プラグイン番号スクロールプラグインnumberAnimate.jsの使い方は?
この記事では、数値スクロールプラグインnumberAnimate.jsの使用方法を説明します。困っている友人は参考にしていただければ幸いです。
このエフェクトを備えたプラグインはたくさんあるはずだと思ったので、numberAnimate js のデジタル スクロール プラグインを見つけました。使いやすく、非常にシンプルで、ニーズを満たしています。
コードは次のとおりです:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>数字滚动插件</title>
<link rel="stylesheet" type="text/css" href="../dist/style/numberAnimate.css" />
</head>
<body>
无分隔符,无小数点:<p class="numberRun"></p><br><br>
</body>
<script src="http://cdn.bootcss.com/jquery/1.8.3/jquery.min.js"></script>
<script type="text/javascript" src="../dist/script/numberAnimate.js"></script>
<script type="text/javascript">
$(function(){
//初始化
var numRun = $(".numberRun").numberAnimate({num:'1553093', speed:1000});
//想要的是过一段时间加1的效果,可以实现
var nums = 1553093;
setInterval(function(){
nums+= 1;
numRun.resetData(nums);
},2000);
})
</script>
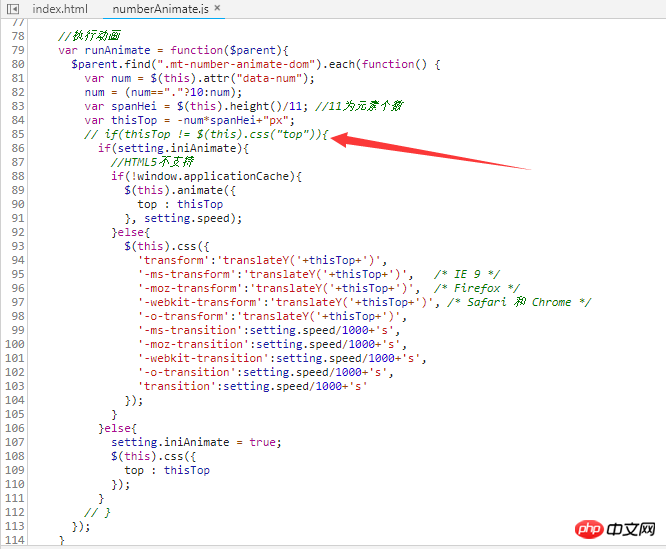
</html> 望ましい効果は、一定期間後に 1 を追加することであり、これは達成できますが、小さな バグ があります。 1 桁から 9 時で 1 桁進み、その後ビットが 0 になります。問題は、ここでの数字 0 が、長時間デバッグすると、次の時間間隔で 11 に直接スクロールアウトできないことです。 numberAnimate.js code> であることがわかりました。85 行目の判定条件に問題があります。以下に示すように、if 判定をコメントアウトするだけです: <code>bug,那就是,比如说,个位数字加到9时进一位然后该位上为0,问题来了,这里0的数字却滚动不出来,直接到了下一个时间间隔时滚动到了11,调试了很久发现,是numberAnimate.js中,第85行的判断条件有问题,注释掉该if判断就好了,如下图:

上图中,第85行的$(this).css("top")一直都是0px,而第84行计算获取到的thisTop 在数字滚到到0 时值为0px,所以导致直接跳过了判断,没有执行到transform动画那里,所以少了0的效果,导致看起来的效果就是9直接跳到了11,没有10。
另外,提示一句,改变数字的字号大小,需要修改的numberAnimate.css中的height、width、字号
 上の図では、85 行目$(this).css("top") は常に
上の図では、85 行目$(this).css("top") は常に 0px であり、thisTop 84行目で計算されるcode>は、数字が転がったときに計算されます。0の値は<code>0pxなので、直接判定をスキップし、transformアニメーションは実行されません。 0 の効果が欠落しているため、見かけの効果は 9 になります。10 ではなく 11 にジャンプしました。
🎜jQueryスクロールバープラグイン Nicescrollの使い方は? 🎜🎜🎜🎜以上がプラグイン番号スクロールプラグインnumberAnimate.jsの使い方は?の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7555
7555
 15
15
 1384
1384
 52
52
 83
83
 11
11
 28
28
 96
96
 HTMLの表の境界線
Sep 04, 2024 pm 04:49 PM
HTMLの表の境界線
Sep 04, 2024 pm 04:49 PM
HTML の表の境界線に関するガイド。ここでは、HTML でのテーブルの境界線の例を示しながら、テーブル境界線を定義する複数の方法について説明します。
 HTML 左マージン
Sep 04, 2024 pm 04:48 PM
HTML 左マージン
Sep 04, 2024 pm 04:48 PM
HTML マージン左のガイド。ここでは、HTML margin-left の概要とその例、およびそのコード実装について説明します。
 HTML のネストされたテーブル
Sep 04, 2024 pm 04:49 PM
HTML のネストされたテーブル
Sep 04, 2024 pm 04:49 PM
これは、HTML でのネストされたテーブルのガイドです。ここでは、テーブル内にテーブルを作成する方法をそれぞれの例とともに説明します。
 HTML テーブルのレイアウト
Sep 04, 2024 pm 04:54 PM
HTML テーブルのレイアウト
Sep 04, 2024 pm 04:54 PM
HTML テーブル レイアウトのガイド。ここでは、HTML テーブル レイアウトの値と例および出力について詳しく説明します。
 HTML入力プレースホルダー
Sep 04, 2024 pm 04:54 PM
HTML入力プレースホルダー
Sep 04, 2024 pm 04:54 PM
HTML 入力プレースホルダーのガイド。ここでは、コードと出力とともに HTML 入力プレースホルダーの例について説明します。
 HTML 内のテキストの移動
Sep 04, 2024 pm 04:45 PM
HTML 内のテキストの移動
Sep 04, 2024 pm 04:45 PM
HTML でのテキストの移動に関するガイド。ここでは、概要、マーキー タグが構文でどのように機能するか、および実装例について説明します。
 HTML の onclick ボタン
Sep 04, 2024 pm 04:49 PM
HTML の onclick ボタン
Sep 04, 2024 pm 04:49 PM
HTML オンクリック ボタンのガイド。ここでは、それらの紹介、動作、例、およびさまざまなイベントでの onclick イベントについてそれぞれ説明します。





