CSSでテキストのオーバーフロー部分に省略記号を表示するにはどうすればよいですか? (コード例)
Web フロントエンド開発を行うとき、通常、記事のタイトルを取得して 1 行ずつ表示します。ただし、タイトルが長すぎると改行が発生します。また、テキスト情報の一部を表示する場合、すべてを表示するのは煩雑になり、Web エクスペリエンスが低下します。ただし、overflow:hidden を使用すると、幅を超える文字を非表示にすることができます。しかし、結末はいつも少し硬いように思えます。また、表示されていない文字がまだあることを後でユーザーに知らせるのにも役立ちません。最善の方法は、余分な文字を省略記号に置き換えることです。
この章では、CSSを使ってテキストのオーバーフロー部分を楕円表示にする方法を詳しく紹介します。お役に立てれば幸いです。
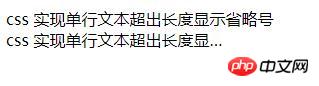
1: 1 行のテキストがオーバーフローして省略記号が表示されます... (ほとんどの場合、省略記号はタイトルの余分な部分に表示されます...)
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>CSS如何使文本溢出部分显示省略号?单行超出</title>
<style>
*{margin: 0px;padding: 0px;}
.box{width: 300px;height: 500px;margin: 50px auto;}
.overflow{
width:220px;
overflow:hidden;
white-space: nowrap;
text-overflow: ellipsis;
-o-text-overflow:ellipsis;
}
</style>
</head>
<body>
<div class="box">
<p>
css 实现单行文本超出长度显示省略号
</p>
<p class="overflow">
css 实现单行文本超出长度显示省略号
</p>
</div>
</body>
</html>上記のコードのレンダリングは次のとおりです。

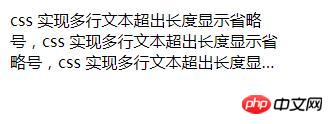
2: 複数行のテキストのオーバーフローは省略記号を表示します...
1. CSS 属性設定を直接使用します (-webkit カーネルのみが効果があります)
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>CSS如何使文本溢出部分显示省略号?多行超出</title>
<style>
*{margin: 0px;padding: 0px;}
.box{
width: 280px;
height: 62px;
margin: 50px auto;
overflow: hidden;
text-overflow: ellipsis;
display: -webkit-box;
-webkit-line-clamp: 3;
-webkit-box-orient: vertical;
}
</style>
</head>
<body>
<div class="box">
css 实现多行文本超出长度显示省略号,css 实现多行文本超出长度显示省略号,
css 实现多行文本超出长度显示省略号
</div>
</body>
</html> その中で、ほとんどのモバイルブラウザは WebKit カーネルに基づいているため、このメソッドはモバイル端末に適しています。ブロック要素に表示されるテキストの行数。これはサポートされていない WebKit プロパティであり、CSS 仕様ドラフトには含まれていません。 -webkit-box はオブジェクトをフレキシブル ボックス モデルとして表示します。 orient は、フレキシブル ボックス オブジェクトの子要素の配置を設定または取得します。 
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>CSS如何使文本溢出部分显示省略号?多行超出</title>
<style>
*{margin: 0px;padding: 0px;}
.box{
width: 280px;
height: 62px;
margin: 50px auto;
overflow: hidden;
text-overflow: ellipsis;
display: -webkit-box;
-webkit-line-clamp: 3;
-webkit-box-orient: vertical;
}
p{position: relative; line-height: 20px; max-height: 40px;overflow: hidden;}
p::after{
content: "..."; position: absolute; bottom: 0; right: 0; padding-left: 40px;
background: -webkit-linear-gradient(left, transparent, #fff 55%);
background: -o-linear-gradient(right, transparent, #fff 55%);
background: -moz-linear-gradient(right, transparent, #fff 55%);
background: linear-gradient(to right, transparent, #fff 55%);
}
</style>
</head>
<body>
<div class="box">
<p>
css 实现多行文本超出长度显示省略号,
css 实现多行文本超出长度显示省略号,
css 实现多行文本超出长度显示省略号
</p>
</div>
</body>
</html>このメソッドは幅広い用途に使用できますが、テキストがこの行を超えない場合には省略記号も表示されます。メソッドはjsで最適化できます。
余分なテキストが露出しないように、高さを line-height の整数倍に設定します。 p::after にグラデーションの背景を追加すると、テキストの半分だけが表示されなくなります。 ie6-7 はコンテンツを表示しないため、ie6-7 と互換性を持たせるためにタグを追加する必要があります (例: ...)。ie8 と互換性を持たせるには、次のように置き換える必要があります。 ::after と :after。
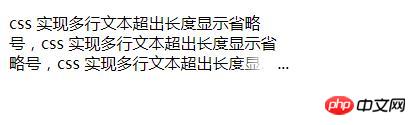
3. 絶対配置とパディングを使用する (クロスブラウザーのソリューション)

上記のコードのレンダリング:
このメソッドの原理は次のとおりです。まず、テキストを含む要素に 次に、省略記号... の位置 (パディング右) をテキストを含む要素の右側に残し、最後に絶対配置を使用して省略記号... をパディング右に配置します。右側の領域 (右下隅)。以上がCSSでテキストのオーバーフロー部分に省略記号を表示するにはどうすればよいですか? (コード例)の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7708
7708
 15
15
 1640
1640
 14
14
 1394
1394
 52
52
 1288
1288
 25
25
 1232
1232
 29
29
 VueでBootstrapの使用方法
Apr 07, 2025 pm 11:33 PM
VueでBootstrapの使用方法
Apr 07, 2025 pm 11:33 PM
vue.jsでBootstrapを使用すると、5つのステップに分かれています。ブートストラップをインストールします。 main.jsにブートストラップをインポートしますブートストラップコンポーネントをテンプレートで直接使用します。オプション:カスタムスタイル。オプション:プラグインを使用します。
 HTML、CSS、およびJavaScriptの役割:コアの責任
Apr 08, 2025 pm 07:05 PM
HTML、CSS、およびJavaScriptの役割:コアの責任
Apr 08, 2025 pm 07:05 PM
HTMLはWeb構造を定義し、CSSはスタイルとレイアウトを担当し、JavaScriptは動的な相互作用を提供します。 3人はWeb開発で職務を遂行し、共同でカラフルなWebサイトを構築します。
 HTML、CSS、およびJavaScriptの理解:初心者向けガイド
Apr 12, 2025 am 12:02 AM
HTML、CSS、およびJavaScriptの理解:初心者向けガイド
Apr 12, 2025 am 12:02 AM
webdevelopmentReliesOnhtml、css、andjavascript:1)htmlStructuresContent、2)cssStylesit、および3)Javascriptaddsinteractivity、形成、
 ブートストラップにスプリットラインを書く方法
Apr 07, 2025 pm 03:12 PM
ブートストラップにスプリットラインを書く方法
Apr 07, 2025 pm 03:12 PM
ブートストラップスプリットラインを作成するには2つの方法があります。タグを使用して、水平方向のスプリットラインを作成します。 CSS Borderプロパティを使用して、カスタムスタイルのスプリットラインを作成します。
 ブートストラップに写真を挿入する方法
Apr 07, 2025 pm 03:30 PM
ブートストラップに写真を挿入する方法
Apr 07, 2025 pm 03:30 PM
ブートストラップに画像を挿入する方法はいくつかあります。HTMLIMGタグを使用して、画像を直接挿入します。ブートストラップ画像コンポーネントを使用すると、レスポンシブ画像とより多くのスタイルを提供できます。画像サイズを設定し、IMG-Fluidクラスを使用して画像を適応可能にします。 IMGボーダークラスを使用して、境界線を設定します。丸い角を設定し、IMGラウンドクラスを使用します。影を設定し、影のクラスを使用します。 CSSスタイルを使用して、画像をサイズ変更して配置します。背景画像を使用して、背景イメージCSSプロパティを使用します。
 ブートストラップボタンの使用方法
Apr 07, 2025 pm 03:09 PM
ブートストラップボタンの使用方法
Apr 07, 2025 pm 03:09 PM
ブートストラップボタンの使用方法は?ブートストラップCSSを導入してボタン要素を作成し、ブートストラップボタンクラスを追加してボタンテキストを追加します
 ブートストラップのフレームワークをセットアップする方法
Apr 07, 2025 pm 03:27 PM
ブートストラップのフレームワークをセットアップする方法
Apr 07, 2025 pm 03:27 PM
Bootstrapフレームワークをセットアップするには、次の手順に従う必要があります。1。CDNを介してブートストラップファイルを参照してください。 2。独自のサーバーでファイルをダウンロードしてホストします。 3。HTMLにブートストラップファイルを含めます。 4.必要に応じてSASS/LESSをコンパイルします。 5。カスタムファイルをインポートします(オプション)。セットアップが完了したら、Bootstrapのグリッドシステム、コンポーネント、スタイルを使用して、レスポンシブWebサイトとアプリケーションを作成できます。





