
angular-file-upload は、ブラウザをサポートしていない FileAPI ポリフィル用に設計された軽量の AngularJS ファイル アップロード ツールで、HTML5 を使用してファイルを直接アップロードします。 (さらに詳しく知りたい場合は、PHP 中国語 Web サイトAngularJS 開発マニュアル にアクセスして学習してください)
アップロードの進行状況をサポートし、アップロード時にキャンセルまたは中止でき、ファイルのドラッグ アンド ドロップをサポートします (HTML5) )、ディレクトリ ドラッグ アンド ドロップ (weikit)、CORS、PUT(html5)/POST メソッド PUT(html5)/POST 方法
支持使用 Flash polyfill FileAPI 跨浏览器上传 (HTML5 和 non-HTML5
非 HTML5)
。クライアントがアップロードする前にファイルを検証または変更できるようにします。 $upload.http()时,支持直接上传到 CouchDB,imgur 等等。支持 Angular httpPOST/PUT 请求的进度事件,更多内容请看 #88(comment)
Separate shim file loaded on demand for non-HTML5progress event in HTML5 browsers)
轻量级,使用常规的 $http 来上传(支持非 HTML5 浏览器),所以提供所有 Angular $http
$upload.http() を使用している場合、CouchDB、imgur などへの直接アップロードがサポートされます。 Angular httpPOST/PUT リクエストの進捗イベントをサポートします。 詳細については、#88(コメント) を参照してください。 のオンデマンドでロードされる別の shim ファイル。非 HTML5 コードは、HTML5 サポートのみが必要な場合に追加のロードやコードを必要としないことを意味します (html5-shim.js はまだ残っていることに注意してください)。
HTML5 ブラウザの progress イベントに必要です)
軽量なので、通常の $http を使用してアップロードします (非 HTML5 ブラウザをサポートします)。すべての Angular $http 機能が提供されます。 
例
必要なjsファイルはここからダウンロードできます: https://github.com/danialfarid/ng-file-upload
文件上传 uploadImg
簡単なテスト
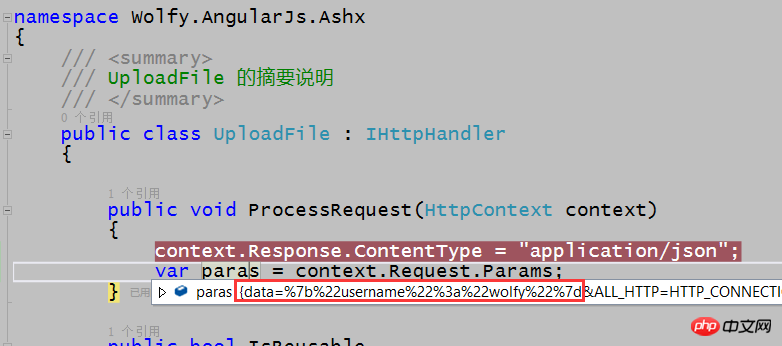
それに保存されているデータはパラメータですファイルをアップロードするときに必要です。
完全な例が正常にアップロードされ、ページ上でプレビューされます。public class UploadFile : IHttpHandler
{ public void ProcessRequest(HttpContext context)
{
context.Response.ContentType = "application/json"; var paras = context.Request.Params["data"];
JObject jobj = JObject.Parse(paras); string strUserName = jobj["username"].ToString();
HttpFileCollection files = context.Request.Files; if (files.Count > 0)
{ var file = files[0]; string fileExt = Path.GetExtension(file.FileName); string fileNewName = Guid.NewGuid() + fileExt; string strRelativeDir = "/Upload/" + strUserName; string strDir = context.Request.MapPath(strRelativeDir); if (!Directory.Exists(strDir))
{
Directory.CreateDirectory(strDir);
} string strSavePath = Path.Combine(strDir, fileNewName);
file.SaveAs(strSavePath);
context.Response.Write(Path.Combine(strRelativeDir, fileNewName));
}
} public bool IsReusable
{ get
{ return false;
}
} }
以上がAngularjs でファイルをアップロードするにはどうすればよいですか? angularjsでファイルをアップロードするng-file-uploadの詳細な説明の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。