JavaでAlipay決済インターフェースを呼び出す実装方法(コード)
この記事の内容は、Alipay 決済インターフェースを呼び出す Java に関するものです。必要な方は参考にしていただければ幸いです。
1. シナリオ: 会社は Web サイトで Alipay 支払いを行う必要があります。
2. API: Alipay のオープン プラットフォームの支払い機能、つまり即時支払いインターフェイスを使用します。 Alipay オープン プラットフォーム リンク
3. 分析:
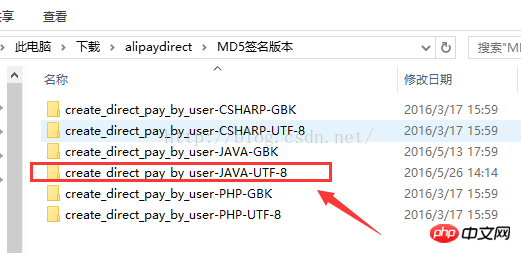
1. Alipay のドキュメントは、主に対応するデモがあるため、比較的読みやすいです。ここで見ているデモは JAVA-UTF-8 バージョンです。

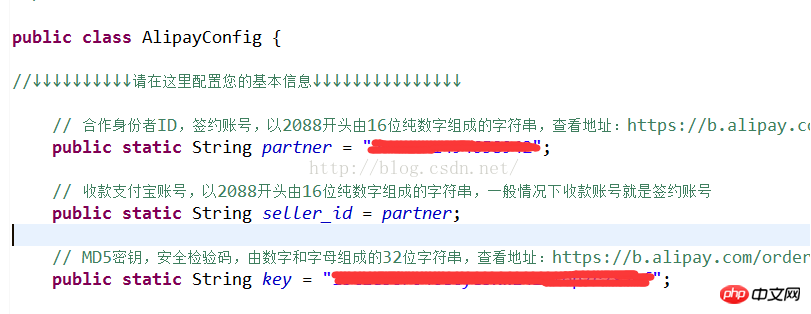
2. デモをインポートし、対応するパートナーを入力し、com.alipay.config (対応する販売者のバックエンドから取得) を入力すると、支払いプロセスを直接実行して理解することができます。

3. 書き直し: ここでは springmvc+mybatis を使用しています。製品が購入 (Alipay による支払い) を開始し、Alipay にジャンプし、Alipay が支払いステータスをコールバックします。
4. 実装:
1. 製品の購入リクエストを開始します (デモのページを直接使用します)。
<body>
<div class="header">
<div class="container black">
<div class="qrcode">
<div class="littlecode">
<img src="/static/imghw/default1.png" data-src="img/little_qrcode.jpg" class="lazy" style="max-width:90%" id="licode" alt="JavaでAlipay決済インターフェースを呼び出す実装方法(コード)" >
<div class="showqrs" id="showqrs">
<div class="shtoparrow"></div>
<div class="guanzhuqr">
<img src="/static/imghw/default1.png" data-src="img/guanzhu_qrcode.png" class="lazy" style="max-width:90%" alt="JavaでAlipay決済インターフェースを呼び出す実装方法(コード)" >
<div class="shmsg" style="margin-top:5px;">
请扫码关注
</div>
<div class="shmsg" style="margin-bottom:5px;">
接收重要信息
</div>
</div>
</div>
</div>
</div>
</div>
<div class="container">
<div class="nav">
<a href="https://www.alipay.com/" class="logo"><img src="/static/imghw/default1.png" data-src="img/alipay_logo.png" class="lazy" height="30px" alt="JavaでAlipay決済インターフェースを呼び出す実装方法(コード)" ></a>
<span class="divier"></span>
<a href="http://open.alipay.com/platform/home.htm" class="open" target="_blank">开放平台</a>
<ul class="navbar">
<li><a href="https://doc.open.alipay.com/doc2/detail?treeId=62&articleId=103566&docType=1" target="_blank">在线文档</a></li>
<li><a href="https://cschannel.alipay.com/portal.htm?sourceId=213" target="_blank">技术支持</a></li>
</ul>
</div>
</div>
<div class="container blue">
<div class="title">支付宝即时到账(create_direct_pay_by_user)</div>
</div>
</div>
<div class="content">
<%-- <form action="${ctx}/aliPay/open" class="alipayform" method="POST" target="_blank"> --%>
<div class="element" style="margin-top:60px;">
<div class="legend">支付宝即时到账交易接口快速通道 </div>
</div>
<div class="element">
<div class="etitle">商户订单号:</div>
<div class="einput"><input type="text" name="WIDout_trade_no" id="out_trade_no"></div>
<br>
<div class="mark">注意:商户订单号(out_trade_no).必填(建议是英文字母和数字,不能含有特殊字符)</div>
</div>
<div class="element">
<div class="etitle">商品名称:</div>
<div class="einput"><input type="text" name="WIDsubject" id="WIDsubject" value="test商品123"></div>
<br>
<div class="mark">注意:产品名称(subject),必填(建议中文,英文,数字,不能含有特殊字符)</div>
</div>
<div class="element">
<div class="etitle">付款金额:</div>
<div class="einput"><input type="text" name="WIDtotal_fee" id="WIDtotal_fee" value="0.01"></div>
<br>
<div class="mark">注意:付款金额(total_fee),必填(格式如:1.00,请精确到分)</div>
</div>
<div class="element">
<div class="etitle">商品描述:</div>
<div class="einput"><input type="text" name="WIDbody" id="WIDbody" value="即时到账测试"></div>
<br>
<div class="mark">注意:商品描述(body),选填(建议中文,英文,数字,不能含有特殊字符)</div>
</div>
<div class="element">
<input type="button" class="alisubmit" id="sbumitBtn" value ="确认支付">
</div>
</div>
<div id="returnAli"></div>
<div class="footer">
<p class="footer-sub">
<a href="http://ab.alipay.com/i/index.htm" target="_blank">关于支付宝</a><span>|</span>
<a href="https://e.alipay.com/index.htm" target="_blank">商家中心</a><span>|</span>
<a href="https://job.alibaba.com/zhaopin/index.htm" target="_blank">诚征英才</a><span>|</span>
<a href="http://ab.alipay.com/i/lianxi.htm" target="_blank">联系我们</a><span>|</span>
<a href="#" id="international" target="_blank">International Business</a><span>|</span>
<a href="http://ab.alipay.com/i/jieshao.htm#en" target="_blank">About Alipay</a>
<br>
<span>支付宝版权所有</span>
<span class="footer-date">2004-2016</span>
<span><a href="http://fun.alipay.com/certificate/jyxkz.htm" target="_blank">ICP证:沪B2-20150087</a></span>
</p>
</div>
</body>2. クリックして支払いを確認した後、ajax を通じてバックグラウンドをリクエストし、返された HTML コードを上記の に入力します。自動的に。
$(function (){
$("#sbumitBtn").on('click', function(){
$.ajax({
type : "post",
data : {
WIDout_trade_no : $('#out_trade_no').val(),
WIDsubject : $('#WIDsubject').val(),
WIDtotal_fee : $('#WIDtotal_fee').val(),
WIDbody : $('#WIDbody').val()
},
url : "${ctx}/aliPay/open",
success : function(data) {
$('#returnAli').append(data.sHtmlText);
},
error : function(da){
}
});
})
});3. バックグラウンドコントローラーでは、基本的にデモの alipayapi.jsp が直接使用されますが、パラメーターの転送が独自に定義されていることと、戻りメソッドが apringmvc の要件に準拠していることです。未払いステータスの注文情報は、ビジネス ニーズに応じて保存されます。
@RequestMapping("open")
public ResponseEntity<HttpEntity> open(Model model, String WIDout_trade_no, String WIDsubject, String WIDtotal_fee,
String WIDbody) {
//////////////////////////////////// 请求参数//////////////////////////////////////
// 商户订单号,商户网站订单系统中唯一订单号,必填
String out_trade_no = WIDout_trade_no;
// 订单名称,必填
String subject = WIDsubject;
// 付款金额,必填
String total_fee = WIDtotal_fee;
// 商品描述,可空
String body = WIDbody;
// 把请求参数打包成数组
Map<String, String> sParaTemp = new HashMap<String, String>();
sParaTemp.put("service", AlipayConfig.service);
sParaTemp.put("partner", AlipayConfig.partner);
sParaTemp.put("seller_id", AlipayConfig.seller_id);
sParaTemp.put("_input_charset", AlipayConfig.input_charset);
sParaTemp.put("payment_type", AlipayConfig.payment_type);
sParaTemp.put("notify_url", AlipayConfig.notify_url);
sParaTemp.put("return_url", AlipayConfig.return_url);
sParaTemp.put("anti_phishing_key", AlipayConfig.anti_phishing_key);
sParaTemp.put("exter_invoke_ip", AlipayConfig.exter_invoke_ip);
sParaTemp.put("out_trade_no", out_trade_no);
sParaTemp.put("subject", subject);
sParaTemp.put("total_fee", total_fee);
sParaTemp.put("body", body);
// 其他业务参数根据在线开发文档,添加参数.文档地址:https://doc.open.alipay.com/doc2/detail.htm?spm=a219a.7629140.0.0.O9yorI&treeId=62&articleId=103740&docType=1
// 如sParaTemp.put("参数名","参数值");
// 建立请求
String sHtmlText = AlipaySubmit.buildRequest(sParaTemp, "get", "确认");
model.addAttribute("sHtmlText", sHtmlText);
// 保存支付记录
hysWebMeetingAliService.insertSelective(sParaTemp);
return new ResponseEntity(model, HttpStatus.OK);
}4. デモのnotify_url.jspのJavaコードも直接変更され、ビジネスコード(ステータスの変更など)が追加されます。
@RequestMapping("notify")
@ResponseBody
public String notify(HttpServletRequest request){
//获取支付宝POST过来反馈信息
Map<String,String> params = new HashMap<String,String>();
Map requestParams = request.getParameterMap();
for (Iterator iter = requestParams.keySet().iterator(); iter.hasNext();) {
String name = (String) iter.next();
String[] values = (String[]) requestParams.get(name);
String valueStr = "";
for (int i = 0; i < values.length; i++) {
valueStr = (i == values.length - 1) ? valueStr + values[i]
: valueStr + values[i] + ",";
}
//乱码解决,这段代码在出现乱码时使用。如果mysign和sign不相等也可以使用这段代码转化
//valueStr = new String(valueStr.getBytes("ISO-8859-1"), "gbk");
params.put(name, valueStr);
}
//获取支付宝的通知返回参数,可参考技术文档中页面跳转同步通知参数列表(以下仅供参考)//
//商户订单号
String out_trade_no = request.getParameter("out_trade_no");
//支付宝交易号
String trade_no = request.getParameter("trade_no");
//交易状态
String trade_status = request.getParameter("trade_status");
//获取支付宝的通知返回参数,可参考技术文档中页面跳转同步通知参数列表(以上仅供参考)//
if(AlipayNotify.verify(params)){//验证成功
//////////////////////////////////////////////////////////////////////////////////////////
//请在这里加上商户的业务逻辑程序代码
//——请根据您的业务逻辑来编写程序(以下代码仅作参考)——
boolean flg = false;
if(trade_status.equals("TRADE_FINISHED")){
//判断该笔订单是否在商户网站中已经做过处理
//如果没有做过处理,根据订单号(out_trade_no)在商户网站的订单系统中查到该笔订单的详细,并执行商户的业务程序
//请务必判断请求时的total_fee、seller_id与通知时获取的total_fee、seller_id为一致的
//如果有做过处理,不执行商户的业务程序
//注意:
//退款日期超过可退款期限后(如三个月可退款),支付宝系统发送该交易状态通知
} else if (trade_status.equals("TRADE_SUCCESS")){
//判断该笔订单是否在商户网站中已经做过处理
//如果没有做过处理,根据订单号(out_trade_no)在商户网站的订单系统中查到该笔订单的详细,并执行商户的业务程序
//请务必判断请求时的total_fee、seller_id与通知时获取的total_fee、seller_id为一致的
//如果有做过处理,不执行商户的业务程序
//注意:
//付款完成后,支付宝系统发送该交易状态通知
//根据订单号将订单状态和支付宝记录表中状态都改为已支付
flg = hysWebMeetingAliService.changeOrderAndAliStatusSuccess(out_trade_no);
}
//——请根据您的业务逻辑来编写程序(以上代码仅作参考)——
//out.print("success"); //请不要修改或删除
if(flg){
return "success";
}else{
return "fail";
}
//////////////////////////////////////////////////////////////////////////////////////////
}else{//验证失败
//out.print("fail");
return "fail";
}
}5.通知ページのパス。支払いが成功した後に Alipay がジャンプして戻るページです。 「http:// 形式の完全なパスが必要であり、?id=123 などのカスタム パラメータは追加できません。外部ネットワークに正常にアクセスできる必要があります。」 Alipay は、バウンスするページの後にカスタム パラメータを追加できないことを明確に規定しています。ジャンプをいくつかのタイプに基づいて判断するのは少し面倒です。ここでトリックを実行しました。まず return_url.jsp の Java コードを直接移動し、少し変更します (springmvc メソッドに変更します)。バウンス アドレスは IP/aliPay/returnUrl で、次に新しい ModelAndView ("redirect:/meeting/info") です。 ) 考えている URL にリダイレクトします (パラメータの問題については、以下の概要のポイント 4 を参照してください)。
@RequestMapping("returnUrl")
public ModelAndView returnUrl(HttpServletRequest request){
ModelAndView mv = new ModelAndView("redirect:/meeting/info");
//获取支付宝GET过来反馈信息
Map<String,String> params = new HashMap<String,String>();
Map requestParams = request.getParameterMap();
for (Iterator iter = requestParams.keySet().iterator(); iter.hasNext();) {
String name = (String) iter.next();
String[] values = (String[]) requestParams.get(name);
String valueStr = "";
for (int i = 0; i < values.length; i++) {
valueStr = (i == values.length - 1) ? valueStr + values[i]
: valueStr + values[i] + ",";
}
//乱码解决,这段代码在出现乱码时使用。如果mysign和sign不相等也可以使用这段代码转化
//valueStr = new String(valueStr.getBytes("ISO-8859-1"), "utf-8");
params.put(name, valueStr);
}
//获取支付宝的通知返回参数,可参考技术文档中页面跳转同步通知参数列表(以下仅供参考)//
//商户订单号
String out_trade_no = request.getParameter("out_trade_no");
//支付宝交易号
String trade_no = request.getParameter("trade_no");
//交易状态
String trade_status = request.getParameter("trade_status");
<span style="color:#ff0000;">String meetingId = request.getParameter("extra_common_param");
mv.addObject("meetingId", meetingId);</span>
//获取支付宝的通知返回参数,可参考技术文档中页面跳转同步通知参数列表(以上仅供参考)//
//计算得出通知验证结果
boolean verify_result = AlipayNotify.verify(params);
if(verify_result){//验证成功
//////////////////////////////////////////////////////////////////////////////////////////
//请在这里加上商户的业务逻辑程序代码
//——请根据您的业务逻辑来编写程序(以下代码仅作参考)——
if(trade_status.equals("TRADE_FINISHED") || trade_status.equals("TRADE_SUCCESS")){
//判断该笔订单是否在商户网站中已经做过处理
//如果没有做过处理,根据订单号(out_trade_no)在商户网站的订单系统中查到该笔订单的详细,并执行商户的业务程序
//如果有做过处理,不执行商户的业务程序
}
//该页面可做页面美工编辑
// out.println("验证成功<br />");
//——请根据您的业务逻辑来编写程序(以上代码仅作参考)——
//////////////////////////////////////////////////////////////////////////////////////////
}else{
//该页面可做页面美工编辑
// out.println("验证失败");
}
return mv;
}五、总结:
1、支付宝集成比较简答,稍微看下DEMO,跑一下了解了流程就比较容易了。
2、调试的时候,特别是回调,要把项目部署到能够外网访问的服务器上。
3、我没有遇到上面莫名其妙的问题,如果遇到了的话,可以联系我,或者看下Eclipse远程debug这篇文章,进行问题的跟踪。
4、做页面跳转同步通知页面路径时,需要传递参数怎么办,我一开始是自定义了一个参数,可是没有取到,然后我看到DEMO中有一句注释是这么写的:
// 其他业务参数根据在线开发文档,添加参数.文档地址:https://doc.open.alipay.com/doc2/detail.htm?spm=a219a.7629140.0.0.O9yorI&treeId=62&articleId=103740&docType=1
所以我打开看了之后,选择了公用回传参数extra_common_param,我自己知道这个字段对于我来说是什么含义。不过也要注意,人家说明了:
参数body(商品描述)、subject(商品名称)、extra_common_param(公用回传参数)不能包含特殊字符(如:#、%、&、+)、敏感词汇,也不能使用外国文字(旺旺不支持的外文,如:韩文、泰语、藏文、蒙古文、阿拉伯语);
open方法中设值:
sParaTemp.put("extra_common_param", meetingId);returnUrl方法中取值,并作为重定向参数:
String meetingId = request.getParameter("extra_common_param");
mv.addObject("meetingId", meetingId);相关推荐:
以上がJavaでAlipay決済インターフェースを呼び出す実装方法(コード)の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7569
7569
 15
15
 1386
1386
 52
52
 87
87
 11
11
 28
28
 107
107
 ジャワのウェカ
Aug 30, 2024 pm 04:28 PM
ジャワのウェカ
Aug 30, 2024 pm 04:28 PM
Java の Weka へのガイド。ここでは、weka java の概要、使い方、プラットフォームの種類、利点について例を交えて説明します。
 Java Springのインタビューの質問
Aug 30, 2024 pm 04:29 PM
Java Springのインタビューの質問
Aug 30, 2024 pm 04:29 PM
この記事では、Java Spring の面接で最もよく聞かれる質問とその詳細な回答をまとめました。面接を突破できるように。
 Java 8 Stream Foreachから休憩または戻ってきますか?
Feb 07, 2025 pm 12:09 PM
Java 8 Stream Foreachから休憩または戻ってきますか?
Feb 07, 2025 pm 12:09 PM
Java 8は、Stream APIを導入し、データ収集を処理する強力で表現力のある方法を提供します。ただし、ストリームを使用する際の一般的な質問は次のとおりです。 従来のループにより、早期の中断やリターンが可能になりますが、StreamのForeachメソッドはこの方法を直接サポートしていません。この記事では、理由を説明し、ストリーム処理システムに早期終了を実装するための代替方法を調査します。 さらに読み取り:JavaストリームAPIの改善 ストリームを理解してください Foreachメソッドは、ストリーム内の各要素で1つの操作を実行する端末操作です。その設計意図はです
 Java での日付までのタイムスタンプ
Aug 30, 2024 pm 04:28 PM
Java での日付までのタイムスタンプ
Aug 30, 2024 pm 04:28 PM
Java での日付までのタイムスタンプに関するガイド。ここでは、Java でタイムスタンプを日付に変換する方法とその概要について、例とともに説明します。
 カプセルの量を見つけるためのJavaプログラム
Feb 07, 2025 am 11:37 AM
カプセルの量を見つけるためのJavaプログラム
Feb 07, 2025 am 11:37 AM
カプセルは3次元の幾何学的図形で、両端にシリンダーと半球で構成されています。カプセルの体積は、シリンダーの体積と両端に半球の体積を追加することで計算できます。このチュートリアルでは、さまざまな方法を使用して、Javaの特定のカプセルの体積を計算する方法について説明します。 カプセルボリュームフォーミュラ カプセルボリュームの式は次のとおりです。 カプセル体積=円筒形の体積2つの半球体積 で、 R:半球の半径。 H:シリンダーの高さ(半球を除く)。 例1 入力 RADIUS = 5ユニット 高さ= 10単位 出力 ボリューム= 1570.8立方ユニット 説明する 式を使用してボリュームを計算します。 ボリューム=π×R2×H(4
 Spring Tool Suiteで最初のSpring Bootアプリケーションを実行するにはどうすればよいですか?
Feb 07, 2025 pm 12:11 PM
Spring Tool Suiteで最初のSpring Bootアプリケーションを実行するにはどうすればよいですか?
Feb 07, 2025 pm 12:11 PM
Spring Bootは、Java開発に革命をもたらす堅牢でスケーラブルな、生産対応のJavaアプリケーションの作成を簡素化します。 スプリングエコシステムに固有の「構成に関する慣習」アプローチは、手動のセットアップを最小化します。






