:39 AM
WebSocketとJavaScriptを使ったオンライン予約システムの実装方法
Dec 17, 2023 am 09:39 AM
WebSocket と JavaScript を使用してオンライン予約システムを実装する方法 今日のデジタル時代では、ますます多くの企業やサービスがオンライン予約機能を提供する必要があります。効率的かつリアルタイムのオンライン予約システムを実装することが重要です。この記事では、WebSocket と JavaScript を使用してオンライン予約システムを実装する方法と、具体的なコード例を紹介します。 1. WebSocket とは何ですか? WebSocket は、単一の TCP 接続における全二重方式です。
 JavaScript と WebSocket: 効率的なリアルタイム天気予報システムの構築
Dec 17, 2023 pm 05:13 PM
JavaScript と WebSocket: 効率的なリアルタイム天気予報システムの構築
Dec 17, 2023 pm 05:13 PM
JavaScript と WebSocket: 効率的なリアルタイム天気予報システムの構築 はじめに: 今日、天気予報の精度は日常生活と意思決定にとって非常に重要です。テクノロジーの発展に伴い、リアルタイムで気象データを取得することで、より正確で信頼性の高い天気予報を提供できるようになりました。この記事では、JavaScript と WebSocket テクノロジを使用して効率的なリアルタイム天気予報システムを構築する方法を学びます。この記事では、具体的なコード例を通じて実装プロセスを説明します。私たちは
 JavaScriptでinsertBeforeを使用する方法
Nov 24, 2023 am 11:56 AM
JavaScriptでinsertBeforeを使用する方法
Nov 24, 2023 am 11:56 AM
使用法: JavaScript では、insertBefore() メソッドを使用して、DOM ツリーに新しいノードを挿入します。このメソッドには、挿入される新しいノードと参照ノード (つまり、新しいノードが挿入されるノード) の 2 つのパラメータが必要です。
 簡単な JavaScript チュートリアル: HTTP ステータス コードを取得する方法
Jan 05, 2024 pm 06:08 PM
簡単な JavaScript チュートリアル: HTTP ステータス コードを取得する方法
Jan 05, 2024 pm 06:08 PM
JavaScript チュートリアル: HTTP ステータス コードを取得する方法、特定のコード例が必要です 序文: Web 開発では、サーバーとのデータ対話が頻繁に発生します。サーバーと通信するとき、多くの場合、返された HTTP ステータス コードを取得して操作が成功したかどうかを判断し、さまざまなステータス コードに基づいて対応する処理を実行する必要があります。この記事では、JavaScript を使用して HTTP ステータス コードを取得する方法を説明し、いくつかの実用的なコード例を示します。 XMLHttpRequestの使用
 JavaScript で HTTP ステータス コードを簡単に取得する方法
Jan 05, 2024 pm 01:37 PM
JavaScript で HTTP ステータス コードを簡単に取得する方法
Jan 05, 2024 pm 01:37 PM
JavaScript で HTTP ステータス コードを取得する方法の紹介: フロントエンド開発では、バックエンド インターフェイスとの対話を処理する必要があることが多く、HTTP ステータス コードはその非常に重要な部分です。 HTTP ステータス コードを理解して取得すると、インターフェイスから返されたデータをより適切に処理できるようになります。この記事では、JavaScript を使用して HTTP ステータス コードを取得する方法と、具体的なコード例を紹介します。 1. HTTP ステータス コードとは何ですか? HTTP ステータス コードとは、ブラウザがサーバーへのリクエストを開始したときに、サービスが




