
element-ui は vue2.0 をベースとした UI フレームワークであり、現在最も人気のあるフレームワークです。この記事では、vue-cli と element-ui を使用してプロジェクトを迅速に構築する方法を紹介します。
vue2.0 の登場により、学習が容易で、完全な API 中国語ドキュメントと豊富なエコシステムを備えており、
element-ui は中国で非常に人気のあるフロントエンド MVVM フレームワークになりました。 Ele.me チームによって開発および保守されている vue2.0 の ui フレームワークに基づいており、現在 vue ui ライブラリで最も人気のあるフレームワークです
vue を使用するには 2 つの方法があります。 cli + element-ui
オプション 1:
①まずvue-cliを使ってプロジェクトをビルドします
② 次に、npm を使用して、対応するモジュールとプラグインをインストールします。
③webpack.conf.js に移動して、さまざまなファイルのローダーを設定します
④ .babelrc でプラグインを設定します
プロジェクトがまだ書き込みを開始していない場合は、オプション 1 を使用しないでください。プロジェクトが開始されてからしばらく経っている場合は、上記の点に従い、すべてのステップを慎重に処理する必要があります。注意しないと、エラーが報告されました。これは、element-ui によって提供されるテンプレートを使用することです
オプション 2:
① git コマンド git clone https://github.com/ElementUI/element-starter.git を使用して、公式テンプレートをダウンロードします
② cnpm intsall を使用して依存モジュールをダウンロードします (淘宝網ミラーがない場合、cnpm は npm install を使用できます)
③ npm run dev を使用してプロジェクトを実行します
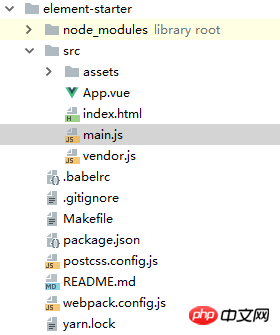
テンプレートの基本構造は次のとおりです - 基本的に vue-cli スキャフォールディングを使用して構築されたプロジェクトと何ら変わりはなく、非常にクリーンですvue-cli 脚手架搭建的项目基本没有区别,十分干净

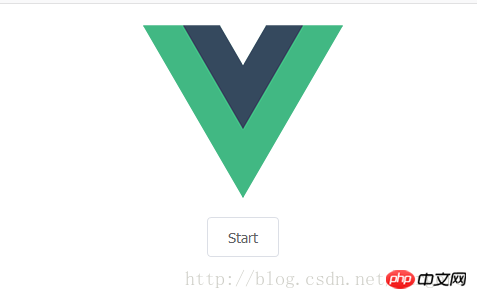
项目跑起来后可以看到一个简单的页面——就比使用vue-cli搭建的项目的页面多了一个element-ui按钮组件

接下来就可以使用element-ui
 後、簡単なページがご覧いただけますプロジェクトは実行中です -
後、簡単なページがご覧いただけますプロジェクトは実行中です - vue-cli を使用して構築されたプロジェクト ページと比較すると、element-ui ボタン コンポーネントが 1 つ増えています
 その後、
その後、 要素を使用できます。 ui ライブラリ ~ElementUI の簡単なアプリケーションです。リンクをクリックして次の記事にアクセスできますvue2.0 を使用して、バックグラウンドでの追加、削除、変更、および管理インターフェイスの確認をすばやく構築します3.その他インストールパラメータ
1. 依存関係を書き込む
npm install module_name -S
npm install module_name --save
3. グローバルインストール (コマンドラインを使用) 以上がvue-cli と element-ui を使用してプロジェクトをすばやく構築する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。npm install module_name -D
🎜🎜vue-i18n と vue プロジェクトの element-ui 国際開発を実装する方法🎜🎜