この記事では主に angularjs1.0 に関する知識の紹介について説明しており、angularjs に関するこの記事を読んだ後は、angularjs1.0 の利点のいくつかを理解できると思います。それでは、この記事を読んでみましょう
今日は引き続き Angular 1.0 の知識について説明します。実際、今日は MVC の知識ポイントについて詳しく説明します。 。
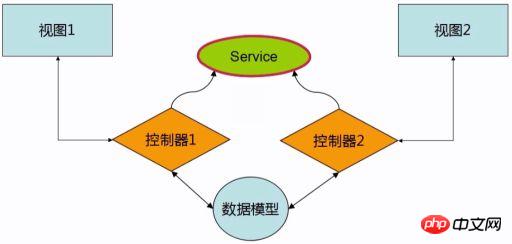
1. mvc モードのフレームワーク
なぜ mvc の設計思想が必要なのか: フロントセクションのコード量がどんどん増えているため、それを分離して互いに協力することがより重要です。さらに、上記の問題を解決するために、大量の再利用可能なコードが用意されています。mvc は単なる手段であり、本当の目的はモジュール化とコードの再利用です。
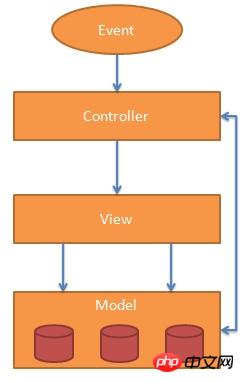
ここで MVC について話しましょう。 まず、
Model - データ モデルの維持を担当する最小レベルを理解する必要があります。
View - すべてまたはデータをユーザーに表示する部分。
-
コントローラー - ソフトウェアコードはモデルとビュー間の対話を制御します

-

-
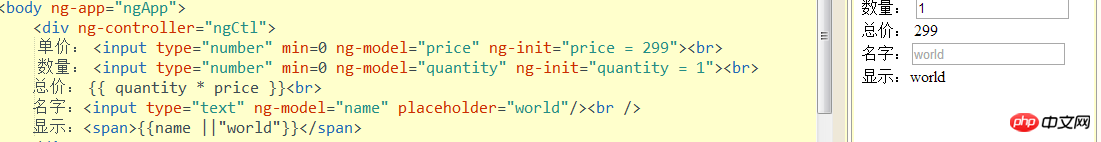
公開実装方法と原則の双方向データを構築できます
上記のように、次のコードと組み合わせると

コード内の ng-model は $scope: name の属性にバインドされ、式を通じて記事情報にバインドされます。次のステップは、変更をリアルタイムで検出することです。この機能はすでに AngularJS に組み込まれています。
仕組み: HTML Web ページ には AngularJs の命令と式が含まれており、これらは最終的に AngularJs コンパイル メカニズムによってコンパイルされ、DOM ツリーにアタッチされます。 AngularJs ディレクティブは自由に拡張できます。 MVC フレームワークとしての AngularJs では、コントローラーに dom レベルのイベント リスナーを追加する必要はありません。これらはすでに AngularJs に組み込まれています。 View オブジェクトは AngularJs で使用できます
スコープ参照には、任意のタイプの JavaScript オブジェクト、配列、プリミティブ タイプ、オブジェクトを指定できます。そして、AngularJs はモデルを非同期で自動的に更新します。つまり、ビュー レイヤが変更されるとモデル (モード) が自動的に更新され、逆にモデルが変更されるとビュー レイヤが自動的に更新されます。ここで他のメソッドを定義する必要はありません。これはAngularJsのMVCの考え方を具現化したものです。 (さらに詳しく知りたい場合は、PHP 中国語 Web サイトAngularJS 開発マニュアル にアクセスして学習してください) この中の複数のコントローラーは、互いに干渉することなく、さまざまなビューを制御できます。もちろん、それぞれのコントローラーの下にある $scope オブジェクトにも独自のスコープがあります。これにより、それぞれの制御が互いに独立し、多くの操作が容易になります。コントローラー部分では、パブリック ルート コントロール $rootscope を使用して、サブセット間で値を転送できます
。パブリック コードの一部をサービスに作成して、後でこの
AngularJs を注入できるようにすることもできます。
機能を必要なコントローラーに配置して呼び出すことができるため、コードの再利用が大幅に容易になります。今日はここまでです。次は命令と依存関係の注入について説明します。 AngularJs をゆっくりと徹底的に理解します。 この記事はここで終わります (さらに詳しく知りたい場合は、PHP 中国語 Web サイトAngularJS ユーザー マニュアル にアクセスして学習してください)。ご質問がある場合は、以下にメッセージを残してください。
以上がAngularJS1.0の使い方は? angularjs の使用方法の詳細 (原則付き)の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。