CSS ウェイトをより使いやすくするためのヒント
この記事では、いくつかの例を通して CSS のヒントをいくつか紹介します。これにより、CSS カスケードを使用してより使いやすくなり、不要な要件を減らし、それによって重みの問題も軽減する方法を知ることができます。
ヒント 1: スタイルは常に特定の属性の組み合わせとして表示されます
良い例は、カラーとベーキングカラーの組み合わせです。小さな調整だけを行う場合を除き、すべてをまとめて調整する必要があります。要素に背景色を追加する場合、要素にはテキストが含まれない場合がありますが、いくつかの子要素が含まれる場合があります。したがって、前景色と背景色を一緒に設定することで、これらの要素が読みやすさやコントラストの問題に遭遇しないことを常に保証できます。次回背景色を変更するときに、テキストの色がすべてグループとして表示されるため、変更するテキストの色を探し回る必要はありません。
ヒント 2: currentColor や em などの動的な値を使用します。
場合によっては、テキストの色が他の属性でも使用されることがあります。たとえば、枠線、ボックスシャドウ、塗りつぶしの SVG アイコンなどです。同じ色を定義する代わりに、currentColor を直接使用することもできます。デフォルトでは、色は継承可能であり、他のプロパティの色を変更するには 1 か所を変更するだけで済みます。
同様に、font-size 属性に em 単位を使用すると、:root の font-size を変更するだけで要素のボックス モデル サイズを変更できます。
ヒント 3: Inherit 属性値を使用して親要素のスタイルを継承し、UA 独自のスタイルをオーバーライドします。
ボタンや入力などのフォームコントロールの場合、ブラウザごとに独自のスタイル (UA スタイル) があります。継承を使用して親要素のスタイルを継承することで、ブラウザの UA スタイルをオーバーライドできます。
button,
input,
select,
textarea {
color: inherit;
font-family: inherit;
font-style: inherit;
font-weight: inherit;
}上記のコード例は sanitize.css から取得したものですが、normalize.css もこの方法で使用されます。この方法で使用しない場合は、...
input[type="range"]、input[type="radio"]、input などの要素で直接使用してみることもできます。 [type="checkbox"] 前に紹介した currentColor プロパティは、色を自動的に照合します。おそらく何も変更する必要はなく、明るい色を暗い色に変更することができます。
ヒント 4: CSS を記述するときは、できるだけツリーの先頭に戻りたいと考えます。つまり、:root に戻ります。
たとえば、私たちのウェブサイトにはサイドバーがあり、このサイドバーに短い個人的な紹介を追加したいと考えています。 HTML の構造は次のようになります:
<body>
<main class=“Posts”>
<aside class=“SideBar”>
<nav class=“Nav”>
<p class=“Bio”>CSS は次のように記述されます:
.Bio {
font-size: .8em;
line-height: 1.5;
color: #888;
}このように記述すると、正常に動作し、スタイルの問題はありません。ただし、サイドバーにはナビゲーション ナビゲーションもあり、おそらく同じスタイルがいくつかあると思われます。この例では、フォントサイズと色は同じです。 nav と .Bio からこれらのプロパティを抽出し、その親要素 .SideBar に追加しましょう:
.SideBar {
font-size: .8em;
color: #888;
}line-height:1.5; がすでに .Posts に設定されていることがわかります。ページ全体が同じ行の高さを使用しているようです。その後、.Bio と .Posts の行の高さをルート要素に移動できます:
:root {
line-height: 1.5;
}これは CSS の常識のようですが、彼もお金を払いません同じことを定義する兄弟要素に注目してください。これにより、一部のコードが重複していることを見つけることもできます。実際、コードのリファクタリングに少し時間を費やすだけなので、これはそれほどひどいことではありませんが、これにより CSS コード処理の健全性が維持されます。

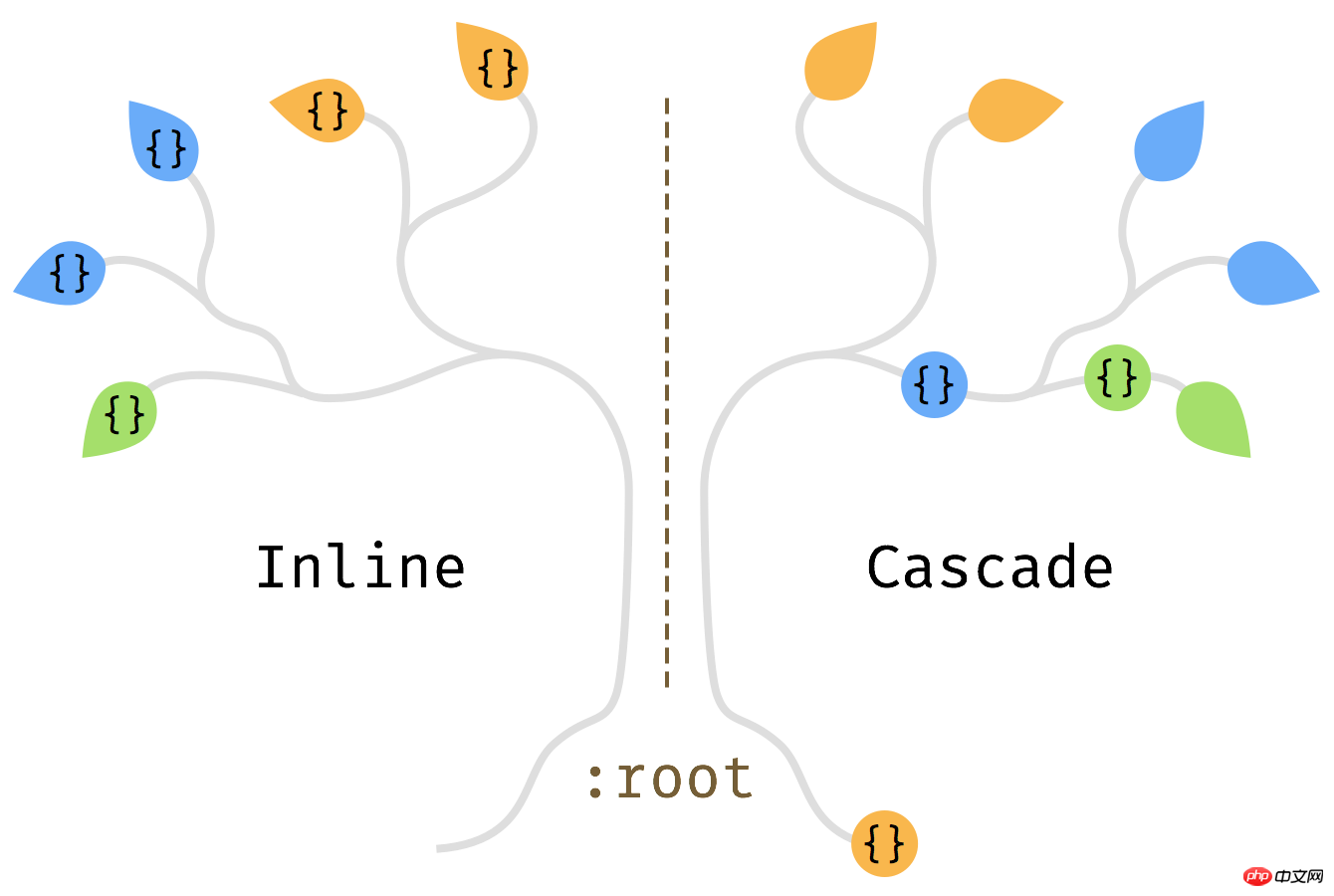
葉ではなく枝にスタイルを書きます
以上がCSS ウェイトをより使いやすくするためのヒントの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7522
7522
 15
15
 1378
1378
 52
52
 81
81
 11
11
 21
21
 72
72
 ブートストラップにスプリットラインを書く方法
Apr 07, 2025 pm 03:12 PM
ブートストラップにスプリットラインを書く方法
Apr 07, 2025 pm 03:12 PM
ブートストラップスプリットラインを作成するには2つの方法があります。タグを使用して、水平方向のスプリットラインを作成します。 CSS Borderプロパティを使用して、カスタムスタイルのスプリットラインを作成します。
 HTML、CSS、およびJavaScriptの役割:コアの責任
Apr 08, 2025 pm 07:05 PM
HTML、CSS、およびJavaScriptの役割:コアの責任
Apr 08, 2025 pm 07:05 PM
HTMLはWeb構造を定義し、CSSはスタイルとレイアウトを担当し、JavaScriptは動的な相互作用を提供します。 3人はWeb開発で職務を遂行し、共同でカラフルなWebサイトを構築します。
 ブートストラップに写真を挿入する方法
Apr 07, 2025 pm 03:30 PM
ブートストラップに写真を挿入する方法
Apr 07, 2025 pm 03:30 PM
ブートストラップに画像を挿入する方法はいくつかあります。HTMLIMGタグを使用して、画像を直接挿入します。ブートストラップ画像コンポーネントを使用すると、レスポンシブ画像とより多くのスタイルを提供できます。画像サイズを設定し、IMG-Fluidクラスを使用して画像を適応可能にします。 IMGボーダークラスを使用して、境界線を設定します。丸い角を設定し、IMGラウンドクラスを使用します。影を設定し、影のクラスを使用します。 CSSスタイルを使用して、画像をサイズ変更して配置します。背景画像を使用して、背景イメージCSSプロパティを使用します。
 VueでBootstrapの使用方法
Apr 07, 2025 pm 11:33 PM
VueでBootstrapの使用方法
Apr 07, 2025 pm 11:33 PM
vue.jsでBootstrapを使用すると、5つのステップに分かれています。ブートストラップをインストールします。 main.jsにブートストラップをインポートしますブートストラップコンポーネントをテンプレートで直接使用します。オプション:カスタムスタイル。オプション:プラグインを使用します。
 ブートストラップのフレームワークをセットアップする方法
Apr 07, 2025 pm 03:27 PM
ブートストラップのフレームワークをセットアップする方法
Apr 07, 2025 pm 03:27 PM
Bootstrapフレームワークをセットアップするには、次の手順に従う必要があります。1。CDNを介してブートストラップファイルを参照してください。 2。独自のサーバーでファイルをダウンロードしてホストします。 3。HTMLにブートストラップファイルを含めます。 4.必要に応じてSASS/LESSをコンパイルします。 5。カスタムファイルをインポートします(オプション)。セットアップが完了したら、Bootstrapのグリッドシステム、コンポーネント、スタイルを使用して、レスポンシブWebサイトとアプリケーションを作成できます。
 ブートストラップボタンの使用方法
Apr 07, 2025 pm 03:09 PM
ブートストラップボタンの使用方法
Apr 07, 2025 pm 03:09 PM
ブートストラップボタンの使用方法は?ブートストラップCSSを導入してボタン要素を作成し、ブートストラップボタンクラスを追加してボタンテキストを追加します
 ブートストラップの日付を表示する方法
Apr 07, 2025 pm 03:03 PM
ブートストラップの日付を表示する方法
Apr 07, 2025 pm 03:03 PM
回答:ブートストラップの日付ピッカーコンポーネントを使用して、ページで日付を表示できます。手順:ブートストラップフレームワークを紹介します。 HTMLで日付セレクター入力ボックスを作成します。ブートストラップは、セレクターにスタイルを自動的に追加します。 JavaScriptを使用して、選択した日付を取得します。





