CSS3 フレックスボックスとは何ですか?表示属性におけるflex属性値とbox属性値の違いと使い方
Web フロントエンド Web ページの開発および設計プロセスでは、レイアウトは非常に重要な部分です。レイアウトは、ページ上のさまざまなコンポーネントや要素のサイズと位置を決定するために使用されます。この章では、CSS3 レイアウト モデルであるフレックス ボックス モデル (フレックス ボックス) を紹介します。これにより、CSS3 におけるフレックス ボックスとは何か、また、フレックス ボックスとボックスの属性値の違いと使用法を理解できるようになります。フレックスボックスの表示属性の困っている友人は参考にしていただければ幸いです。
1: フレキシブルボックスとは何ですか
CSS3 フレキシブル ボックス (フレキシブル ボックスまたはフレックスボックス) は、ページがさまざまな画面サイズやデバイスの種類に適応する必要がある場合に、要素が適切に動作するようにするレイアウト方法です。フレックスボックス レイアウト モデルを導入する目的は、コンテナ内の子要素に空のスペースを配置、整列、割り当てするためのより効率的な方法を提供することです。一般的な複雑なレイアウトのニーズの多くを簡単な方法で満たすことができます。その利点は、開発者が特定の実装方法を指定せずに、レイアウトが持つべき動作を宣言するだけであることです。実際のレイアウトはブラウザーが担当します。このレイアウト モデルは、主要なブラウザでサポートされています。
2: CSS3 フレキシブルボックスのコンテンツ
フレキシブル ボックスは、フレキシブル コンテナ (Flex コンテナ) とフレキシブル サブ要素 (Flex アイテム) で構成されます。
フレキシブル コンテナは、display プロパティの値を flex または inline-flex に設定することによって、フレキシブル コンテナとして定義されます。
フレキシブル コンテナには 1 つ以上のフレキシブル サブ要素が含まれます。
注: フレキシブル コンテナの外側とフレキシブル サブ要素の内側は通常どおりレンダリングされます。フレックス ボックスは、フレックス 子要素がフレックス コンテナ内でどのようにレイアウトされるかを定義するだけです。
3:display:box と display:flex の違いと使い方
1.display:box は主に親コンテナ内の子要素の配置、順序、垂直 (水平) 配置を制御します
display:box は2009 年より前の構文は古いため、対応する接頭辞を使用する必要があります。
互換性コードはおおよそ次のとおりです
display: -webkit-box; /* Chrome 4+, Safari 3.1, iOS Safari 3.2+ */
display: -moz-box; /* Firefox 17- */
display: -webkit-flex; /* Chrome 21+, Safari 6.1+, iOS Safari 7+, Opera 15/16 */
display: -moz-flex; /* Firefox 18+ */
display: -ms-flexbox; /* IE 10 */
display: flex;例:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>弹性盒子--display: box;</title>
<style>
.box {
width: 330px;
height: 400px;
border: 1px #000 solid;
margin: 0 auto;
display: -webkit-box;
display: -moz-box;
display: -ms-flexbox;
display: -o-box;
display: box;
}
.box p {
width: 100px;
height: 20px;
background: #000;
margin: 5px;
}
</style>
</head>
<body>
<div class="box">
<p>123</p>
<p>123</p>
<p>123</p>
</div>
</body>
</html>レンダリング:

display:box 伸縮ボックス属性を親要素に宣言した後、ボックス全体がブロック要素であることを意味しますがインライン要素になった場合、親要素内の子要素は、各ブロック要素が独自の行を占有する代わりに、自由にスペースを割り当てることができ、1 つの行にまとめて配置されるようにネゴシエートされます。たとえば、上の例では、div 内の 3 つの p タグが階層的に分散されるのではなく、1 行に表示されます。 2 つ: display:flex は主に、親コンテナの幅に応じて子コンテナを分割することを可能にします。
display:flex; は 2011 年以降に登場し、将来的にはほとんどの新しいブラウザで標準の構文になります。基本的には使用しないでください。現時点では Apple ブラウザのみが Webkit プレフィックスを使用しており、その他は正常に表示されます。
新しいバージョンでは、伸縮ボックスの表示属性を次のように設定します:
display:flex; コンテナボックスモデルをブロックレベルのエラスティックボックスとして表示します (新バージョン)
display:inline-flex; コンテナ ボックス モデルをインライン レベルのエラスティック ボックスとして表示します (新バージョン)
まず第一に、flex の使用には親コンテナが必要であり、親コンテナ.
親コンテナ: コンテナ
属性:
display:flex;/*flex block level, inline-flex: inline fast*/
justify-content:space-around;/*center:horizontally center, flex-start:close Left; flex-end: 右へ; space-between: 両側に寄り、中央で均等に分割; space-around: 完全な均等配分*/
align-items: ストレッチ;/*center : 垂直中央、flex-start: 上へ、flex-end: 下へ、space-between、space-around*/
flex-direction: row;/*列は上から下に配置、column-reverse , row:左から右へ、row-reverse:右から左へ*/
flex-wrap:wrap;/*複数行表示を折り返す(親コンテナで表示しきれない場合は上から下へ), nowrap (コンテナの幅が十分でない場合、子要素は親コンテナの幅または高さを二等分します)、wrap-reverse: 下から上へ */
/*flex-flow は flex-direction の略語です。 flex-wrap*/
例:
<!doctype html>
<html>
<head>
<meta charset="UTF-8">
<title>弹性盒子--display:flex;</title>
<style>
.container{
width:600px;
height:400px;
border:1px solid #000;
display:flex;/*flex块级,inline-flex:行内快*/
justify-content:space-around;
align-items:stretch;
flex-direction: row;
flex-wrap:wrap;
/*flex-flow是flex-direction、flex-wrap的缩写*/
}
.box{
width:200px;
height:100px;
border:1px solid #000;
}
</style>
</head>
<body>
<div>
<div>这是中间的box1</div>
<div>这是中间的box2</div>
</div>
</body>
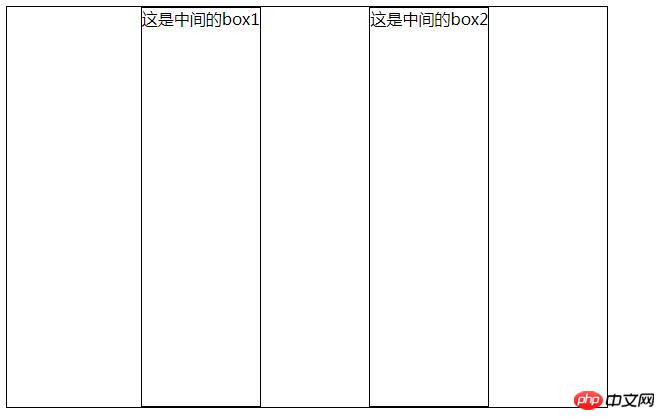
</html>Rendering:
 Flex レイアウトに設定した後は、子要素の float、clear、およびvertical-align 属性が無効になることに注意してください。
Flex レイアウトに設定した後は、子要素の float、clear、およびvertical-align 属性が無効になることに注意してください。
以上がCSS3 フレックスボックスとは何ですか?表示属性におけるflex属性値とbox属性値の違いと使い方の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7720
7720
 15
15
 1641
1641
 14
14
 1396
1396
 52
52
 1289
1289
 25
25
 1233
1233
 29
29
 純粋な CSS3 で波の効果を実現するにはどうすればよいですか? (コード例)
Jun 28, 2022 pm 01:39 PM
純粋な CSS3 で波の効果を実現するにはどうすればよいですか? (コード例)
Jun 28, 2022 pm 01:39 PM
純粋な CSS3 で波の効果を実現するにはどうすればよいですか?この記事ではSVGとCSSアニメーションを使って波のエフェクトを作成する方法をご紹介しますので、お役に立てれば幸いです。
 CSSを上手に使って色々な変わった形のボタンを実現(コード付き)
Jul 19, 2022 am 11:28 AM
CSSを上手に使って色々な変わった形のボタンを実現(コード付き)
Jul 19, 2022 am 11:28 AM
この記事では、頻繁に登場する様々な奇妙な形のボタンをCSSを使って簡単に実現する方法を紹介しますので、ぜひ参考にしてください。
 スペースを取らずにCSS内の要素を非表示にする方法
Jun 01, 2022 pm 07:15 PM
スペースを取らずにCSS内の要素を非表示にする方法
Jun 01, 2022 pm 07:15 PM
2 つの方法: 1. display 属性を使用して、要素に「display:none;」スタイルを追加するだけです。 2. Position 属性と top 属性を使用して、要素の絶対位置を設定し、要素を非表示にします。要素に「position:absolute;top:-9999px;」スタイルを追加するだけです。
 CSS3でレースボーダーを実装する方法
Sep 16, 2022 pm 07:11 PM
CSS3でレースボーダーを実装する方法
Sep 16, 2022 pm 07:11 PM
CSS では、border-image 属性を使用してレースの境界線を実現できます。 border-image 属性では、画像を使用して境界線を作成できます。つまり、境界線に背景画像を追加できます。背景画像をレース スタイルとして指定するだけで済みます。構文「border-image: url (画像パス) は、内側への画像境界線の幅。開始を繰り返すかどうか;"。
 CSS3でマウスクリックで画像を拡大する方法
Apr 25, 2022 pm 04:52 PM
CSS3でマウスクリックで画像を拡大する方法
Apr 25, 2022 pm 04:52 PM
実装方法: 1. ":active" セレクターを使用して、画像上のマウス クリックの状態を選択します; 2. 変換属性とscale() 関数を使用して、画像の拡大効果を実現します。構文 "img:active {transform : スケール(x 軸倍率、y 軸倍率);}"。
 テキストカルーセルと画像カルーセルも純粋な CSS を使用して実現できることがわかりました。
Jun 10, 2022 pm 01:00 PM
テキストカルーセルと画像カルーセルも純粋な CSS を使用して実現できることがわかりました。
Jun 10, 2022 pm 01:00 PM
テキストカルーセルと画像カルーセルを作成するにはどうすればよいですか?皆さんが最初に考えるのはjsを使うかどうかですが、実はテキストカルーセルや画像カルーセルも純粋なCSSでも実現できますので実装方法を見ていきましょう。
 CSS3でアニメーションの回転速度を設定する方法
Apr 28, 2022 pm 04:32 PM
CSS3でアニメーションの回転速度を設定する方法
Apr 28, 2022 pm 04:32 PM
CSS3 では、「animation-timing-function」属性を使用してアニメーションの回転速度を設定できます。この属性は、アニメーションがサイクルを完了する方法を指定し、アニメーションの速度曲線を設定するために使用されます。構文は「element {アニメーションタイミング関数: 速度属性値;}"。
 css3のアニメーション効果に変形はありますか?
Apr 28, 2022 pm 02:20 PM
css3のアニメーション効果に変形はありますか?
Apr 28, 2022 pm 02:20 PM
css3 のアニメーション効果には変形があり、「animation: アニメーション属性 @keyframes ..{..{transform: 変換属性}}」を使用して変形アニメーション効果を実現できます。アニメーション属性はアニメーション スタイルを設定するために使用され、変形スタイルを設定するには、transform 属性を使用します。




