CSSで丸い枠線を設定するにはどうすればよいですか? CSS(画像とテキスト)で丸い枠線を設定する方法
CSSで境界線を設定するには? Web ページのフロントエンドを開発する場合、Web ページ上の要素をより快適に見せるために、ボタンなどの丸い境界線を設定する必要があることがよくあります。では、丸い境界線を設定するにはどうすればよいでしょうか。この記事ではCSSで角丸枠を設定する方法を紹介します。
CSS で丸い境界線を設定する最も一般的で簡単な方法は、border-radius 属性を使用することです。
CSS の角丸には、border-radius (「境界線の半径」を意味します) という 1 つのプロパティを設定するだけで済みます。このプロパティに値を指定して、4 隅すべての半径を同時に設定します。すべての法的な CSS 測定値 (em、ex、pt、px、パーセントなど) を使用できます。
丸い境界線を設定する CSS コード例を見てみましょう:
<!DOCTYPE html>
<html>
<head>
<style>
div
{
text-align:center;
border:2px solid #a1a1a1;
padding:80px 40px;
background:pink;
width:150px;
border-radius:25px;
-moz-border-radius:25px; /* 老的 Firefox */
}
</style>
</head>
<body>
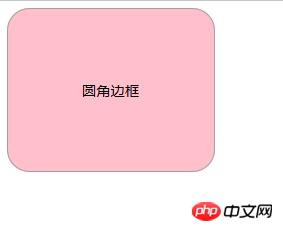
<div>圆角边框</div>
</body>
</html>効果は次のとおりです:

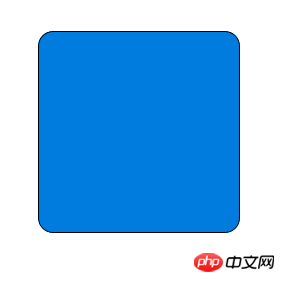
border-radius は同時に 1 ~ 4 つの値を設定できます。
値を設定すると、4 つのフィレットすべてがこの値を使用することになります。
CSSの丸枠コード: border-radius: 15px;

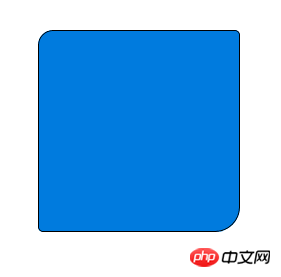
2つの値が設定されている場合、左上隅と右下隅は最初の値を使用することを意味します 値を指定すると、右上隅と左下隅には 2 番目の値が使用されます。
CSSの丸枠コード: border-radius: 15px 5px;

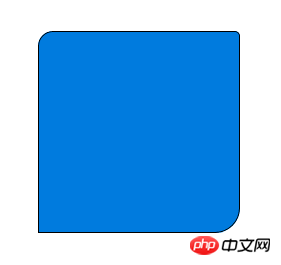
3つの値が設定されている場合、左上隅は最初の値を使用し、右上隅と左下隅は2番目の値を使用することを意味します値、右下隅では 3 番目の値 3 つの値が使用されます。
CSSの丸枠コード: border-radius: 15px 5px 25px;

4つの値が設定されている場合は、順に 左上隅、右上隅、右下隅、左下隅(時計回りの順)に対応します。
CSS 丸めボーダー コード: border-radius: 15px 5px 25px 0px;

border-radius は、スラッシュを使用して 2 番目の値セットを設定することもできます。最初の値のセットは水平方向の半径を表し、2 番目の値のセットは垂直方向の半径を表します。 2 番目の値セットも 1 ~ 4 個の値を同時に設定でき、適用ルールは最初の値セットと同じです。
4つの角丸を同時に設定するだけでなく、各角を個別に設定することもできます。 4 つの角に対応して、CSS3 は 4 つの個別のプロパティを提供します:
border-top-left-radius
border-top-right-radius
border-bottom-right-radius
border-bottom-left-radius
これら 4 つそれぞれ属性には同時に 1 つまたは 2 つの値を設定できます。値を 1 に設定すると、水平半径が垂直半径と等しいことを意味します。 2 つの値が設定されている場合、最初の値は水平方向の半径を表し、2 番目の値は垂直方向の半径を表します。
上記は CSS で丸い境界線を設定する方法です。CSS 境界線のプロパティについて詳しく知りたい場合は、CSS マニュアル を参照してください。
以上がCSSで丸い枠線を設定するにはどうすればよいですか? CSS(画像とテキスト)で丸い枠線を設定する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7816
7816
 15
15
 1646
1646
 14
14
 1402
1402
 52
52
 1300
1300
 25
25
 1238
1238
 29
29
 VueでBootstrapの使用方法
Apr 07, 2025 pm 11:33 PM
VueでBootstrapの使用方法
Apr 07, 2025 pm 11:33 PM
vue.jsでBootstrapを使用すると、5つのステップに分かれています。ブートストラップをインストールします。 main.jsにブートストラップをインポートしますブートストラップコンポーネントをテンプレートで直接使用します。オプション:カスタムスタイル。オプション:プラグインを使用します。
 HTML、CSS、およびJavaScriptの役割:コアの責任
Apr 08, 2025 pm 07:05 PM
HTML、CSS、およびJavaScriptの役割:コアの責任
Apr 08, 2025 pm 07:05 PM
HTMLはWeb構造を定義し、CSSはスタイルとレイアウトを担当し、JavaScriptは動的な相互作用を提供します。 3人はWeb開発で職務を遂行し、共同でカラフルなWebサイトを構築します。
 HTML、CSS、およびJavaScriptの理解:初心者向けガイド
Apr 12, 2025 am 12:02 AM
HTML、CSS、およびJavaScriptの理解:初心者向けガイド
Apr 12, 2025 am 12:02 AM
webdevelopmentReliesOnhtml、css、andjavascript:1)htmlStructuresContent、2)cssStylesit、および3)Javascriptaddsinteractivity、形成、
 ブートストラップにスプリットラインを書く方法
Apr 07, 2025 pm 03:12 PM
ブートストラップにスプリットラインを書く方法
Apr 07, 2025 pm 03:12 PM
ブートストラップスプリットラインを作成するには2つの方法があります。タグを使用して、水平方向のスプリットラインを作成します。 CSS Borderプロパティを使用して、カスタムスタイルのスプリットラインを作成します。
 ブートストラップのフレームワークをセットアップする方法
Apr 07, 2025 pm 03:27 PM
ブートストラップのフレームワークをセットアップする方法
Apr 07, 2025 pm 03:27 PM
Bootstrapフレームワークをセットアップするには、次の手順に従う必要があります。1。CDNを介してブートストラップファイルを参照してください。 2。独自のサーバーでファイルをダウンロードしてホストします。 3。HTMLにブートストラップファイルを含めます。 4.必要に応じてSASS/LESSをコンパイルします。 5。カスタムファイルをインポートします(オプション)。セットアップが完了したら、Bootstrapのグリッドシステム、コンポーネント、スタイルを使用して、レスポンシブWebサイトとアプリケーションを作成できます。
 ブートストラップに写真を挿入する方法
Apr 07, 2025 pm 03:30 PM
ブートストラップに写真を挿入する方法
Apr 07, 2025 pm 03:30 PM
ブートストラップに画像を挿入する方法はいくつかあります。HTMLIMGタグを使用して、画像を直接挿入します。ブートストラップ画像コンポーネントを使用すると、レスポンシブ画像とより多くのスタイルを提供できます。画像サイズを設定し、IMG-Fluidクラスを使用して画像を適応可能にします。 IMGボーダークラスを使用して、境界線を設定します。丸い角を設定し、IMGラウンドクラスを使用します。影を設定し、影のクラスを使用します。 CSSスタイルを使用して、画像をサイズ変更して配置します。背景画像を使用して、背景イメージCSSプロパティを使用します。
 ブートストラップボタンの使用方法
Apr 07, 2025 pm 03:09 PM
ブートストラップボタンの使用方法
Apr 07, 2025 pm 03:09 PM
ブートストラップボタンの使用方法は?ブートストラップCSSを導入してボタン要素を作成し、ブートストラップボタンクラスを追加してボタンテキストを追加します





