 ウェブフロントエンド
ウェブフロントエンド
 jsチュートリアル
jsチュートリアル
 jQueryを呼び出してangularjsに追加するにはどうすればよいですか? Angular5 でのサードパーティ ライブラリの呼び出しと jQuery の追加の詳細
jQueryを呼び出してangularjsに追加するにはどうすればよいですか? Angular5 でのサードパーティ ライブラリの呼び出しと jQuery の追加の詳細
jQueryを呼び出してangularjsに追加するにはどうすればよいですか? Angular5 でのサードパーティ ライブラリの呼び出しと jQuery の追加の詳細
package.json このファイルには、プロジェクトで使用されるサードパーティの依存関係パッケージがリストされます。新しいプロジェクトを作成すると、デフォルトでいくつかのパッケージがダウンロードされます。これらは Angular に含まれており、node_modules ディレクトリに保存されます。
次のことに注意してください:
package.json には依存関係オブジェクトと devDependency が含まれています。
devDependency のプラグインは開発環境でのみ使用され、実稼働環境では使用されませんが、依存関係は実稼働環境にリリースする必要があります。

依存関係を追加するには 2 つの方法があります:
npm install name –save は、インストールする依存関係を package.json の依存関係オブジェクトに書き込みます
npm install name –save-dev は依存関係ですインストールする package.json の devDependency オブジェクトに書き込みます
以下は、Angular 環境に minirefresh を追加する例です。 (さらに詳しく知りたい場合は、PHP 中国語 Web サイトangularjs 学習マニュアル にアクセスして学習してください)
1. npm install minirefresh --save
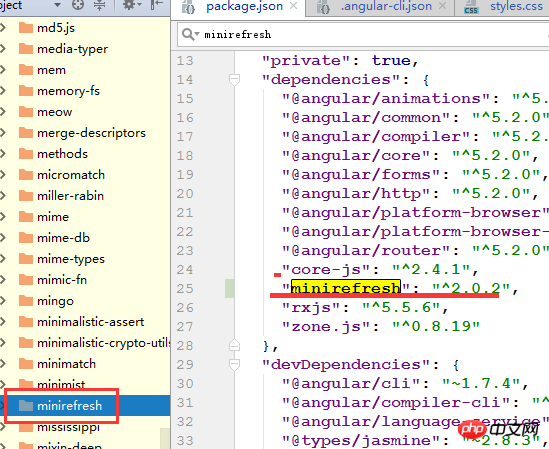
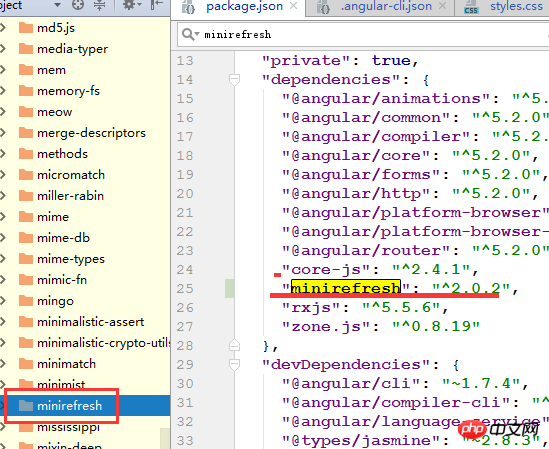
結果を確認できます:

パッケージにはミニリフレッシュがありません。npm install minirefresh --save コマンドを使用すると、ミニリフレッシュが自動的にダウンロードされ、依存関係に追加されます。次に、node_modules ディレクトリに minirefresh パッケージがあることがわかります。
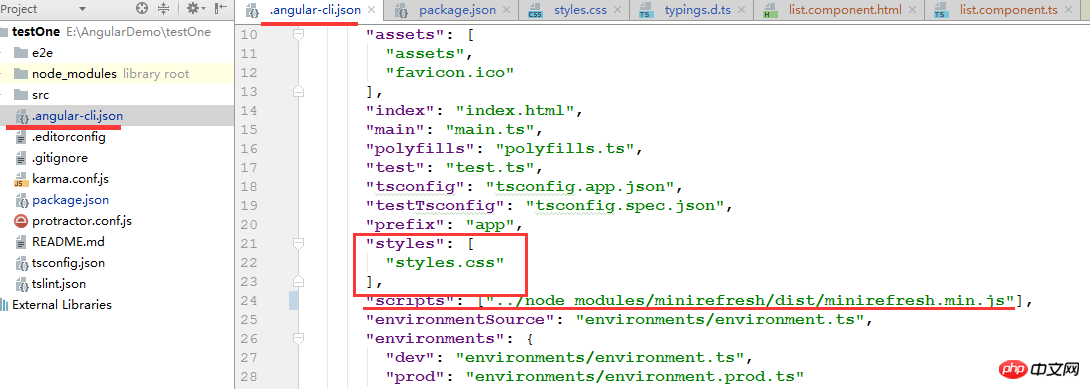
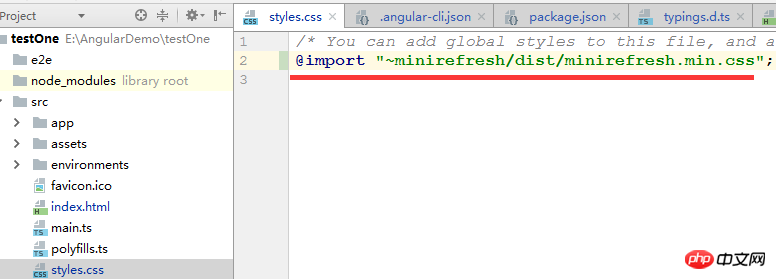
2. angular-cli.json ファイル (スタイル配列とスクリプト配列) を変更します。

 3. プラグインを使用する必要があるコンポーネント内。 (.ts ファイル) で次のステートメントを作成します:declare var $:any; 目的はコンパイル エラーを防ぐことです
3. プラグインを使用する必要があるコンポーネント内。 (.ts ファイル) で次のステートメントを作成します:declare var $:any; 目的はコンパイル エラーを防ぐことです
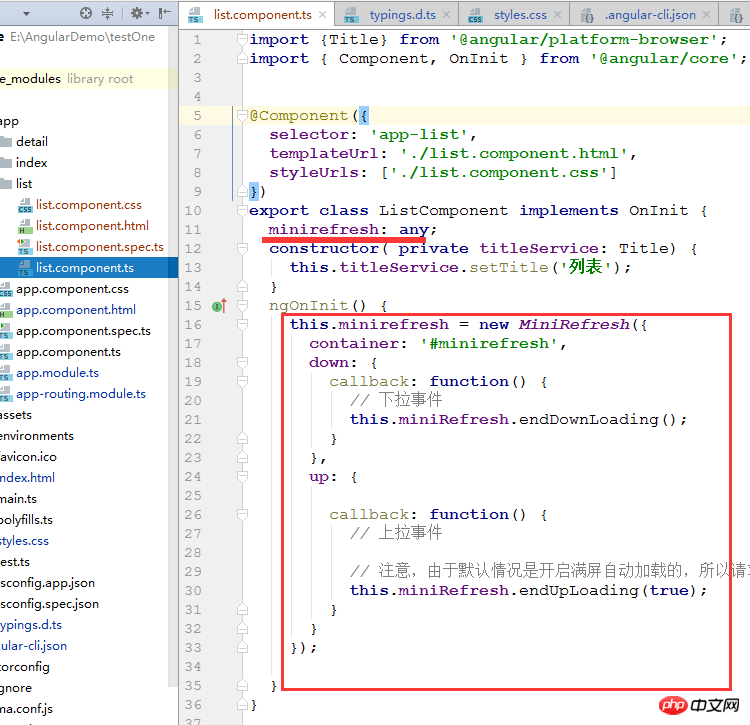
 4. 上記の 3 つのプラグインが使用できます。通常は ngOnInit メソッド内で行われます。
4. 上記の 3 つのプラグインが使用できます。通常は ngOnInit メソッド内で行われます。
 1. npm install jquery --save / --save--dev
1. npm install jquery --save / --save--dev
2. angular-cli.json ファイルを変更します: "scripts": ["../ node_modules/jquery/dist/jquery.min.js"]
3. 型記述ファイルをインストールします
上記の手順を完了した後、現時点では jquery を直接使用することはできません。TypeScript に jquery を認識させるために、まず型記述ファイルをインストールする必要があります。
すぐに実行します:
4. app.moduleにjqueryファイルを導入し、jqueryモジュールを追加します
つまり、app.moduleにimport * as $ from 'jqueryを追加します。 .ts ファイル ';
この記事の内容は以上です (さらに詳しく知りたい場合は、PHP 中国語 Web サイト angularjs 学習マニュアル
以上がjQueryを呼び出してangularjsに追加するにはどうすればよいですか? Angular5 でのサードパーティ ライブラリの呼び出しと jQuery の追加の詳細の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7681
7681
 15
15
 1393
1393
 52
52
 1209
1209
 24
24
 91
91
 11
11
 Angular の学習ではスタンドアロン コンポーネントについて説明します (Standalone Component)
Dec 19, 2022 pm 07:24 PM
Angular の学習ではスタンドアロン コンポーネントについて説明します (Standalone Component)
Dec 19, 2022 pm 07:24 PM
この記事では、Angular の学習を継続し、Angular のスタンドアロン コンポーネント (Standalone Component) について簡単に理解できるようにします。
 Angular Learning State Manager NgRx の詳細な説明
May 25, 2022 am 11:01 AM
Angular Learning State Manager NgRx の詳細な説明
May 25, 2022 am 11:01 AM
この記事では、Angular のステートマネージャー NgRx について深く理解し、NgRx の使用方法を紹介します。
 Angular の独立したコンポーネントの簡単な分析とその使用方法を説明します。
Jun 23, 2022 pm 03:49 PM
Angular の独立したコンポーネントの簡単な分析とその使用方法を説明します。
Jun 23, 2022 pm 03:49 PM
この記事では、Angular の独立コンポーネント、Angular で独立コンポーネントを作成する方法、および既存のモジュールを独立コンポーネントにインポートする方法について説明します。
 プロジェクトが大きすぎる場合はどうすればよいですか? Angular プロジェクトを合理的に分割するにはどうすればよいでしょうか?
Jul 26, 2022 pm 07:18 PM
プロジェクトが大きすぎる場合はどうすればよいですか? Angular プロジェクトを合理的に分割するにはどうすればよいでしょうか?
Jul 26, 2022 pm 07:18 PM
Angular プロジェクトが大きすぎます。適切に分割するにはどうすればよいですか?次の記事では、Angular プロジェクトを合理的に分割する方法を紹介します。
 angular-datetime-picker 形式をカスタマイズする方法について話しましょう
Sep 08, 2022 pm 08:29 PM
angular-datetime-picker 形式をカスタマイズする方法について話しましょう
Sep 08, 2022 pm 08:29 PM
angular-datetime-picker 形式をカスタマイズするにはどうすればよいですか?次の記事ではフォーマットのカスタマイズ方法について説明していますので、皆様のお役に立てれば幸いです。
 Angular での依存関係の挿入を理解するためのステップバイステップ ガイド
Dec 02, 2022 pm 09:14 PM
Angular での依存関係の挿入を理解するためのステップバイステップ ガイド
Dec 02, 2022 pm 09:14 PM
この記事では、依存性注入について説明し、依存性注入によって解決される問題とそのネイティブの記述方法を紹介し、Angular の依存性注入フレームワークについて説明します。
 Angular の NgModule (モジュール) についての深い理解
Sep 05, 2022 pm 07:07 PM
Angular の NgModule (モジュール) についての深い理解
Sep 05, 2022 pm 07:07 PM
Angular の基本的な構成要素は NgModule であるため、NgModule モジュールは Angular の重要なポイントです。この記事では、Angular の NgModule モジュールについて説明します。お役に立てれば幸いです。
 Angular の :host、:host-context、::ng-deep セレクター
May 31, 2022 am 11:08 AM
Angular の :host、:host-context、::ng-deep セレクター
May 31, 2022 am 11:08 AM
この記事では、Angular のいくつかの特別なセレクター (host、:host-context、::ng-deep) について詳しく説明します。お役に立てば幸いです。



