CSS アニメーションのいくつかのプロパティについて詳しく学ぶ
基本的に、CSS アニメーション効果はブラウザによって制御され、レンダリングされます。理論的には、CSS のアニメーション効果は JavaScript よりも優れたパフォーマンスを発揮しますが、そのコントロールは JavaScript ほど柔軟ではなく便利です。 CSS アニメーションはトランスフォーム、トランジション、アニメーションの 3 つの部分に分かれています。トランスフロムは主に要素の変形を制御し、トランジションとアニメーションは時間単位で制御することができます。要素が 2 つ以上の状態の間で切り替わる効果。
1: トランジション
トランジションを使用すると、変更時に CSS プロパティに過剰なアニメーション効果を追加できます。通常、CSS プロパティの変更はすぐに有効になり、非常に短期間で古いプロパティ値が置き換えられ、ブラウザはスタイル コンテンツを再描画します (おそらくリフローまたは再描画)。ほとんどの場合、スタイルの変更は突然に感じられますが、トランジションによりスムーズな変更効果を加えることができます。例:
.content {
background: magenta;
transition: background 200ms ease-in 50ms;
}
.content:hover {
background: yellow;
transition: background 200ms ease-out 50ms;
}トランジションの互換性は悪くありません。基本的にモバイルデバイスで使用でき、サポートされている場合はトランジション効果が得られます。ダイレクトに切り替わりますので安心してご利用いただけます。
トランジション属性
CSS トランジションには 4 つの属性があります:
transition-delay 延迟多久后开始动画 transition-duration 过渡动画的一个持续时间 transition-property 执行动画对应的属性,例如 color,background 等,可以使用 all来指定所有的属性 transition-timing-function 随着时间推进,动画变化轨迹的计算方式,常见的有:linear,ease,ease-in,ease-out,cubic-bezier(...) 等。
これら 4 つの属性は次のように省略できます:
.class {
transition:}たとえば、前の例では、.content 要素がホバーすると、背景色がマゼンタから変化します。 50 ミリ秒、黄色へのグラデーション、持続時間 200 ミリ秒、イーズアウト アルゴリズムを使用。注: トランジションは、対応するセレクターの属性に影響します。たとえば、 .content:hover のトランジションは、 .content のマゼンタからイエローへのトランジション効果を制御しますが、 .content のトランジションは、ホバーが実行されないときの背景を制御します。 . イエローからマゼンタへの色の変化プロセス。
all この属性の値は、対応するセレクターの下にある要素のすべての CSS プロパティに対して有効になります。CSS ルールが宣言されている場所に関係なく、同じコード ブロックに限定されません。
異なるエフェクトに対応する異なる属性が必要な場合は、次のように記述できます:
.demo {
transition-property: all, border-radius, opacity;
transition-duration: 1s, 2s, 3s;
/* 当这样使用时,确保 all 在第一个,因为如果 all 在后边的话,它的规则会覆盖掉前边的属性 */
}トランジションの none 属性はめったに使用されず、通常は元のアニメーション効果を削除するために使用されます。 none をカンマと一緒に使用して、特定の属性のアニメーション効果を削除することはできません。特定の属性の効果を削除したい場合は、削除する属性を記述せずにトランジションを書き直すことしかできません。この方法は、期間を 0 に設定することです。
すべての CSS プロパティでトランジション効果を追加できるわけではありません。詳細については、ドキュメント「アニメーション化可能なプロパティ」を参照してください。よく発生するのは、display 属性ではトランジション効果を追加できないことです。後述する可視性やアニメーションを使用することを検討してください。
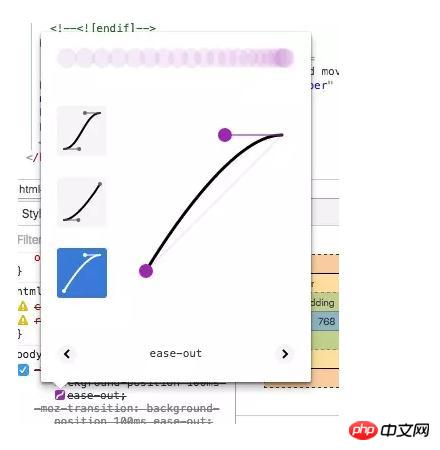
遷移タイミング関数の各アルゴリズムの変化曲線については、CSS で対応する遷移を記述した後、マウスを遷移タイミング関数の値の前に移動することで、Chrome の開発者ツールを使用して確認できます。以下に示すように、関数を使用します。

この方法により、このアルゴリズムの変化の軌跡がどのように使用されるかを明確に確認でき、ニーズに合ったアルゴリズムを選択できます。
トランジション関連イベント
transitionend イベントは、トランジションアニメーションが終了するとトリガーされます。通常、アニメーションの終了後に、次のアニメーション効果への継続など、いくつかのメソッドを実行します。 Zepto.js のアニメーション メソッドはすべて CSS アニメーション プロパティを使用して処理され、アニメーション実行後のコールバックはこのイベントを使用して処理される必要があります。
transitionend イベントがトリガーされると、propertyName、elapsedTime などのアニメーション関連のパラメーターが渡されます。詳細については、transitionend を参照してください。
transition 应用
transition 在很多 UI 框架中是很常见的属性,当我们开发一个交互效果的时候,从某个状态到达另外一个状态时,transition 可以使得这个过程变得更加舒适和顺滑。例如上边的 hover 时的背景颜色的切换,控制元素的显示和隐藏时使用 opacity 来实现渐隐渐现。
当 transition 配合上 transform 提供的多样化的元素变化能力后,便可以绘制出很多有趣的交互渐变效果了。最近使用过程中做的一个简单效果的例子,点击查看。
很常见还有表单 input 报错时边框变红,按钮 hover 时背景渐变等,很多的 CSS 交互效果会因为 transition 变得更加自然。
二:animation
虽然 transition 已经提供了很棒的动画效果了,但是我们只能够控制从一个状态到达另外一个状态,没法来控制多个状态的不断变化,而 animation 而帮助我们实现了这一点。使用 animation的前提是我们需要先使用 @keyframes 来定义一个动画效果,@keyframes 定义的规则可以用来控制动画过程中的各个状态的情况,语法大抵是这个样子:
@keyframes W {
from { left: 0; top: 0; }
to { left: 100%; top: 100%; }
}@keyframes 关键词后跟动画的名字,然后是一个块,块中有动画进度的各个选择器,选择器后的块则依旧是我们常见的各个 CSS 样式属性。
在这里,控制动画的整个过程的选择器很重要,语法相对简单,你可以使用 from 或者 0% 来表示起始状态,而 to 或 100% 来表示结束状态。中间的部分你都可以使用百分比来进行表示。选择器后的块则是在到达这个进度状态时元素的样式应该是怎么样的,整个的过渡动画在这个的控制基础上由浏览器去绘制。
同样地,不是所有的属性都可以有动画效果,MDN 维护了一份 CSS 动画的属性列表 可供参考。
通常来说,多个状态下的相同属性的值应该是可以取到它们的中间值的,例如 left 从 0% 到 100%,如果没法取到中间值,如 height 从 auto 到 100px,有可能出现奇怪的一些状况,并且不同浏览器对此的处理也不尽相同,所以请尽量避免这种情况。
animation 属性
animation 的属性比 transition 多,如下:
animation-name 你需要的动画效果的 @keyframes 的名字。 animation-delay 和 transition-delay 一样,动画延迟的时间。 animtaion-duration 和 transition-duration 一样,动画持续的时间。 animation-direction 动画的一个方向控制。
默认是 normal,如果是上述的 left 从 0% 到 100%,那么默认是从左到右。如果这个值是 reverse,那么便是从右到左。
由于 animation 提供了循环的控制,所以还有两个值是 alternate 和 alternate-reverse,这两个值会在每次循环开始的时候调转动画方向,只不过是起始的方向不同。
例如还是 left 的例子,假设设置了 animation-direction: alternate; animation-iteration-count: infinite;,那么这个元素从左到右移动后,便调转方向,从右到左,如此循环。
animation-fill-mode 这个属性用来控制动画前后,@keyframes 中提供的 CSS 属性如何应用到元素上。
默认值是 none,还有其他三个选择:forwards,backwards,both。
假设是 none,那么动画前后,动画中声明的 CSS 属性都不会应用到元素上。即动画效果执行后,元素便恢复正常状态。
如果是 forwards,那么动画结束后,会把最后状态的 CSS 属性应用到元素上,即保持动画最后的样子。而 backwards 则相反,both 则都会,计算得出最后的一个结果。
animation-timing-function 和 transition-timing-function 一样,动画变化轨迹的算法。
animation-iteration-count 动画循环次数,如果是 infinite 则无限次。有趣的是,支持小数,即 0.5 表示动画执行到一半。
animation-play-state 动画执行的状态,两个值 running 或者 paused,可以用来控制动画是否执行。
上述这些属性可以简写为:
.class {
animation:}略长,当然,平时使用中可能是省略部分参数的。
animation 需要留意的东西
1.优先级
记得 CSS 中的层叠概念么,优先级高的属性会覆盖优先级低的属性,当 animation 应用到元素中时,动画运行过程中,@keyframes 声明的 CSS 属性优先级最高,比行内声明 !important 的样式还要高。现在浏览器的实现是这样子的,但是标准文档中的说法应该是可以被 !important 声明的属性所覆盖。
多个动画的顺序
由于 animation-name 是可以指定多个动画效果的,所以这里便会出现动画的一个顺序问题。后指定的动画会覆盖掉前边的,例如:
#colors {
animation-name: red, green, blue; /* 假设这些 keyframe 都是修改 color 这个属性 */
animation-duration: 5s, 4s, 3s;
}上述代码的动画效果会是这样:前 3 秒是 blue,然后接着 1 秒是 green,最后 1 秒是 red。整个覆盖的规则是比较简单的。
display 的影响
如果一个元素的 display 设置为 none,那么在它或者它的子元素上的动画效果便会停止,而重新设置 display 为可见后,动画效果会重新重头开始执行。
animation 相关事件
我们可以通过绑定事件来监听 animation 的几个状态,这些事件分别是:
animationstart 动画开始事件,如果有 delay 属性的话,那么等到动画真正开始再触发,如果是没有 delay,那么当动画效果应用到元素时,这个事件会被触发。
animationend 动画结束的事件,和 transitionend 类似。如果有多个动画,那么这个事件会触发多次,像上边的例子,这个事件会触发三次。如果 animation-iteration-count 设置为 infinite,那么这个事件则不会被触发。
animationiteration 动画循环一个生命周期结束的事件,和上一个事件不一样的是,这个在每次循环结束一段动画时会触发,而不是整个动画结束时触发。无限循环时,除非 duration 为 0,否则这个事件会无限触发。
animation 应用
animation 可以实现控制在多个状态下进行动画切换,所以应用的场景比 transition 要广泛得多,可以使用 animation 实现大量的动效.
以上がCSS アニメーションのいくつかのプロパティについて詳しく学ぶの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7554
7554
 15
15
 1382
1382
 52
52
 83
83
 11
11
 22
22
 96
96
 HTML、CSS、およびJavaScriptの役割:コアの責任
Apr 08, 2025 pm 07:05 PM
HTML、CSS、およびJavaScriptの役割:コアの責任
Apr 08, 2025 pm 07:05 PM
HTMLはWeb構造を定義し、CSSはスタイルとレイアウトを担当し、JavaScriptは動的な相互作用を提供します。 3人はWeb開発で職務を遂行し、共同でカラフルなWebサイトを構築します。
 VueでBootstrapの使用方法
Apr 07, 2025 pm 11:33 PM
VueでBootstrapの使用方法
Apr 07, 2025 pm 11:33 PM
vue.jsでBootstrapを使用すると、5つのステップに分かれています。ブートストラップをインストールします。 main.jsにブートストラップをインポートしますブートストラップコンポーネントをテンプレートで直接使用します。オプション:カスタムスタイル。オプション:プラグインを使用します。
 ブートストラップにスプリットラインを書く方法
Apr 07, 2025 pm 03:12 PM
ブートストラップにスプリットラインを書く方法
Apr 07, 2025 pm 03:12 PM
ブートストラップスプリットラインを作成するには2つの方法があります。タグを使用して、水平方向のスプリットラインを作成します。 CSS Borderプロパティを使用して、カスタムスタイルのスプリットラインを作成します。
 ブートストラップのフレームワークをセットアップする方法
Apr 07, 2025 pm 03:27 PM
ブートストラップのフレームワークをセットアップする方法
Apr 07, 2025 pm 03:27 PM
Bootstrapフレームワークをセットアップするには、次の手順に従う必要があります。1。CDNを介してブートストラップファイルを参照してください。 2。独自のサーバーでファイルをダウンロードしてホストします。 3。HTMLにブートストラップファイルを含めます。 4.必要に応じてSASS/LESSをコンパイルします。 5。カスタムファイルをインポートします(オプション)。セットアップが完了したら、Bootstrapのグリッドシステム、コンポーネント、スタイルを使用して、レスポンシブWebサイトとアプリケーションを作成できます。
 ブートストラップに写真を挿入する方法
Apr 07, 2025 pm 03:30 PM
ブートストラップに写真を挿入する方法
Apr 07, 2025 pm 03:30 PM
ブートストラップに画像を挿入する方法はいくつかあります。HTMLIMGタグを使用して、画像を直接挿入します。ブートストラップ画像コンポーネントを使用すると、レスポンシブ画像とより多くのスタイルを提供できます。画像サイズを設定し、IMG-Fluidクラスを使用して画像を適応可能にします。 IMGボーダークラスを使用して、境界線を設定します。丸い角を設定し、IMGラウンドクラスを使用します。影を設定し、影のクラスを使用します。 CSSスタイルを使用して、画像をサイズ変更して配置します。背景画像を使用して、背景イメージCSSプロパティを使用します。
 HTML、CSS、およびJavaScriptの理解:初心者向けガイド
Apr 12, 2025 am 12:02 AM
HTML、CSS、およびJavaScriptの理解:初心者向けガイド
Apr 12, 2025 am 12:02 AM
webdevelopmentReliesOnhtml、css、andjavascript:1)htmlStructuresContent、2)cssStylesit、および3)Javascriptaddsinteractivity、形成、
 ブートストラップボタンの使用方法
Apr 07, 2025 pm 03:09 PM
ブートストラップボタンの使用方法
Apr 07, 2025 pm 03:09 PM
ブートストラップボタンの使用方法は?ブートストラップCSSを導入してボタン要素を作成し、ブートストラップボタンクラスを追加してボタンテキストを追加します





