angularjs の基本的な機能についてどれくらい知っていますか? angularjs 関数の使用方法の詳細な紹介
この記事では、angularjsの基本的な使い方と基本的な機能を紹介します。それでは、この記事を一緒に読みましょう
。 AngularJSの基本機能
AngularJSは、Googleが立ち上げたWebアプリケーション開発フレームワークです。データ バインディング、DOM 操作、MVC デザイン パターン、モジュールの読み込みなど、互換性が高く拡張可能な一連のサービスを提供します。この記事では、AngularJS ディレクティブの使用に焦点を当てます。本題に入る前に、AngularJS の基本的な使用法を簡単に説明します。
AngularJS は単なるクラス ライブラリではなく、完全なフレームワークを提供します。これにより、複数のクラス ライブラリと対話したり、複数のソケットに精通する必要があるという面倒な作業が回避されます。 Google Chrome の開発者によって設計され、次世代の Web アプリケーション開発をリードします。おそらく 5 年か 10 年後には AngularJS を使用することはないでしょうが、その設計の本質は常に使用されるでしょう。
AngularJS を理解している開発者は、AngularJS カスタム ディレクティブ (その機能は .NET プラットフォームのカスタム コントロールに相当します) 機能に間違いなく興奮するでしょう。カスタム ディレクティブを使用すると、HTML タグと属性を拡張できます。指示はプロジェクト全体で再利用して使用できます。
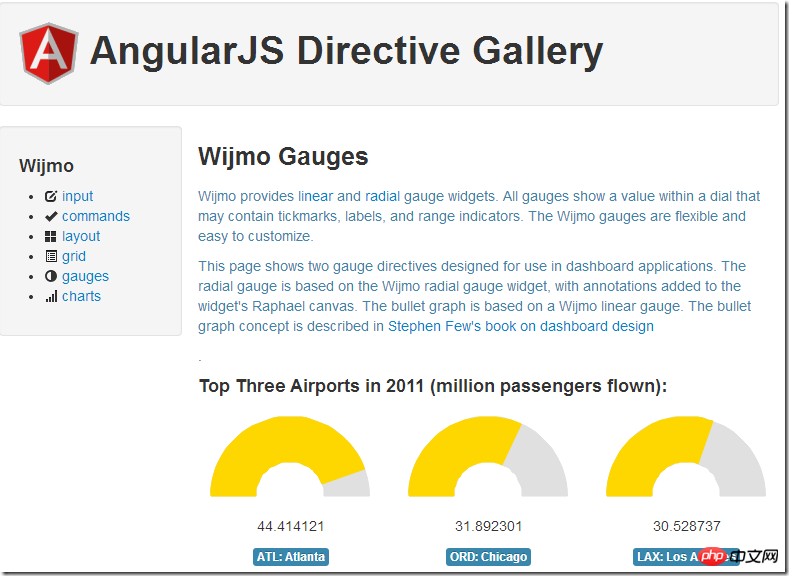
カスタム命令は広く使用されており、そのうちの 1 つである Wijmo コントロール セットについては言及する価値があります。これには、50 近くの AngularJS ベースのコントロールが含まれています。 Wijmo は、デスクトップおよびモバイル Web アプリケーションを作成するための HTML5 フロントエンド コントロールのセットです。インタラクティブなグラフから強力なテーブルコントロールまで、Wijmo には必要なものがほぼすべて揃っています。 Wijmo について詳しくは、公式 Web サイトをご覧ください。したがって、Wijmo は AngularJS を学習するための良い参考例です: AngularJS ディレクティブ ギャラリー

カスタム ディレクティブの作成は非常に簡単です。指示は、複数のプロジェクト間でテスト、保守、再利用できます。
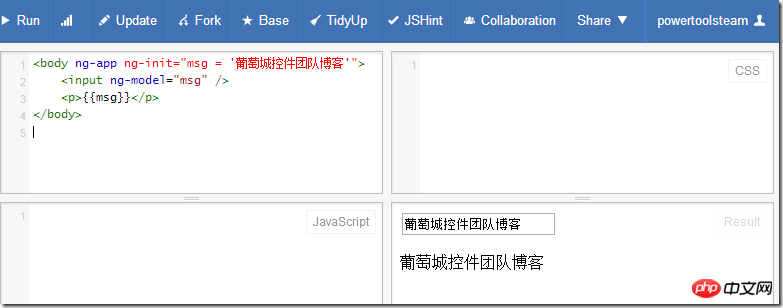
AngularJSを使用する場合、HTMLページでスクリプトファイルを参照し、HTMLまたはBodyタグにng-app属性を追加する必要があります。以下は AngularJS を使用した簡単な例です:
<script></script>
<input>
<p>{{msg}}</p>
この例では、ng-init 機能は msg 変数「Grape City Control Team Blog」を初期化し、ng-model 機能はそれを入力コントロールに双方向にバインドします (注: 中括弧はバインディング マーカーです)。 AngularJS はこのタグを解析し、入力値が変化するとリアルタイムで msg テキスト値を更新します。リンクから効果を確認できます: クリックして入力してください

AngularJS モジュール
このモジュールは AngularJS の基礎であると言えます。これには、構成、制御、フィルタリング、ファクトリーモード、命令およびその他のモジュールが含まれています。
.NET プラットフォームには精通しているが、Angular については初めて学習する場合。以下の表は、Angular でのロールプレイングを理解するのに役立つ簡単な比較です。
| アセンブリ | アプリケーション開発モジュール
コントローラー |
ViewModel |
| スコープ | DataContext | バインドを提供しますビューへのデータ |
| filter | ValueConverter | ビューに転送する前にデータを変更してください |
ディレクティブ |
コンポーネント |
再利用可能な UI 要素は、フロントエンドプラグインとして理解されます |
ファクトリー、サービス |
ユーティリティクラス |
他のモジュール要素にサービスを提供します |
|
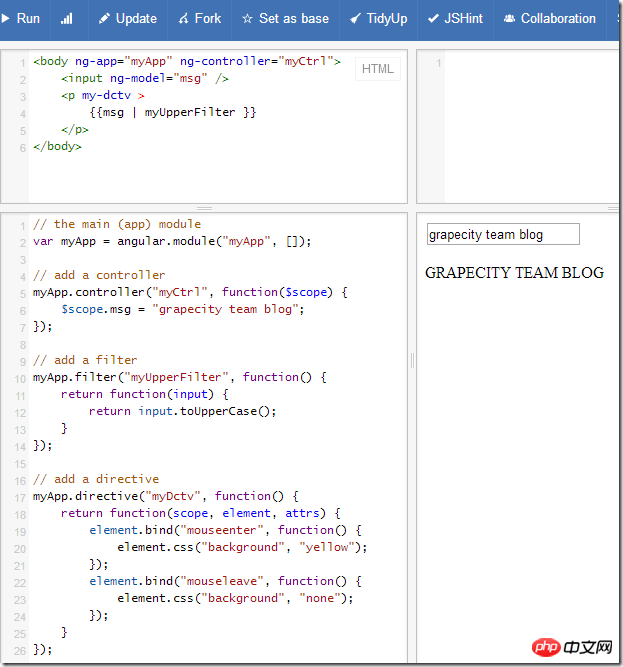
例如,下面的代码使用控制器、过滤器和指令创建了一个模块: // the main (app) modulevar myApp = angular.module("myApp", []);// add a controllermyApp.controller("myCtrl", function($scope) {
$scope.msg = "grapecity team blog";
});// add a filtermyApp.filter("myUpperFilter", function() { return function(input) { return input.toUpperCase();
}
});// add a directivemyApp.directive("myDctv", function() { return function(scope, element, attrs) {
element.bind("mouseenter", function() {
element.css("background", "yellow");
});
element.bind("mouseleave", function() {
element.css("background", "none");
});
}
});ログイン後にコピー 上面示例中module 方法的第一个参数为模块的名称,第二个参数为它的依赖模块列表。我们创建了一个独立的模块,不依赖于其它模块。所以第二个参数为空数组(注意:即使它为空,我们也必须填写这个参数。否则,该方法回去检索之前的同名模块)。这部分我们将在后续的文章中详细阐述。(想看更多就到PHP中文网AngularJS开发手册中学习) controller 构造函数获取$scope 对象,用于存储所有controller 暴露的接口和方法。scope 由Angular 传递到视图和指令层。在这个例子中, controller 添加了msg 属性给scope对象。一个应用模块可以包含多个controller,每个controller各司其职,控制一个或多个视图。 filter 构造函数返回一个方法用于更改input文本的显示方式。Angular 提供很多内置的filter,同时,你也可以添加自定义filter,操作方式Angular内置filter相同。在这个例子中,实现了小写到大写的转换。Filter不仅可以格式化文本值,还可以更改数组。AngularJS 内置的格式化Filter有number、date、currency、uppercase和lowercase。数组 filter有filter、orderBy和 limitTo。Filter需要设置参数,语法格式也是固定的:someValue |filterName:filterParameter1:filterParameter2.... directive 构造函数返回了一个方法,该方法用于传递一个元素,并依据scope中的参数对其进行修改。示例中我们绑定了mouseenter 和mouseleave 事件用于切换文本高亮显示。这是一个功能简单的指令,在后续的章节将展示如何创建一些复杂指令。 下面是使用模块构建的页面:
<input>
<p>
{{msg | myUpperFilter }} </p>ログイン後にコピー
注意应用中module、controller和filter 作为特性值应用。它们代表JavaScript 对象,因此名称是区分大小写的。指令的名称同样也是属性值,它作为HTML标签被解析,所以也是区分大小写的。但AngularJS 会自动转换这些特性为小写,例如“myDctv" 指令变成"my-dctv" (就像内置的指令ngApp, ngController, 和ngModel会转换成 "ng-app", "ng-controller", 和"ng-model"。 项目组织结构 使用AngularJS 可以创建大型Web项目。你可以把项目拆分为多个模块,把一个模块拆分为多个模块文件。同时,可以按照你的使用习惯组织这些文件。 列举一个典型的项目结构: Root 假设如果你仅希望项目中使用一个模块,你可以如此定义: // app.jsangular.module("appModule", []);ログイン後にコピー 如果希望在模块中添加元素,你可以通过名称调用模块向其中添加。例如: formatFilter.js 文件包含以下元素: // formatFilter.js// 通过名称获取模块var app = angular.module("appModule");// 向模块中添加filterapp.filter("formatFilter", function() { return function(input, format) { return Globalize.format(input, format);
}
}})如果你的应用包含多个模块,注意在添加模块时添加其它模块的引用。例如,一个应用包含三个模块app、controls、和data :ログイン後にコピー // app.js (名称为app的模块依赖于controls和data模块)angular.module("app", [ "controls", "data"])// controls.js (controls 模块依赖于data 模块)angular.module("controls", [ "data" ])// data.js (data 模块没有依赖项,数组为空)angular.module("data", [])应用的主页面中需要声明ng-app 指令, AngularJS 会自动添加需要的引用:ログイン後にコピー ... ログイン後にコピー 进行以上声明后,你就可以在所有的页面中使用其它三个模块声明的元素了。 这篇文章中我们了解了AngularJS的基本使用方法及结构。在下一个章节中,我们将阐述基本的指令概念,同时,会创建一些实例来帮助你加深指令作用的理解。 好了,本篇文章到这就结束了(想看更多就到PHP中文网AngularJS使用手册中学习),有问题的可以在下方留言提问。 |
以上がangularjs の基本的な機能についてどれくらい知っていますか? angularjs 関数の使用方法の詳細な紹介の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7531
7531
 15
15
 1379
1379
 52
52
 82
82
 11
11
 21
21
 78
78
 Java フレームワークの商用サポートの費用対効果を評価する方法
Jun 05, 2024 pm 05:25 PM
Java フレームワークの商用サポートの費用対効果を評価する方法
Jun 05, 2024 pm 05:25 PM
Java フレームワークの商用サポートのコスト/パフォーマンスを評価するには、次の手順が必要です。 必要な保証レベルとサービス レベル アグリーメント (SLA) 保証を決定します。研究サポートチームの経験と専門知識。アップグレード、トラブルシューティング、パフォーマンスの最適化などの追加サービスを検討してください。ビジネス サポートのコストと、リスクの軽減と効率の向上を比較検討します。
 PHP フレームワークの学習曲線は他の言語フレームワークと比較してどうですか?
Jun 06, 2024 pm 12:41 PM
PHP フレームワークの学習曲線は他の言語フレームワークと比較してどうですか?
Jun 06, 2024 pm 12:41 PM
PHP フレームワークの学習曲線は、言語熟練度、フレームワークの複雑さ、ドキュメントの品質、コミュニティのサポートによって異なります。 PHP フレームワークの学習曲線は、Python フレームワークと比較すると高く、Ruby フレームワークと比較すると低くなります。 Java フレームワークと比較すると、PHP フレームワークの学習曲線は中程度ですが、開始までの時間は短くなります。
 PHP フレームワークの軽量オプションはアプリケーションのパフォーマンスにどのような影響を与えますか?
Jun 06, 2024 am 10:53 AM
PHP フレームワークの軽量オプションはアプリケーションのパフォーマンスにどのような影響を与えますか?
Jun 06, 2024 am 10:53 AM
軽量の PHP フレームワークは、サイズが小さくリソース消費が少ないため、アプリケーションのパフォーマンスが向上します。その特徴には、小型、高速起動、低メモリ使用量、改善された応答速度とスループット、および削減されたリソース消費が含まれます。 実際のケース: SlimFramework は、わずか 500 KB、高い応答性と高スループットの REST API を作成します。
 Java フレームワークのパフォーマンス比較
Jun 04, 2024 pm 03:56 PM
Java フレームワークのパフォーマンス比較
Jun 04, 2024 pm 03:56 PM
ベンチマークによると、小規模で高性能なアプリケーションの場合、Quarkus (高速起動、低メモリ) または Micronaut (TechEmpower に優れた) が理想的な選択肢です。 SpringBoot は大規模なフルスタック アプリケーションに適していますが、起動時間とメモリ使用量が若干遅くなります。
 Golang フレームワークのドキュメントのベスト プラクティス
Jun 04, 2024 pm 05:00 PM
Golang フレームワークのドキュメントのベスト プラクティス
Jun 04, 2024 pm 05:00 PM
明確で包括的なドキュメントを作成することは、Golang フレームワークにとって非常に重要です。ベスト プラクティスには、Google の Go コーディング スタイル ガイドなど、確立されたドキュメント スタイルに従うことが含まれます。見出し、小見出し、リストなどの明確な組織構造を使用し、ナビゲーションを提供します。スタート ガイド、API リファレンス、概念など、包括的で正確な情報を提供します。コード例を使用して、概念と使用法を説明します。ドキュメントを常に最新の状態に保ち、変更を追跡し、新機能を文書化します。 GitHub の問題やフォーラムなどのサポートとコミュニティ リソースを提供します。 API ドキュメントなどの実践的なサンプルを作成します。
 さまざまなアプリケーションシナリオに最適な Golang フレームワークを選択する方法
Jun 05, 2024 pm 04:05 PM
さまざまなアプリケーションシナリオに最適な Golang フレームワークを選択する方法
Jun 05, 2024 pm 04:05 PM
アプリケーションのシナリオに基づいて最適な Go フレームワークを選択します。アプリケーションの種類、言語機能、パフォーマンス要件、エコシステムを考慮します。一般的な Go フレームワーク: Jin (Web アプリケーション)、Echo (Web サービス)、Fiber (高スループット)、gorm (ORM)、fasthttp (速度)。実際のケース: REST API (Fiber) の構築とデータベース (gorm) との対話。フレームワークを選択します。主要なパフォーマンスには fasthttp、柔軟な Web アプリケーションには Jin/Echo、データベース インタラクションには gorm を選択してください。
 golang フレームワーク開発の実践的な詳細な説明: 質疑応答
Jun 06, 2024 am 10:57 AM
golang フレームワーク開発の実践的な詳細な説明: 質疑応答
Jun 06, 2024 am 10:57 AM
Go フレームワーク開発における一般的な課題とその解決策は次のとおりです。 エラー処理: 管理にはエラー パッケージを使用し、エラーを一元的に処理するにはミドルウェアを使用します。認証と認可: サードパーティのライブラリを統合し、資格情報を確認するためのカスタム ミドルウェアを作成します。同時処理: ゴルーチン、ミューテックス、チャネルを使用してリソース アクセスを制御します。単体テスト: 分離のために getest パッケージ、モック、スタブを使用し、十分性を確保するためにコード カバレッジ ツールを使用します。デプロイメントとモニタリング: Docker コンテナを使用してデプロイメントをパッケージ化し、データのバックアップをセットアップし、ログ記録およびモニタリング ツールでパフォーマンスとエラーを追跡します。
 Golang フレームワークの学習プロセスでよくある誤解は何ですか?
Jun 05, 2024 pm 09:59 PM
Golang フレームワークの学習プロセスでよくある誤解は何ですか?
Jun 05, 2024 pm 09:59 PM
Go フレームワークの学習には、フレームワークへの過度の依存と柔軟性の制限という 5 つの誤解があります。フレームワークの規則に従わない場合、コードの保守が困難になります。古いライブラリを使用すると、セキュリティと互換性の問題が発生する可能性があります。パッケージを過度に使用すると、コード構造が難読化されます。エラー処理を無視すると、予期しない動作やクラッシュが発生します。