AngularJSの使い方は? angularjs の使用方法の詳細な紹介
この記事では主に angularjs の使い方の詳細について説明します。angularjs の簡単な機能の説明がいくつかありますので、一緒に見てみましょう
。
最近、プロジェクトで AngularJS を使用し、週末に勉強してみんなに共有しました。
1. AngularJSの簡単な紹介
AngularJSの公式ドキュメントではこのように紹介されています。
JavaScript クライアント側テクノロジーを使用して完全に記述されています。他の古くからある Web テクノロジ (HTML、CSS、JavaScript) と連携して、Web アプリケーション開発をこれまでより簡単かつ迅速に行うことができます。
AngularJS を使用すると、Web アプリケーションの開発が非常に簡単になると同時に、複雑なアプリケーションの構築の難しさも軽減されます。これは、開発者が最新の Web アプリケーションでよく使用する一連の高度な機能を提供します。通常の Web アプリ);
テスト
その他の機能。
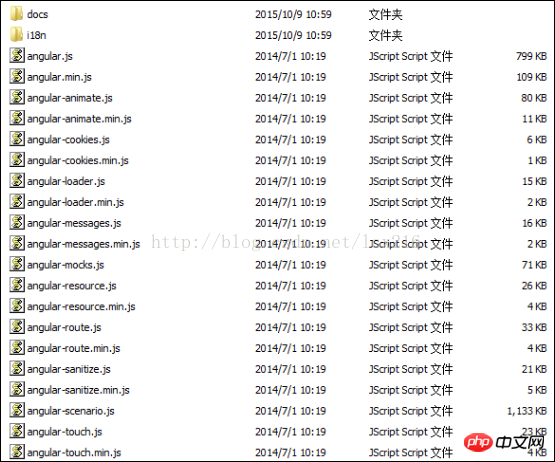
2. Angularjs のディレクトリ構造
最新バージョンは angular2.0 で、私が使用しているバージョンは 1.3 です。
基本的な機能を使用する場合、angular.js または angular.min.js ファイルをインポートするだけで済みます。他の js ファイルは、ルーティングに関するスクリプト ファイルである angular-route.js など、angularjs から分離された関数です。バージョン 1.2 では、ルーティングを使用するために別の angular-route.js を記述する必要はありませんが、バージョン 1.3 以降では。 、angular-route.jsを別途インポートするために必要なパスを使用します
 3. Angularjsの基本的な使用方法
3. Angularjsの基本的な使用方法
Webプロジェクトを作成し(Hbuilderを使用)、jsファイルをインポートします
AngularJsの主なコア機能: MVCモジュール化 データ バインディング、セマンティック タグ (命令)、依存関係注入など
 MVC
MVC
MVC の中心的な概念は、データを管理するコード (モデル)、アプリケーション ロジック コード (コントローラー)、および表示するコードを分離することです。データ(ビュー)。 Angular アプリケーションでは、ビューは DOM、コントローラーは JavaScript、モデル データはオブジェクトのプロパティに保存されます。
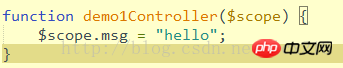
私は小さな例を書きました:
HTML コード
JS コード

この場合、ng-app は angular ディレクティブ (通常、angular are ディレクティブでは ng- で始まります) です。ページ全体を記述するために使用されるのは、Angular アプリケーションの所有者です。 {{msg}} ページ上のデータを出力するために使用されます。 ng-bind を使用してデータをバインドし、ページに出力することもできます。

双方向データバインディング
従来の js フレームワークでは、html コードとデータを混合して表示する前にユーザーに送信しますが、angular では UI の特定の部分を javascript 属性にマッピングできます。これはデータ バインディングと呼ばれます。次のコードを確認してください。
上記のコードに AngularJS 開発マニュアル

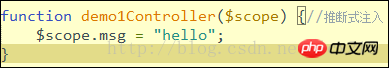
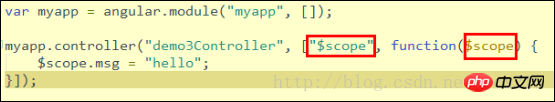
上記のコードを次のように変更しました: Html コード
、
JS コード

注: angularjs のすべてはモジュールから始まります。
Dependency Injection
上記のコードでは、誰もが疑問を抱くはずです。つまり、js コードで使用する $scope は誰が作成したのか、なぜそれを使用できるのかということです。実際、これはすべて angular が提供する依存性注入を利用して行われます。私は Spring を勉強しているときに依存性注入の概念にはすでに触れていましたが、フロントエンド開発では依存性注入を使用するのは初めてです。
AngularJS は $injetor (インジェクター サービス) を使用して依存関係のクエリとインスタンス化を管理します。
実際、$injetor は、アプリケーション モジュール、ディレクティブ、コントローラーなど、AngularJS のすべてのコンポーネントをインスタンス化する役割を果たします。実行時、$injetor は、起動時にモジュールをインスタンス化し、必要なすべての依存関係を渡す役割を果たします。開発において私が最も学ぶのは、必要な場所にパラメーターを渡すことです。
Angularjsにおけるインジェクションは大きく3種類に分けられます:
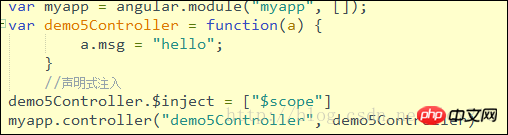
推論インジェクション

表示インジェクション(アノテーション付きインジェクション)

インラインインジェクション(インラインインジェクション)

この記事はここで終わりです。 (さらに詳しく知りたい場合は、PHP 中国語 Web サイト AngularJS ユーザー マニュアル にアクセスして学習してください)。ご質問がある場合は、以下にメッセージを残してください。
以上がAngularJSの使い方は? angularjs の使用方法の詳細な紹介の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7695
7695
 15
15
 1640
1640
 14
14
 1393
1393
 52
52
 1287
1287
 25
25
 1229
1229
 29
29
 入門から習得まで、2022 年の最新 5 つの angularjs チュートリアル
Jun 15, 2017 pm 05:50 PM
入門から習得まで、2022 年の最新 5 つの angularjs チュートリアル
Jun 15, 2017 pm 05:50 PM
Javascript は、コードの構成、コードのプログラミング パラダイム、およびオブジェクト指向理論の点で非常にユニークな言語です。しかし、JavaScript が 20 年間主流であったとはいえ、jQuery、Angularjs、さらには React などの人気のあるフレームワークを理解したい場合は、「Black Horse Cloud Classroom JavaScript Advanced Framework」を見てください。デザインビデオチュートリアル」。
 PHP と AngularJS を使用して応答性の高い Web サイトを構築し、高品質のユーザー エクスペリエンスを提供します
Jun 27, 2023 pm 07:37 PM
PHP と AngularJS を使用して応答性の高い Web サイトを構築し、高品質のユーザー エクスペリエンスを提供します
Jun 27, 2023 pm 07:37 PM
今日の情報化時代において、ウェブサイトは人々が情報を入手し、コミュニケーションを図るための重要なツールとなっています。レスポンシブな Web サイトはさまざまなデバイスに適応し、ユーザーに高品質のエクスペリエンスを提供できます。これは、現代の Web サイト開発のホットスポットとなっています。この記事では、PHP と AngularJS を使用して応答性の高い Web サイトを構築し、高品質のユーザー エクスペリエンスを提供する方法を紹介します。 PHP の概要 PHP は、Web 開発に最適なオープンソースのサーバー側プログラミング言語です。 PHP には、学びやすさ、クロスプラットフォーム、豊富なツール ライブラリ、開発効率など、多くの利点があります。
 PHP と AngularJS を使用して Web アプリケーションを構築する
May 27, 2023 pm 08:10 PM
PHP と AngularJS を使用して Web アプリケーションを構築する
May 27, 2023 pm 08:10 PM
インターネットの継続的な発展に伴い、Web アプリケーションは企業情報構築の重要な部分となり、最新化作業に必要な手段となりました。 Web アプリケーションの開発、保守、拡張を容易にするために、開発者は開発ニーズに合った技術フレームワークとプログラミング言語を選択する必要があります。 PHP と AngularJS は非常に人気のある 2 つの Web 開発テクノロジであり、それぞれサーバー側とクライアント側のソリューションであり、これらを組み合わせて使用すると、Web アプリケーションの開発効率とユーザー エクスペリエンスを大幅に向上させることができます。 PHPPHPの利点
 Flask と AngularJS を使用してシングルページ Web アプリケーションを構築する
Jun 17, 2023 am 08:49 AM
Flask と AngularJS を使用してシングルページ Web アプリケーションを構築する
Jun 17, 2023 am 08:49 AM
Web テクノロジーの急速な発展に伴い、シングル ページ Web アプリケーション (SinglePage Application、SPA) は、Web アプリケーション モデルとしてますます人気が高まっています。従来の複数ページの Web アプリケーションと比較して、SPA の最大の利点は、ユーザー エクスペリエンスがよりスムーズであり、サーバーのコンピューティング負荷も大幅に軽減されることです。この記事では、FlaskとAngularJSを使って簡単なSPAを構築する方法を紹介します。 Flask は軽量の Py です
 PHP プログラミングで AngularJS を使用するにはどうすればよいですか?
Jun 12, 2023 am 09:40 AM
PHP プログラミングで AngularJS を使用するにはどうすればよいですか?
Jun 12, 2023 am 09:40 AM
Web アプリケーションの人気に伴い、フロントエンド フレームワーク AngularJS の人気も高まっています。 AngularJS は、Google が開発した JavaScript フレームワークで、動的な Web アプリケーション機能を備えた Web アプリケーションの構築に役立ちます。一方、バックエンド プログラミングの場合、PHP は非常に人気のあるプログラミング言語です。サーバーサイド プログラミングに PHP を使用している場合、PHP と AngularJS を使用すると、Web サイトにさらに動的な効果がもたらされます。
 PHP と AngularJS を使用してオンライン ファイル管理プラットフォームを開発し、ファイル管理を容易にする
Jun 27, 2023 pm 01:34 PM
PHP と AngularJS を使用してオンライン ファイル管理プラットフォームを開発し、ファイル管理を容易にする
Jun 27, 2023 pm 01:34 PM
インターネットの普及に伴い、ネットワークを使用してファイルを転送したり共有したりする人が増えています。ただし、さまざまな理由により、FTP などの従来の方法をファイル管理に使用しても、現代のユーザーのニーズを満たすことができません。したがって、使いやすく、効率的で安全なオンライン ファイル管理プラットフォームを確立することがトレンドになっています。この記事で紹介するオンライン ファイル管理プラットフォームは、PHP と AngularJS をベースにしており、ファイルのアップロード、ダウンロード、編集、削除などの操作を簡単に実行でき、ファイル共有、検索、検索などの一連の強力な機能を提供します。
 フロントエンド開発に PHP と AngularJS を使用する方法
May 11, 2023 pm 05:18 PM
フロントエンド開発に PHP と AngularJS を使用する方法
May 11, 2023 pm 05:18 PM
インターネットの普及と発展に伴い、フロントエンド開発の重要性がますます高まっています。フロントエンド開発者として、私たちはさまざまな開発ツールとテクノロジーを理解し、習得する必要があります。その中でも、PHP と AngularJS は非常に便利で人気のあるツールです。この記事では、これら 2 つのツールをフロントエンド開発に使用する方法を説明します。 1. PHP の概要 PHP は、人気のあるオープン ソースのサーバー側スクリプト言語であり、Web 開発に適しており、Web サーバーやさまざまなオペレーティング システム上で実行できます。 PHP の利点は、シンプルさ、スピード、利便性です。





