CSS の記述を標準化し、コードの読み取りエクスペリエンスを向上させる方法
フロントエンド Web ページを開発する場合、適切な CSS 仕様に従って CSS を記述すると、コードの読み取りエクスペリエンスが向上するだけでなく、エラーが発生したときにエラーの場所をすばやく見つけることができます。正しい。ここでは、Design Expert Network が CSS の記述仕様と CSS の記述順序をまとめています。これらは、CSS を記述するフロントエンドユーザーにとって、いくつかの海外の記事と私の個人的な経験を参照してまとめられています。
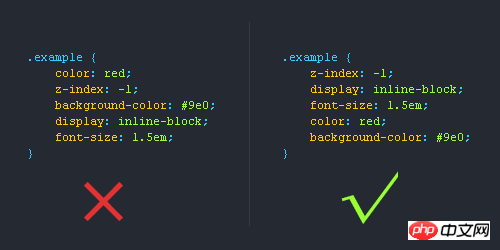
CSSの書き込み順序
1. 位置属性(位置、上、右、z-index、表示、浮動小数点など)
2. サイズ(幅、高さ、パディング、マージン)
3.フォント、行の高さ、文字の間隔、色のテキストの配置など)
4. 背景 (背景、境界線など)
5. その他 (アニメーション、トランジションなど)

仕様の記述では CSS 省略属性を使用します
パディング、マージン、フォントなど、一部の CSS プロパティは省略できます。これにより、コードが簡素化され、ユーザーの読み取りエクスペリエンスが向上します。

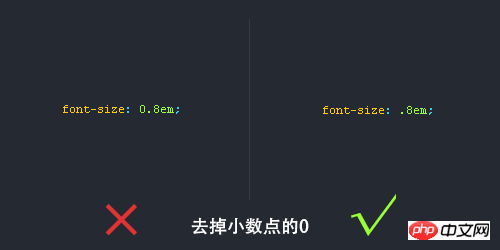
小数点の前の「0」を削除します

名前の短縮
多くのユーザーはクラス名を短縮することを好みますが、その前提として、理解できる名前にする必要があります。

16進数のカラーコードの省略形
一部のカラーコードは省略できますが、ユーザーエクスペリエンスを向上させるために、可能な限り省略するよう努めます。

ハイフン CSS セレクターの命名規則
1. 長い名前やフレーズでは、セレクターの名前にハイフンを使用できます。
2. CSS セレクターの名前に「_」アンダースコアを使用することはお勧めできません。
入力時に Shift キーを 1 つ押しません。
ブラウザの互換性の問題 (IE6 では無効な _tips セレクターの名前の使用など)
JavaScript 変数の名前を区別できるようになります (JS 変数の名前には「_」が使用されています)

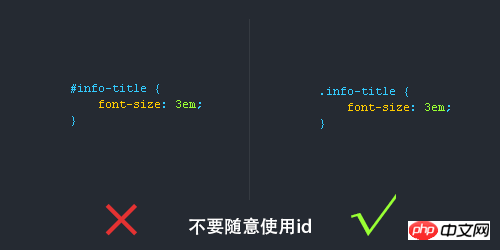
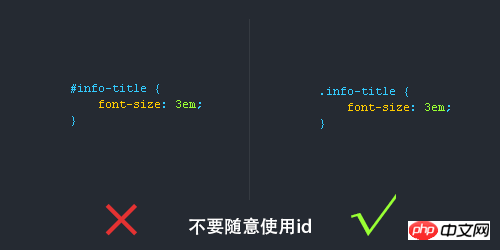
IDを勝手に使用しないでください
IDはJS内では一意であり、複数回使用することはできませんが、クラスセレクターを使用する場合は繰り返し使用できます。また、IDの優先順位はクラスよりも優先されます。したがって、ID を押す必要があります。ID は悪用されるのではなく、使用される必要があります。

セレクターにステータスプレフィックスを追加します
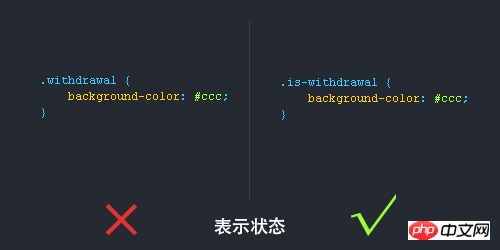
セマンティクスを明確にするために、ステータスを示すプレフィックスをセレクターに追加できる場合があります。たとえば、図では「.is-」プレフィックスが追加されています。下に。

CSSの命名規則(ルール) よく使われるCSSの命名規則
ヘッダー、コンテンツ/コンテナ、フッター、ナビゲーション、サイドバー、カラム)、ページ周辺コントロールのレイアウト全体の幅(ラッパー)、左右中央(左)右中央)、ログインバー(loginbar)、ロゴ(logo)、広告(バナー) ページ本体(main)、ホットスポット(hot)、ニュース(news)、ダウンロード、サブナビ、メニュー、サブメニュー、検索、フレンドリンク、フッター、著作権、スクロール、コンテンツ、タグ、記事リスト、メッセージ、ヒント、タイトル、ジョイナス、ガイド、サービス、登録 (regsiter)、ステータス (status)、投票 (vote)、パートナー (partner)
注释的写法: /* Header */内容区/* End Header */
id ネーミング:
1) ページ構造
コンテナ: コンテナ、ヘッダー: header、コンテンツ: content/container、ページボディ: main、ページフッター: footer、ナビゲーション: nav、サイドバー: サイドバー、カラム: column、ページ周辺制御全体レイアウト幅: ラッパー、左右中央: 左右中央
(2) ナビゲーション
ナビゲーション: nav 、メイン ナビゲーション: mainnav、サブ ナビゲーション: subnav、トップ ナビゲーション: topnav、サイド ナビゲーション: サイドバー、左ナビゲーション: leftsidebar、右ナビゲーション: ライトサイドバー、メニュー: メニュー、サブメニュー: サブメニュー、タイトル: タイトル、概要: summary
( 3) 関数
标志:logo,广告:banner,登陆:login,登录条:loginbar,注册:register,搜索:search,功能区:shop,标题:title,加入:joinus,状态:status,按钮:btn,滚动:scroll,标籤页:tab,文章列表:list,提示信息:msg,当前的: current,小技巧:tips,图标: icon,注释:note,指南:guild,服务:service,热点:hot,新闻:news,下载:download,投票:vote,合作伙伴:partner,友情链接:link,版权:copyright
注意事项:: 1.一律小写; 2.尽量用英文; 3.不加中槓和下划线; 4.尽量不缩写,除非一看就明白的单词。
CSS样式表文件命名
主要的(master.css) ,模块(module.css) ,基本共用 (base.css),布局、版面 (layout.css),主题( themes.css),专栏(columns.css) ,文字( font.css),表单 (forms.css),补丁( mend.css),打印 (print.css)
以上がCSS の記述を標準化し、コードの読み取りエクスペリエンスを向上させる方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7675
7675
 15
15
 1393
1393
 52
52
 1207
1207
 24
24
 91
91
 11
11
 Vue 3
Apr 02, 2025 pm 06:32 PM
Vue 3
Apr 02, 2025 pm 06:32 PM
それは' Vueチームにそれを成し遂げてくれておめでとうございます。それは大規模な努力であり、長い時間がかかったことを知っています。すべての新しいドキュメントも同様です。
 Redwood.jsと動物相を使用してイーサリアムアプリを構築します
Mar 28, 2025 am 09:18 AM
Redwood.jsと動物相を使用してイーサリアムアプリを構築します
Mar 28, 2025 am 09:18 AM
最近のビットコインの価格が20k $ $ USDを超えており、最近30Kを破ったので、イーサリアムを作成するために深く掘り下げる価値があると思いました
 ブラウザから有効なCSSプロパティ値を取得できますか?
Apr 02, 2025 pm 06:17 PM
ブラウザから有効なCSSプロパティ値を取得できますか?
Apr 02, 2025 pm 06:17 PM
私はこの非常に正当な質問で誰かに書いてもらいました。 Leaは、ブラウザから有効なCSSプロパティ自体を取得する方法についてブログを書いています。それはこのようなものです。
 粘着性のあるポジショニングとサスのダッシュを備えた積み重ねられたカード
Apr 03, 2025 am 10:30 AM
粘着性のあるポジショニングとサスのダッシュを備えた積み重ねられたカード
Apr 03, 2025 am 10:30 AM
先日、Corey Ginnivanのウェブサイトから、この特に素敵なビットを見つけました。そこでは、スクロール中にカードのコレクションが互いに積み重ねられていました。
 WordPressブロックエディターでのマークダウンとローカリゼーションを使用します
Apr 02, 2025 am 04:27 AM
WordPressブロックエディターでのマークダウンとローカリゼーションを使用します
Apr 02, 2025 am 04:27 AM
WordPressエディターでユーザーに直接ドキュメントを表示する必要がある場合、それを行うための最良の方法は何ですか?
 レスポンシブデザインのブラウザを比較します
Apr 02, 2025 pm 06:25 PM
レスポンシブデザインのブラウザを比較します
Apr 02, 2025 pm 06:25 PM
これらのデスクトップアプリがいくつかあり、目標があなたのサイトをさまざまな次元ですべて同時に表示しています。たとえば、書くことができます
 フレックスレイアウト内の紫色のスラッシュ領域が誤って「オーバーフロー空間」と見なされるのはなぜですか?
Apr 05, 2025 pm 05:51 PM
フレックスレイアウト内の紫色のスラッシュ領域が誤って「オーバーフロー空間」と見なされるのはなぜですか?
Apr 05, 2025 pm 05:51 PM
フレックスレイアウトの紫色のスラッシュ領域に関する質問フレックスレイアウトを使用すると、開発者ツールなどの混乱する現象に遭遇する可能性があります(D ...





