AngularJS ディレクティブの使用方法? Angularjs 命令の使用法の詳細 (コード例付き)
この記事では主に angularjs に関する命令例を紹介します 1 つ目は angularjs でのアコーディオン命令インスタンスの使用方法であり、その命令についても一緒に見ていきましょう
angularjs について:
以前に AngularJS の基礎知識をすべて紹介しましたが、例を通して記憶を深め、カスタム命令の楽しさを体験してみましょう。
Accordion コマンド
最初に示す例は、アコーディオン効果コマンドです:
レンダリングは次のとおりです:

オンライン インスタンス アドレス: Accordion コマンド
AngularJS を含まない純粋な HTML ソース コードは次のとおりです:
<p> </p><p> </p><p> <a> Collapsible Group Item #1 </a> </p> <p> </p><p> Anim pariatur cliche... </p> <p> </p><p> <a> Collapsible Group Item #2 </a> </p> <p> </p><p> Anim pariatur cliche... </p>
上記の純粋な HTML ソース コードでもアコーディオン効果を実現できますが、これは単なるタグであり、多数のリンクと ID が含まれているため、メンテナンスには役立ちません。
次の HTML ソース コードと組み合わせて AngularJS カスタム命令を使用すると、期待どおりの結果が得られます:
<h3 id="BootStrap手风琴指令">BootStrap手风琴指令</h3>
<btst-accordion>
<btst-pane>基本功能" category="{name:'test'}">
<p>AngularJS......</p>
</btst-pane>
<btst-pane>创建自定义指令">
<p>使用过 AngularJS ......</p>
</btst-pane>
<btst-pane>体验实例">
<p>之前我们已经介绍了所有的AngularJS......</p>
</btst-pane>
</btst-accordion>このバージョンでは、使用する HTML タグが少なく、明確で保守が簡単です。
それでは指示書の書き方を見ていきましょう。
まず、モジュール「btstAccordion」ディレクティブを定義します。
var btst = angular.module("btst", []);
btst.directive("btstAccordion", function () { return {
restrict: "E",
transclude: true,
replace: true,
scope: {},
template:
"<p></p>",
link: function (scope, element, attrs) { // 确保 accordion拥有id
var id = element.attr("id"); if (!id) {
id = "btst-acc" + scope.$id;
element.attr("id", id);
} // set data-parent and href attributes on accordion-toggle elements
var arr = element.find(".accordion-toggle"); for (var i = 0; i <p></p><p>これには内部 HTML コンテンツがあるため、ディレクティブの transclude 属性を true に設定します。テンプレートは、ng-transclude ディレクティブを使用して、対応する表示コンテンツを宣言します。テンプレートには要素が 1 つしかないため、他のオプションは設定されません。 </p><p> コードの最も興味深い部分はリンク メソッドです。パラメーター要素に ID がある場合に有効になります。ID がない場合は、命令のスコープに基づいて ID が自動的に作成されます。要素に ID 値が設定されると、メソッドは jQuery を使用して「accordion-toggle」クラスを持つ子要素を選択し、その「data-parent」属性と「href」属性を設定します。最後に、「accordion-body」要素を探して「collapse」属性を設定します。 </p><p> ディレクティブは、空のメソッドを持つコントローラーも宣言します。アコーディオンには子要素が含まれており、親要素の型とコントローラを検出するため、コントローラの宣言が必要です。 </p><h2 id="次のステップは-アコーディオンタブの命令を定義することです">次のステップは、アコーディオンタブの命令を定義することです。 </h2><p>このステップは簡単で、ほとんどの操作はこのテンプレートで行われますが、必要なコードはほんの少量です: </p><p class="cnblogs_code" style="background-color:#f5f5f5;border:#cccccc 1px solid;"></p><pre class="brush:php;toolbar:false">btst.directive('btstPane', function () { return {
require: "^btstAccordion",
restrict: "E",
transclude: true,
replace: true,
scope: {
title: "@"
},
template: "<p>" +
" </p><p>" +
" <a>{{title}}</a>" +
" </p>" +
"<p>" +
" </p><p></p>" +
" " +
"",
link: function (scope, element, attrs) {
scope.$watch("title", function () { // NOTE: this requires jQuery (jQLite won't do html)
var hdr = element.find(".accordion-toggle");
hdr.html(scope.title);
});
}
};
});require 属性値は "btstPane" であるため、このディレクティブはディレクティブ " で使用する必要があります。 btstアコーディオン」真ん中。 transclude 属性は true で、タブに HTML タグが含まれていることを示します。スコープ内の「title」属性はインスタンスによって置き換えられます。
この例のテンプレートはより複雑です。 ng-transclude ディレクティブを介してテキスト コンテンツを受け取るように要素をマークしていることに注意してください。
テンプレートの「{{title}}」属性にはタグ名が表示されます。現時点ではプレーンテキスト表示のみを実装しており、そのスタイルは定義していません。リンク メソッドを使用してタイトルを HTML ソース コードに置き換え、よりリッチなスタイルを実現します。 (さらに詳しく知りたい場合は、PHP 中国語 Web サイトAngularJS 開発マニュアル にアクセスして学習してください)
このようにして、実用的な価値のある最初の命令が完了しました。その機能は複雑ではありませんが、入れ子になったディレクティブの定義方法、一意の要素 ID の生成方法、jQuery を使用して DOM を操作する方法、$watch メソッドの使用方法など、AngularJS の重要な知識ポイントと技術的な詳細を説明するのに十分です。スコープ変数の変更を監視します。
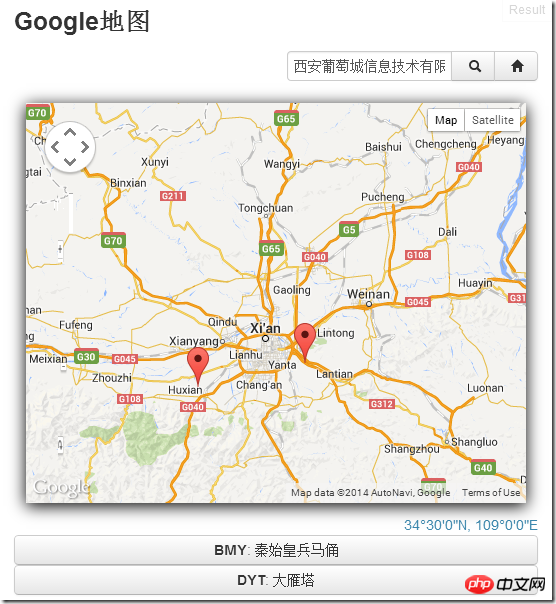
Google マップ コマンド
次の例は、Google マップを作成するコマンドです:

Google マップ コマンド
コマンドを作成する前に、ページに Google API 参照を追加する必要があります:
<!-- required to use Google maps --> <script> </script>
続行 次に、命令を作成します:
var app = angular.module("app", []);
app.directive("appMap", function () { return {
restrict: "E",
replace: true,
template: "<p></p>",
scope: {
center: "=", // Center point on the map
markers: "=", // Array of map markers
width: "@", // Map width in pixels.
height: "@", // Map height in pixels.
zoom: "@", // Zoom level (from 1 to 25).
mapTypeId: "@" // roadmap, satellite, hybrid, or terrain
},center 属性は双方向バインドです。このアプリケーションは、マップの中心を変更し、マップを操作できます (ユーザーがマウス ボタンでマップの位置を選択した場合)。同時に、ユーザーがスクロールして地図の場所を選択すると、地図は現在表示されている場所を更新するようにアプリケーションに通知します。
markers プロパティは配列形式であり、文字列にシリアル化するのに時間がかかるため、参照として定義されます。リンク メソッドは次の関数を実装できます:
1. マップを初期化します
2. ユーザー ビュー変数が変更されたときにマップを更新します
以下は実装コードです:
link: function (scope, element, attrs) { var toResize, toCenter; var map; var currentMarkers; // listen to changes in scope variables and update the control
var arr = ["width", "height", "markers", "mapTypeId"]; for (var i = 0, cnt = arr.length; i <p class="cnblogs_code" style="background-color:#f5f5f5;border:#cccccc 1px solid;"> </p><p>监测方法正如我们在文章开始时描述的,变量发生变化后,它将调用updateControl 方法。updateControl 方法实际上使用selected 选项创建了新的地图。</p><p>"zoom" 和 "center" 变量将被分别处理,因为我们不希望每次在用户选择或缩放地图时都重新创建地图。这两个方法检测地图是否重新创建还是仅仅是简单的更新。</p><p>以下是updateControl 方法的实现方法:</p><p class="cnblogs_code" style="background-color:#f5f5f5;border:#cccccc 1px solid;"></p><pre class="brush:php;toolbar:false">// update the controlfunction updateControl() { // get map options
var options = {
center: new google.maps.LatLng(40, -73),
zoom: 6,
mapTypeId: "roadmap"
}; if (scope.center) options.center = getLocation(scope.center); if (scope.zoom) options.zoom = scope.zoom * 1; if (scope.mapTypeId) options.mapTypeId = scope.mapTypeId; // create the map and update the markers
map = new google.maps.Map(element[0], options);
updateMarkers(); // listen to changes in the center property and update the scope
google.maps.event.addListener(map, 'center_changed', function () { if (toCenter) clearTimeout(toCenter);
toCenter = setTimeout(function () { if (scope.center) { if (map.center.lat() != scope.center.lat ||
map.center.lng() != scope.center.lon) {
scope.center = { lat: map.center.lat(), lon: map.center.lng() }; if (!scope.$$phase) scope.$apply("center");
}
}
}, 500);
}updateControl 方法首先需要接收Scope设置相关参数,接着使用options 创建和初始化地图。这是创建JavaScript指令的常见模式。
创建地图之后,方法会在更新标记的同时添加检测事件,以便监视地图中心位置的变化。该事件会监测当前的地图中心是否和Scope中的相同。如果不同,即会更新scope,调用$apply 方法通知AngularJS属性已经更改。这种绑定方式为双向绑定。
updateMarkers 方法十分的简单,几乎和AngularJS分离,所以我们在这里就不介绍了。
除了这个地图指令特有的功能,这个例子还展示了:
1. 两个过滤器转换坐标为常规数字到地理位置,例如33°38'24"N, 85°49'2"W。
2. 一个地理编码器,转换成地址的地理位置(也是基于谷歌的API)。
3. 使用HTML5的地理定位服务来获取用户当前位置的方法。
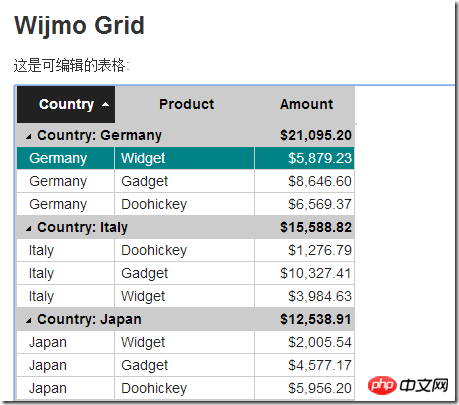
Wijmo Grid 指令
最后一个例子是可编辑的表格指令:

Wijmo Grid 指令
这里展示的图表插件是 Wijmo 前端插件套包中的一款插件 wijgrid 插件:
<wij-grid> <wij-grid-column> </wij-grid-column> <wij-grid-column> </wij-grid-column> <wij-grid-column> </wij-grid-column></wij-grid>
"wij-grid" 指令定制表格的属性,"wij-grid-column" 指令定制特性表格列的属性。以上标记定义了一个拥有三列的可编辑表格,分别为:“country”, "product" 和 "amount"。并且,以country列分组并且计算每个分组的合计。
这个指令中最特别的一点是 “wij-grid”和“wij-grid-column”的连接。为了使这个连接起作用,父指令中定义了如下controller:
app.directive("wijGrid", [ "$rootScope", "wijUtil", function ($rootScope, wijUtil) { return {
restrict: "E",
replace: true,
transclude: true,
template: "关于controller 方法使用前文中提到的数组语法声明,在这个例子中,controller定义了addColumn 方法,它将会被"wij-grid-column" 指令调用。父指令会通过特定标记来访问列。
以下是"wij-grid-column" 指令的使用方法:
app.directive("wijGridColumn", function () { return {
require: "^wijGrid",
restrict: "E",
replace: true,
template: "<p></p>",
scope: {
binding: "@", // Property shown in this column.
header: "@", // Column header content.
format: "@", // Format used to display numeric values in this column.
width: "@", // Column width in pixels.
aggregate: "@", // Aggregate to display in group header rows.
group: "@", // Whether items should be grouped by the values in this column.
groupHeader: "@" // Text to display in the group header rows. },
link: function (scope, element, attrs, wijGrid) {
wijGrid.addColumn(scope);
}
}
});require 成员用于指定"wij-grid-column" 指令的父级指令"wij-grid"。link 方法接收父指令的引用 (controller) ,同时通过addColumn 方法传递自身的scope 给父指令。scope 包含了表格用于创建列的所有信息。
更多指令
链接为一些AngularJS 指令的在线实例: http://wijmo.gcpowertools.com.cn/demo/AngularExplorer/ ,你可以在例子的基础上进行练习。例子都是严格的安照本文中的描述制作的,所以你可以无障碍学习他们。
本篇文章到这就结束了(想看更多就到PHP中文网AngularJS使用手册中学习),有问题的可以在下方留言提问。
以上がAngularJS ディレクティブの使用方法? Angularjs 命令の使用法の詳細 (コード例付き)の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 入門から習得まで、2022 年の最新 5 つの angularjs チュートリアル
Jun 15, 2017 pm 05:50 PM
入門から習得まで、2022 年の最新 5 つの angularjs チュートリアル
Jun 15, 2017 pm 05:50 PM
Javascript は、コードの構成、コードのプログラミング パラダイム、およびオブジェクト指向理論の点で非常にユニークな言語です。しかし、JavaScript が 20 年間主流であったとはいえ、jQuery、Angularjs、さらには React などの人気のあるフレームワークを理解したい場合は、「Black Horse Cloud Classroom JavaScript Advanced Framework」を見てください。デザインビデオチュートリアル」。
 PHP と AngularJS を使用して応答性の高い Web サイトを構築し、高品質のユーザー エクスペリエンスを提供します
Jun 27, 2023 pm 07:37 PM
PHP と AngularJS を使用して応答性の高い Web サイトを構築し、高品質のユーザー エクスペリエンスを提供します
Jun 27, 2023 pm 07:37 PM
今日の情報化時代において、ウェブサイトは人々が情報を入手し、コミュニケーションを図るための重要なツールとなっています。レスポンシブな Web サイトはさまざまなデバイスに適応し、ユーザーに高品質のエクスペリエンスを提供できます。これは、現代の Web サイト開発のホットスポットとなっています。この記事では、PHP と AngularJS を使用して応答性の高い Web サイトを構築し、高品質のユーザー エクスペリエンスを提供する方法を紹介します。 PHP の概要 PHP は、Web 開発に最適なオープンソースのサーバー側プログラミング言語です。 PHP には、学びやすさ、クロスプラットフォーム、豊富なツール ライブラリ、開発効率など、多くの利点があります。
 PHP と AngularJS を使用して Web アプリケーションを構築する
May 27, 2023 pm 08:10 PM
PHP と AngularJS を使用して Web アプリケーションを構築する
May 27, 2023 pm 08:10 PM
インターネットの継続的な発展に伴い、Web アプリケーションは企業情報構築の重要な部分となり、最新化作業に必要な手段となりました。 Web アプリケーションの開発、保守、拡張を容易にするために、開発者は開発ニーズに合った技術フレームワークとプログラミング言語を選択する必要があります。 PHP と AngularJS は非常に人気のある 2 つの Web 開発テクノロジであり、それぞれサーバー側とクライアント側のソリューションであり、これらを組み合わせて使用すると、Web アプリケーションの開発効率とユーザー エクスペリエンスを大幅に向上させることができます。 PHPPHPの利点
 フロントエンド開発に PHP と AngularJS を使用する方法
May 11, 2023 pm 05:18 PM
フロントエンド開発に PHP と AngularJS を使用する方法
May 11, 2023 pm 05:18 PM
インターネットの普及と発展に伴い、フロントエンド開発の重要性がますます高まっています。フロントエンド開発者として、私たちはさまざまな開発ツールとテクノロジーを理解し、習得する必要があります。その中でも、PHP と AngularJS は非常に便利で人気のあるツールです。この記事では、これら 2 つのツールをフロントエンド開発に使用する方法を説明します。 1. PHP の概要 PHP は、人気のあるオープン ソースのサーバー側スクリプト言語であり、Web 開発に適しており、Web サーバーやさまざまなオペレーティング システム上で実行できます。 PHP の利点は、シンプルさ、スピード、利便性です。
 PHP と AngularJS を使用してオンライン ファイル管理プラットフォームを開発し、ファイル管理を容易にする
Jun 27, 2023 pm 01:34 PM
PHP と AngularJS を使用してオンライン ファイル管理プラットフォームを開発し、ファイル管理を容易にする
Jun 27, 2023 pm 01:34 PM
インターネットの普及に伴い、ネットワークを使用してファイルを転送したり共有したりする人が増えています。ただし、さまざまな理由により、FTP などの従来の方法をファイル管理に使用しても、現代のユーザーのニーズを満たすことができません。したがって、使いやすく、効率的で安全なオンライン ファイル管理プラットフォームを確立することがトレンドになっています。この記事で紹介するオンライン ファイル管理プラットフォームは、PHP と AngularJS をベースにしており、ファイルのアップロード、ダウンロード、編集、削除などの操作を簡単に実行でき、ファイル共有、検索、検索などの一連の強力な機能を提供します。
 PHP プログラミングで AngularJS を使用するにはどうすればよいですか?
Jun 12, 2023 am 09:40 AM
PHP プログラミングで AngularJS を使用するにはどうすればよいですか?
Jun 12, 2023 am 09:40 AM
Web アプリケーションの人気に伴い、フロントエンド フレームワーク AngularJS の人気も高まっています。 AngularJS は、Google が開発した JavaScript フレームワークで、動的な Web アプリケーション機能を備えた Web アプリケーションの構築に役立ちます。一方、バックエンド プログラミングの場合、PHP は非常に人気のあるプログラミング言語です。サーバーサイド プログラミングに PHP を使用している場合、PHP と AngularJS を使用すると、Web サイトにさらに動的な効果がもたらされます。
 Flask と AngularJS を使用してシングルページ Web アプリケーションを構築する
Jun 17, 2023 am 08:49 AM
Flask と AngularJS を使用してシングルページ Web アプリケーションを構築する
Jun 17, 2023 am 08:49 AM
Web テクノロジーの急速な発展に伴い、シングル ページ Web アプリケーション (SinglePage Application、SPA) は、Web アプリケーション モデルとしてますます人気が高まっています。従来の複数ページの Web アプリケーションと比較して、SPA の最大の利点は、ユーザー エクスペリエンスがよりスムーズであり、サーバーのコンピューティング負荷も大幅に軽減されることです。この記事では、FlaskとAngularJSを使って簡単なSPAを構築する方法を紹介します。 Flask は軽量の Py です







