Angular のディレクティブをご存知ですか? angularjsの3つのディレクティブ命令の詳細な説明は次のとおりです。
この記事では、angularjs の 3 つの命令タイプを主に紹介します。この記事では、これら 3 つのタイプについて説明します。また、これらの 3 つのタイプの使用方法は次のとおりです。それでは、一緒に見てみましょう
Angular2 には、次の 3 種類のディレクティブがあります: 1
属性ディレクティブ - 要素の表示と動作を変更するディレクティブ。例: NgStyle… 2
。 構造ディレクティブ - DOM 要素を追加および削除することで DOM 構造を変更するディレクティブ。例: NgFor、NgIf … 3
コンポーネント — テンプレートを保持するディレクティブ。
NgStyle
CSS 属性名: value のような形状を持つオブジェクトをバインドします。ここで、value は特定の CSS スタイルです。例:
<p></p><p></p>
Note
ngStyle の説明では、背景色には一重引用符を使用しますが、色には使用しません。どうしてこれなの? ngStyle のパラメータは JavaScript オブジェクトであり、color は有効なキーであるため、引用符は必要ありません。ただし、背景色では、文字列でない限りオブジェクトのキー名にハイフンを使用することはできないため、引用符が使用されます。一般に、絶対に必要な場合を除き、オブジェクト キーの前後に引用符を使用しないようにしてください。 //動的使用
<span>{{ color }} text</span>//判定追加
<p></p><p></p>
複数のクラスを同時に追加または削除するには、NgClassコマンドを使用します。 NgClass は、CSS クラス名: value の形状でオブジェクトをバインドします。value の値はブール値です。値が true の場合、対応する型のテンプレート要素が追加され、それ以外の場合は削除されます。
//基本的な使い方
<p>此时p不包含bordered 类名</p> <p>此时p含有bordered 类名</p>
//判断
<i></i>


Ng
ブール型へのバインディングを指定する場合式では、式が true を返す場合、要素とそのサブ要素を DOM ツリー ノードに追加できます。それ以外の場合、それらは削除されます。
式の結果が false 値を返した場合、要素は DOM から削除されます。
<p></p> //不显示 <p> b"></p>// <p></p> <p></p>
NgFor
NgFor 命令は、特定の操作を繰り返し実行してデータを表示できます。 NgFor ディレクティブはオプションのインデックスをサポートします。 その構文は *ngFor="let item of items" です。
let item 構文は、items 配列内の各要素を受け取る (テンプレート) 変数を指定します。
items はコンポーネント コントローラーからの項目のコレクションです。
this.cities = ['厦门', '福州', '漳州'];
<p>{{ c }}</p>インデックスの取得 配列を反復処理するとき、各項目のインデックスも取得したい場合があります。
ngFor ディレクティブの値に let idx = Index という構文を挿入し、セミコロンで区切ってインデックスを取得できます。
<p>{{ num+1 }} . {{ c }}</p>結果は以下の通りです: 1.
この状況に遭遇した場合は、次のように ngIf を複数回使用できます:
<p> </p><p>Var is A</p> <p>Var is B</p> <p>Var is C</p> <p>Var is something else</p>
この状況のために、Angular は ngSwitch ディレクティブを導入しました。 (さらに詳しく知りたい場合は、PHP 中国語 Web サイト
AngularJS 開発マニュアル にアクセスして学習してください)
NgSwitch: 制御条件を返す値式にバインドします NgSwitchCase: 一致条件を返す値式にバインドします
NgSwitchDefault: デフォルト要素をマークするために使用される属性 (オプション)。これを使用しない場合、myVar が期待値のいずれにも一致しない場合、何もレンダリングされません
。
<p> </p><p>Var is A</p> <p>Var is B</p> <p>Var is C</p> <p>Var is something else</p>
属性ディレクティブの作成には、@Directive デコレーターで装飾されたコントローラー クラスが少なくとも 1 つ必要です。 @Directive デコレーターは、このディレクティブに関連付けられた属性の名前を示すセレクター名を指定します。
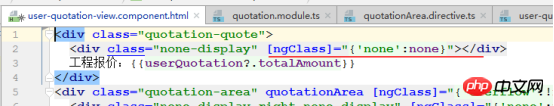
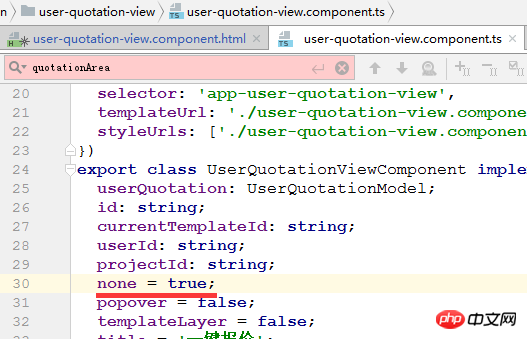
次に、単純な属性タイプのディレクティブの作成を開始します。このディレクティブの機能は、user-quote-view.component.html ページが更新されたときに .quote-area の最小の高さを取得することです。
がこのコマンドを属性として DOM 要素に適用することを確認します。つまり、このコマンドのホスト要素を見つける必要があります。 2. その後、次のコード構造で quoteArea.directive.tss ファイルを作成します:<p></p>ログイン後にコピー
import {Component, Directive, ElementRef, OnInit} from '@angular/core';
@Directive({ selector: '[quotationArea]'})
export class QuotationAreaDirective implements OnInit {
el:ElementRef;
constructor(el: ElementRef) {
this.el = el;
}
ngOnInit() {
const $el = $(this.el.nativeElement);
const windowHeight = document.documentElement.clientHeight; //获取窗口高度
const bar=document.getElementsByClassName('bar-nav')[0]
const barHeight =bar.clientHeight;
const heightValue=windowHeight - barHeight;
$el.css('height',(heightValue) + 'px');
}
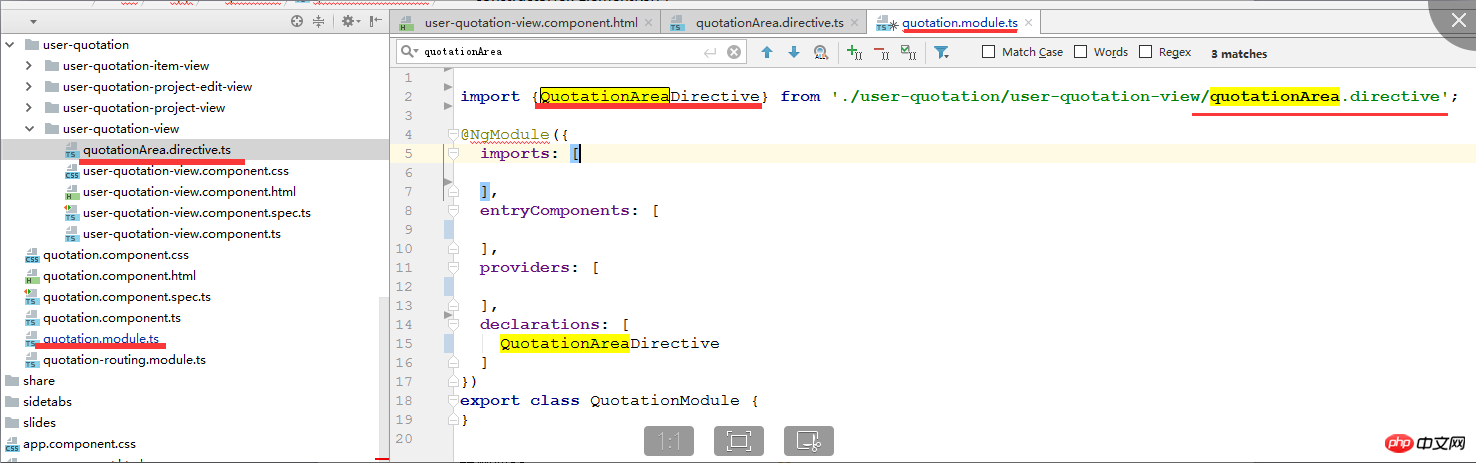
}3. 次に、Angualr がテンプレートを解析するときに、独自に定義したディレクティブを明示的に宣言する必要があります。自分自身を正しく認識し、指示を設定すること。
rreee結果は写真の通りです:

この記事はここまでです (さらに詳しく知りたい場合は、PHP 中国語 Web サイトAngularJS ユーザーマニュアル にアクセスして学習してください)。ご質問がある場合は、以下にメッセージを残してください
。
以上がAngular のディレクティブをご存知ですか? angularjsの3つのディレクティブ命令の詳細な説明は次のとおりです。の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7569
7569
 15
15
 1386
1386
 52
52
 87
87
 11
11
 28
28
 107
107
 Angular Learning State Manager NgRx の詳細な説明
May 25, 2022 am 11:01 AM
Angular Learning State Manager NgRx の詳細な説明
May 25, 2022 am 11:01 AM
この記事では、Angular のステートマネージャー NgRx について深く理解し、NgRx の使用方法を紹介します。
 Angular の学習ではスタンドアロン コンポーネントについて説明します (Standalone Component)
Dec 19, 2022 pm 07:24 PM
Angular の学習ではスタンドアロン コンポーネントについて説明します (Standalone Component)
Dec 19, 2022 pm 07:24 PM
この記事では、Angular の学習を継続し、Angular のスタンドアロン コンポーネント (Standalone Component) について簡単に理解できるようにします。
 Angular の独立したコンポーネントの簡単な分析とその使用方法を説明します。
Jun 23, 2022 pm 03:49 PM
Angular の独立したコンポーネントの簡単な分析とその使用方法を説明します。
Jun 23, 2022 pm 03:49 PM
この記事では、Angular の独立コンポーネント、Angular で独立コンポーネントを作成する方法、および既存のモジュールを独立コンポーネントにインポートする方法について説明します。
 プロジェクトが大きすぎる場合はどうすればよいですか? Angular プロジェクトを合理的に分割するにはどうすればよいでしょうか?
Jul 26, 2022 pm 07:18 PM
プロジェクトが大きすぎる場合はどうすればよいですか? Angular プロジェクトを合理的に分割するにはどうすればよいでしょうか?
Jul 26, 2022 pm 07:18 PM
Angular プロジェクトが大きすぎます。適切に分割するにはどうすればよいですか?次の記事では、Angular プロジェクトを合理的に分割する方法を紹介します。
 angular-datetime-picker 形式をカスタマイズする方法について話しましょう
Sep 08, 2022 pm 08:29 PM
angular-datetime-picker 形式をカスタマイズする方法について話しましょう
Sep 08, 2022 pm 08:29 PM
angular-datetime-picker 形式をカスタマイズするにはどうすればよいですか?次の記事ではフォーマットのカスタマイズ方法について説明していますので、皆様のお役に立てれば幸いです。
 Angular での依存関係の挿入を理解するためのステップバイステップ ガイド
Dec 02, 2022 pm 09:14 PM
Angular での依存関係の挿入を理解するためのステップバイステップ ガイド
Dec 02, 2022 pm 09:14 PM
この記事では、依存性注入について説明し、依存性注入によって解決される問題とそのネイティブの記述方法を紹介し、Angular の依存性注入フレームワークについて説明します。
![「[Vue warn]: ディレクティブの解決に失敗しました」エラーの解決方法](https://img.php.cn/upload/article/000/887/227/169252525940934.jpg?x-oss-process=image/resize,m_fill,h_207,w_330) 「[Vue warn]: ディレクティブの解決に失敗しました」エラーの解決方法
Aug 20, 2023 pm 05:54 PM
「[Vue warn]: ディレクティブの解決に失敗しました」エラーの解決方法
Aug 20, 2023 pm 05:54 PM
「[Vuewarn]:FailedtoresolveDirective」エラーを修正する方法 Vue.js は、インタラクティブな Web アプリケーションを開発するために多くの便利な機能を提供する人気のある JavaScript フレームワークです。このような機能の 1 つはディレクティブであり、HTML 要素の機能を拡張したり、特定の動作を追加したりするために使用できます。ただし、ディレクティブを使用すると、「[Vuewarn]:F」というエラーが発生する場合があります。
 Angular の :host、:host-context、::ng-deep セレクター
May 31, 2022 am 11:08 AM
Angular の :host、:host-context、::ng-deep セレクター
May 31, 2022 am 11:08 AM
この記事では、Angular のいくつかの特別なセレクター (host、:host-context、::ng-deep) について詳しく説明します。お役に立てば幸いです。




