CSS擬似要素とは何ですか? CSS 疑似要素の詳細な紹介 (例を含む)
今日の記事では主に 4 つの CSS スタイル 疑似要素を紹介します。説明した CSS 疑似要素はどれも日常生活でよく使われるものです。それでは、この記事を一緒に見てみましょう。
まず、この記事で紹介した CSS スタイルの 4 つの疑似要素を見てみましょう:
:before この疑似要素は、要素
の前にコンテンツを追加するように定義されています。 after この擬似要素は、要素の後にコンテンツを追加で定義されています
:first-line この擬似要素は、テキストの最初の行に特別なスタイルを追加します
:first-letter この擬似要素は、特別なスタイルを追加しますstyleをテキストの最初の文字にします
これら4つ これらの疑似要素は、コードを記述するときによく使用される要素です。
次に最初の要素を見てみましょう:
:before、この要素は要素の前にコンテンツを追加します。
理解するために完全な例を見てみましょう:
<!doctype html> <html> <head> <meta charset="utf-8"> <title>PHP中文网</title> </head> <body> <P>我是一个段落,这一段只有我这一句话</P> </body> </html>
これは通常のテキストドキュメントであり、表示は正常です。最初に画像を見て、次に比較してください:

これは次のとおりです。通常の段落 次に、CSS スタイルの疑似要素を挿入して効果を確認しましょう:
CSS スタイルを先頭に追加します:
<style type="text/css">
p:before{content: "这里是PHP中文网"}
</style> 結果は、p タグ内のテキストが同じテキストになります。ブラウザに表示される効果を見てください:

その効果は、p タグの前にありますか?
最初の before 疑似要素について説明しましたが、次に 2 番目の疑似要素について話しましょう:
:after: 要素の後にコンテンツを追加するのも非常に簡単で、前のコードの before を after に置き換えるだけです。 。
コードを見てみましょう:
<title>PHP中文网</title>
<style type="text/css">
p:after{content: "这里是PHP中文网"}
</style>
</head>
<body>
<P>我是一个段落,这一段只有我这一句话</P>
</body>さて、コードは完成しました。ブラウザに表示される効果が上で述べたことと同じかどうか見てみましょう:

それは内容とまったく同じです。と述べられているので、最後にコンテンツが追加されたことは明らかです。
次に、3 番目の疑似要素の使用法について説明します。
: first-line: 最初の行の変更を設定し、2 行目は変更されません。
例を見てみましょう:
<title>PHP中文网</title>
<style type="text/css">
p:first-line{color:red}
</style>
</head>
<body>
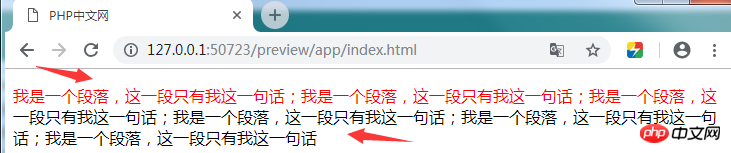
<P>我是一个段落,这一段只有我这一句话;我是一个段落,这一段只有我这一句话;我是一个段落,这一段只有我这一句话;我是一个段落,这一段只有我这一句话;我是一个段落,这一段只有我这一句话;我是一个段落,这一段只有我这一句话</P>
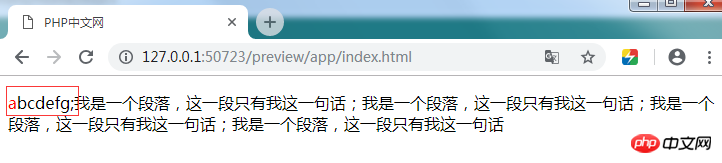
</body> 最初の行に表示されるため、テキストのコピーをいくつかコピーしました。ブラウザによって表示される効果を見てみましょう:

CSS 学習マニュアル にアクセスして学習してください)
最後のものは次のとおりです: first-letter pseudo-element: :first-letter: これは、テキストの最初の文字。 上記のテキストの最初の文を英語に変更しました:<style type="text/css">
p:first-letter{color:red}
</style>
css 学習マニュアル のコラムにアクセスして学習してください)。ご質問がございましたら、以下にメッセージを残してください。
【編集者のおすすめ】CSSテーブルに枠線スタイルを追加するにはどうすればよいですか? CSS テーブルの境界線スタイルの概要 (完全な例付き)
HTML タグのマウスオーバーで色を変更する方法、CSS でタグのマウスオーバー スタイルを詳細に制御する方法
以上がCSS擬似要素とは何ですか? CSS 疑似要素の詳細な紹介 (例を含む)の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7517
7517
 15
15
 1378
1378
 52
52
 79
79
 11
11
 21
21
 66
66
 ブートストラップにスプリットラインを書く方法
Apr 07, 2025 pm 03:12 PM
ブートストラップにスプリットラインを書く方法
Apr 07, 2025 pm 03:12 PM
ブートストラップスプリットラインを作成するには2つの方法があります。タグを使用して、水平方向のスプリットラインを作成します。 CSS Borderプロパティを使用して、カスタムスタイルのスプリットラインを作成します。
 ブートストラップに写真を挿入する方法
Apr 07, 2025 pm 03:30 PM
ブートストラップに写真を挿入する方法
Apr 07, 2025 pm 03:30 PM
ブートストラップに画像を挿入する方法はいくつかあります。HTMLIMGタグを使用して、画像を直接挿入します。ブートストラップ画像コンポーネントを使用すると、レスポンシブ画像とより多くのスタイルを提供できます。画像サイズを設定し、IMG-Fluidクラスを使用して画像を適応可能にします。 IMGボーダークラスを使用して、境界線を設定します。丸い角を設定し、IMGラウンドクラスを使用します。影を設定し、影のクラスを使用します。 CSSスタイルを使用して、画像をサイズ変更して配置します。背景画像を使用して、背景イメージCSSプロパティを使用します。
 HTML、CSS、およびJavaScriptの役割:コアの責任
Apr 08, 2025 pm 07:05 PM
HTML、CSS、およびJavaScriptの役割:コアの責任
Apr 08, 2025 pm 07:05 PM
HTMLはWeb構造を定義し、CSSはスタイルとレイアウトを担当し、JavaScriptは動的な相互作用を提供します。 3人はWeb開発で職務を遂行し、共同でカラフルなWebサイトを構築します。
 VueでBootstrapの使用方法
Apr 07, 2025 pm 11:33 PM
VueでBootstrapの使用方法
Apr 07, 2025 pm 11:33 PM
vue.jsでBootstrapを使用すると、5つのステップに分かれています。ブートストラップをインストールします。 main.jsにブートストラップをインポートしますブートストラップコンポーネントをテンプレートで直接使用します。オプション:カスタムスタイル。オプション:プラグインを使用します。
 ブートストラップのフレームワークをセットアップする方法
Apr 07, 2025 pm 03:27 PM
ブートストラップのフレームワークをセットアップする方法
Apr 07, 2025 pm 03:27 PM
Bootstrapフレームワークをセットアップするには、次の手順に従う必要があります。1。CDNを介してブートストラップファイルを参照してください。 2。独自のサーバーでファイルをダウンロードしてホストします。 3。HTMLにブートストラップファイルを含めます。 4.必要に応じてSASS/LESSをコンパイルします。 5。カスタムファイルをインポートします(オプション)。セットアップが完了したら、Bootstrapのグリッドシステム、コンポーネント、スタイルを使用して、レスポンシブWebサイトとアプリケーションを作成できます。
 ブートストラップボタンの使用方法
Apr 07, 2025 pm 03:09 PM
ブートストラップボタンの使用方法
Apr 07, 2025 pm 03:09 PM
ブートストラップボタンの使用方法は?ブートストラップCSSを導入してボタン要素を作成し、ブートストラップボタンクラスを追加してボタンテキストを追加します
 ブートストラップの日付を表示する方法
Apr 07, 2025 pm 03:03 PM
ブートストラップの日付を表示する方法
Apr 07, 2025 pm 03:03 PM
回答:ブートストラップの日付ピッカーコンポーネントを使用して、ページで日付を表示できます。手順:ブートストラップフレームワークを紹介します。 HTMLで日付セレクター入力ボックスを作成します。ブートストラップは、セレクターにスタイルを自動的に追加します。 JavaScriptを使用して、選択した日付を取得します。





