Markdownによるシーケンス図の詳細説明(画像とテキスト)
この記事では、Markdown でのシーケンス図の詳細な説明 (写真とテキスト) を紹介します。必要な方は参考にしていただければ幸いです。
数あるマークダウンエディターの中で、作者はリアルタイムレンダリングの可視性と編集の特徴を持ち、カスタムレンダリング効果もサポートしているTyporaを使用しています(CSSファイルを変更するだけです)。このソフトウェアのフローチャートはjs-によって提供されています。 sequence がサポートされており、シーケンス図のコード セグメントはマークダウン形式のコード ブロックでラップされており、対応するマークを変更するだけで済みます。例:
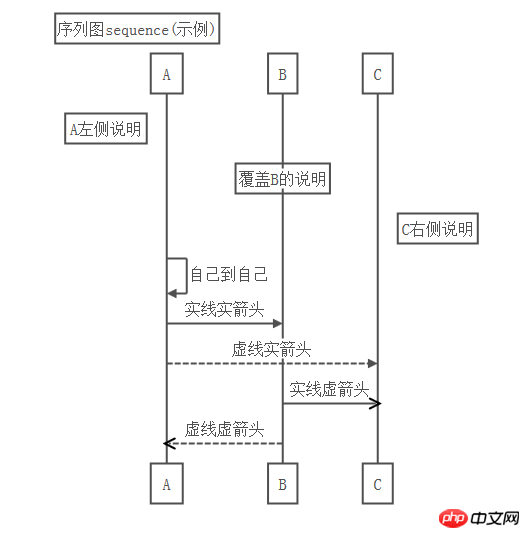
"sequence title: 序列图sequence(示例) participant A participant B participant C note left of A: A左侧说明 note over B: 覆盖B的说明 note right of C: C右侧说明 A->A:自己到自己 A->B:实线实箭头 A-->C:虚线实箭头 B->>C:实线虚箭头 B-->>A:虚线虚箭头"
このコードによってレンダリングされるフローチャートは次のとおりです:

メイン 次のキーワードがあります:
title、シーケンス図のタイトルを定義します
participant、シーケンス図内のオブジェクトを定義します
note、説明の一部を定義しますシーケンス図内の
{ Actor}、シーケンス図内の特定のオブジェクトを表します (名前はカスタマイズされています)
メモの方向制御には主に次のキーワードが含まれます:
left of、左側を表します現在のオブジェクトの
right of、現在のオブジェクトの右側を意味します
over、現在のオブジェクトの上を覆うことを意味します
{actor} の矢印は次のように分割されます。
-> は実線の矢印を表します
-> は実線の矢印を表します
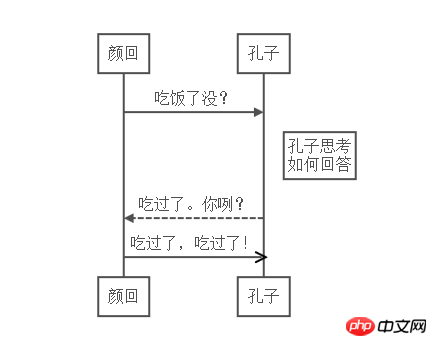
- -> in は無視できます。次のように、note ステートメントは改行も認識します。
"sequence 颜回->孔子: 吃饭了没?note right of 孔子: 孔子思考\n如何回答 孔子-->颜回: 吃过了。你咧?颜回->>孔子: 吃过了,吃过了! "
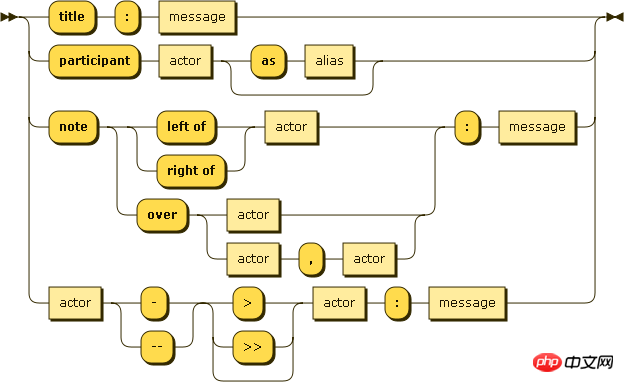
ログイン後にコピー - この記事では、Markdown でのシーケンス図の詳細な説明 (画像とテキスト) を紹介します。困っている友達が参考になれば幸いです。 要約すると、js-sequence モジュールによるシーケンス コードの構文解析と実行プロセスは次のようになります (画像は鉄道図ジェネレーターから):
 関連する推奨事項:
関連する推奨事項:

以上がMarkdownによるシーケンス図の詳細説明(画像とテキスト)の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 Vue3 がマークダウンを解析し、コードのハイライトを実装する方法
May 20, 2023 pm 04:16 PM
Vue3 がマークダウンを解析し、コードのハイライトを実装する方法
May 20, 2023 pm 04:16 PM
Vue はブログ フロントエンドを実装しており、マークダウン解析を実装する必要があり、コードがある場合はコードのハイライトを実装する必要があります。 Vue には、markdown-it、vue-markdown-loader、marked、vue-markdown など、マークダウン解析ライブラリが多数あります。これらのライブラリはすべて非常に似ています。ここではMarkedが使用され、コード強調表示ライブラリとしてhighlight.jsが使用されます。 1. 依存ライブラリをインストールする vue プロジェクトの下でコマンド ウィンドウを開き、次のコマンド npminstallmarked-save//marked を入力して、マークダウンを htmlnpmins に変換します。
 Python で Markdown エディターを構築する方法
May 13, 2023 am 09:58 AM
Python で Markdown エディターを構築する方法
May 13, 2023 am 09:58 AM
まず、Python3 と Tkinter がインストールされていることを確認します。他に必要なものは tkhtmlview と markdown2 です。これらは、pipinstalltkhtmlviewmarkdown2 または pip3installtkhtmlviewmarkdown2 (複数の Python バージョンがある場合) を実行してインストールできます。次に、お気に入りのエディターまたは IDE を起動し、新しいファイル (たとえば、www.linuxidc.com.py (linuxidc.com エディターという名前を付けました)) を作成します。まず、必要なライブラリをインポートします。 fromtkinterimport*から
 VScode で Markdown を構成する方法について話しましょう (基本的な構文を使用)
Dec 07, 2022 pm 03:40 PM
VScode で Markdown を構成する方法について話しましょう (基本的な構文を使用)
Dec 07, 2022 pm 03:40 PM
VScodeでマークダウンを使用するにはどうすればよいですか?以下の記事では、VScode で Markdown を設定する方法と、Markdown の基本的な構文について説明します。
 PHP を使用してマークダウン変換を実装する方法
Mar 24, 2023 pm 02:30 PM
PHP を使用してマークダウン変換を実装する方法
Mar 24, 2023 pm 02:30 PM
人々がテクノロジーを追求し続けるにつれて、人々が複雑なタスクを簡素化するのに役立つツールやアプリケーションがますます開発されています。その 1 つは Markdown です。これは、プレーン テキストを HTML 形式のテキストに変換する軽量のマークアップ言語です。この記事では、PHPを使用してMarkdown変換を実装する方法を紹介します。
 ThinkPHP6 で Markdown を使用する方法
Jun 20, 2023 pm 11:00 PM
ThinkPHP6 で Markdown を使用する方法
Jun 20, 2023 pm 11:00 PM
現代のインターネット時代の発展の中で、ドキュメントの作成は、煩雑な HTML タグから、よりシンプルで読み書きが容易な Markdown 構文に徐々に変化してきました。 ThinkPHP6 は、柔軟性の高いテンプレート エンジンを使用し、便利な Markdown 拡張機能を提供しているため、プロジェクト内で Markdown ファイルを作成および表示することが非常に簡単になります。 Markdown とは Markdown は、プレーン テキストで書かれたドキュメントを HTML にすばやく変換して、さまざまな用途に使用できる軽量のマークアップ言語です。
 この Linux コマンドを使用した後、上司は直接私の名前を昇給リストに載せました。
Feb 27, 2024 pm 08:49 PM
この Linux コマンドを使用した後、上司は直接私の名前を昇給リストに載せました。
Feb 27, 2024 pm 08:49 PM
概要 Linux システムでは、ファイルやディレクトリを処理するためにコマンド ラインを頻繁に使用します。 Markdown は、ドキュメントを迅速に作成してフォーマットするための簡潔なマークアップ言語です。ただし、Markdown ファイルの読み取りと管理には多数のコマンドとパラメーターが必要になる場合があり、初心者にとっては少し複雑かもしれません。このとき、glowコマンドを使用すると操作が簡単になります。 glow は、Linux ターミナルでの Markdown ファイルのレンダリングを簡素化するために設計されたコマンド ライン ツールです。その主な目標は、より直感的で管理しやすい Markdown ファイルの読み取りエクスペリエンスをユーザーに提供することです。 Glow には、Markdown ファイルをより簡単に表示および管理できる、ユーザーフレンドリーなグラフィカル インターフェイスが付属しています。このインターフェースを使用すると、覚える必要はありません
 プログラマー必携の Markdown チートシート!
Feb 16, 2023 am 11:22 AM
プログラマー必携の Markdown チートシート!
Feb 16, 2023 am 11:22 AM
この記事では、Markdown に関する関連知識をお届けします。主な内容は、Markdown のチートシートを要約して共有することです。興味のある友人は以下を参照してください。皆さんのお役に立てれば幸いです。
 Java API開発におけるドキュメント管理にMarkdownを使用する
Jun 17, 2023 pm 11:39 PM
Java API開発におけるドキュメント管理にMarkdownを使用する
Jun 17, 2023 pm 11:39 PM
Java のアプリケーションの普及に伴い、独自のコード ベースをより適切に管理および保守する方法に注目する開発者が増えています。中でもドキュメント管理は開発者が直面しなければならない重要な課題です。 JavaAPI 開発者にとって、ドキュメント管理に Markdown を使用することは良い選択です。この記事では、Java API 開発におけるドキュメント管理に Markdown を使用することが賢明な決定である理由を次の 3 つの側面から説明します。 Markdown のシンプルさと使いやすさ Markd






