Diffアルゴリズムの解析:Reactを使ったレンダリング処理の解析
この記事では、Diff アルゴリズムの分析: React を使用したレンダリング処理の分析について説明します。必要な方は参考にしていただければ幸いです。
1. 仮想 DOM とは何ですか? React では、レンダリングの実行結果は、仮想 DOM と呼ばれる単なる軽量の JavaScript オブジェクトです。
- 簡単に言うと、いわゆる仮想 DOM とは、実際には JavaScript オブジェクトを HTML DOM ノードにマッピングするものであり、JavaScript オブジェクトを使用して Html 構造を表現するものであり、このオブジェクトが仮想 DOM です。
- Html:
-
ログイン後にコピー
- Item 1
- Item 2
- JavaScript オブジェクト表現 (仮想 DOM)
-
{ tagName: 'ul', props: { id: 'list' }, children: [ {tagName: 'li', props: {class: 'item'}, children: ["Item 1"]}, {tagName: 'li', props: {class: 'item'}, children: ["Item 2"]}, ] }ログイン後にコピー2. いつ仮想 DOM に生成されますか
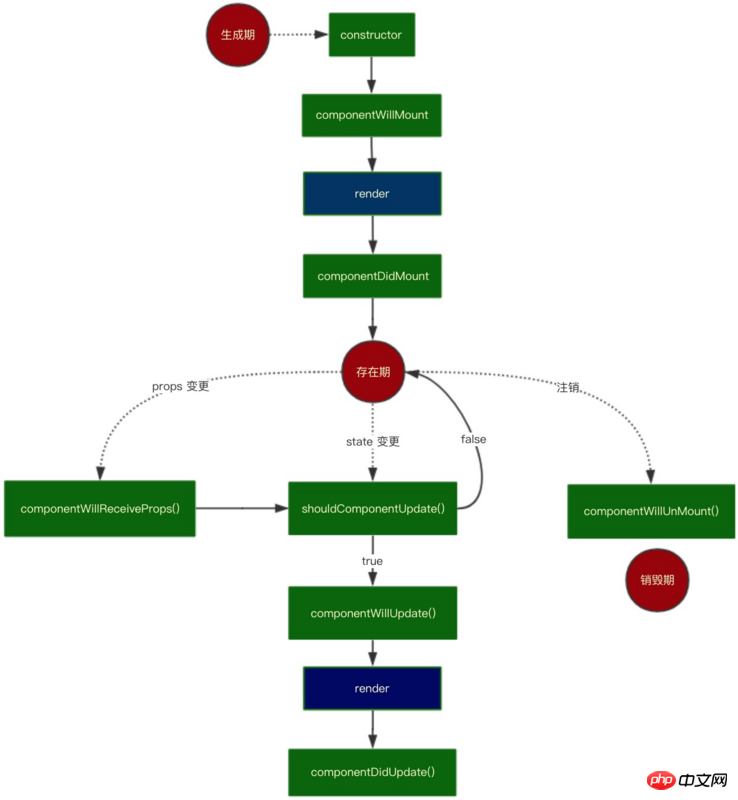
- React のライフサイクルには、読み込み、更新、およびステージのアンロード; 添付されているのは React のライフサイクル図です

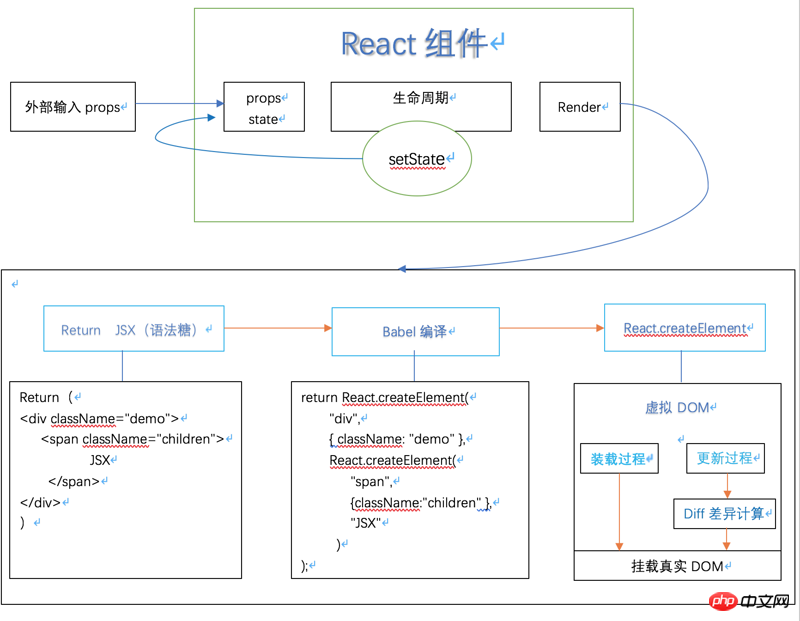
- 前述したように、レンダリングの実行結果は実際の DOM ノードではなく、単なる軽量の JavaScript オブジェクトです。 render 関数が呼び出されると、仮想 DOM が作成されます。
-
class Tab extends React.Component { render() { React.createElement( 'p', { className: 'class'}, 'Hello React' ) } }ログイン後にコピー

- 仮想 DOM は React.createElemen を通じて作成され、この関数は Render 関数内でのみ呼び出されます。 React のロードと更新のプロセス 仮想 DOM の生成は仮想 DOM 内でのみ発生します。実際の DOM へのマウントは、当然 ReactDom.render 関数です。
- 3. 仮想 DOM の実装方法
- 実装は実際には非常に簡単です。主なことは、関数を定義し、渡すパラメーターを組み合わせて React 要素オブジェクトを形成することです。type はコンポーネントの型です。クラス、関数、または文字列 ('p' など) を渡します
- 大まかにソースコードを反応させる:
-
function createElement(type, config, children) { let propName; const props = {}; let key = null; let ref = null; let self = null; let source = null; if (config != null) { if (hasValidRef(config)) { // 如果有ref,将它取出来 ref = config.ref; } if (hasValidKey(config)) { // 如果有key,将它取出来 key = '' + config.key; } self = config.__self === undefined ? null : config.__self; source = config.__source === undefined ? null : config.__source; for (propName in config) { if ( hasOwnProperty.call(config, propName) && !RESERVED_PROPS.hasOwnProperty(propName) ) { // 将除ref,key等这些特殊的属性放到新的props对象里 props[propName] = config[propName]; } } } // 获取子元素 const childrenLength = arguments.length - 2; if (childrenLength === 1) { props.children = children; } else if (childrenLength > 1) { const childArray = Array(childrenLength); for (let i = 0; iログイン後にコピー
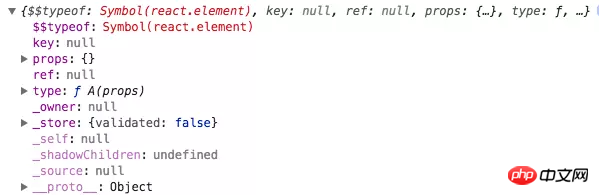
- 印刷コンポーネント:
 4 、なぜVirtual Domを使用する必要があるのですか
4 、なぜVirtual Domを使用する必要があるのですか
- DOM管理の歴史的段階:
- JSまたはjQueryでDOMを操作する: アプリケーションがますます複雑になるにつれて、JSで維持する必要があるフィールドがますます増えています。イベントを監視し、イベント コールバックを呼び出してページの DOM を更新する必要があります。また、操作も増え、アプリケーションの保守が非常に困難になります。
- その後、コード編成を通じてメンテナンスの困難さを軽減することを期待して、MVC と MVP のアーキテクチャ パターンが作成されました。ただし、MVC アーキテクチャでは、メンテナンスの状態を減らすことはできません。また、状態を更新するときにページ上で必要な更新操作を減らすこともできません。操作する必要がある DOM は、別の場所にあるだけです。
- 状態が変わると対応するDOM要素を操作する必要があるので、ビューを状態にバインドするものを作ってみてはどうでしょうか。そうすれば、状態が変わるとビューも自動的に変わります。これは、後で人々が MVVM パターンを思いついた方法です。ビュー コンポーネントがどの状態にバインドされているかをテンプレートで宣言している限り、状態が更新されると、双方向バインディング エンジンがビューを自動的に更新します。ただし、MVVM 双方向データ バインディングの定義が唯一の方法ではありません。非常に直感的な方法があります。状態が変化したら、テンプレート エンジンを使用してビュー全体を再レンダリングし、古いビューを新しいビューに置き換えます。
- React は 4 番目のモードを採用していますが、DOM の操作コストが高すぎる一方で、JavaScript の操作ははるかに高速であり、HTML DOM は JavaScript オブジェクトで簡単に表現できます (仮想 DOM が誕生しました)。
以上がDiffアルゴリズムの解析:Reactを使ったレンダリング処理の解析の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7517
7517
 15
15
 1378
1378
 52
52
 79
79
 11
11
 21
21
 66
66
 HTMLの表の境界線
Sep 04, 2024 pm 04:49 PM
HTMLの表の境界線
Sep 04, 2024 pm 04:49 PM
HTML の表の境界線に関するガイド。ここでは、HTML でのテーブルの境界線の例を示しながら、テーブル境界線を定義する複数の方法について説明します。
 HTML 左マージン
Sep 04, 2024 pm 04:48 PM
HTML 左マージン
Sep 04, 2024 pm 04:48 PM
HTML マージン左のガイド。ここでは、HTML margin-left の概要とその例、およびそのコード実装について説明します。
 HTML のネストされたテーブル
Sep 04, 2024 pm 04:49 PM
HTML のネストされたテーブル
Sep 04, 2024 pm 04:49 PM
これは、HTML でのネストされたテーブルのガイドです。ここでは、テーブル内にテーブルを作成する方法をそれぞれの例とともに説明します。
 HTML テーブルのレイアウト
Sep 04, 2024 pm 04:54 PM
HTML テーブルのレイアウト
Sep 04, 2024 pm 04:54 PM
HTML テーブル レイアウトのガイド。ここでは、HTML テーブル レイアウトの値と例および出力について詳しく説明します。
 HTML入力プレースホルダー
Sep 04, 2024 pm 04:54 PM
HTML入力プレースホルダー
Sep 04, 2024 pm 04:54 PM
HTML 入力プレースホルダーのガイド。ここでは、コードと出力とともに HTML 入力プレースホルダーの例について説明します。
 HTML 内のテキストの移動
Sep 04, 2024 pm 04:45 PM
HTML 内のテキストの移動
Sep 04, 2024 pm 04:45 PM
HTML でのテキストの移動に関するガイド。ここでは、概要、マーキー タグが構文でどのように機能するか、および実装例について説明します。
 HTML の onclick ボタン
Sep 04, 2024 pm 04:49 PM
HTML の onclick ボタン
Sep 04, 2024 pm 04:49 PM
HTML オンクリック ボタンのガイド。ここでは、それらの紹介、動作、例、およびさまざまなイベントでの onclick イベントについてそれぞれ説明します。





