 ウェブフロントエンド
ウェブフロントエンド
 jsチュートリアル
jsチュートリアル
 AngularJS を使用して Web サーバーを構築するにはどうすればよいですか? angularjs を使用して Web サーバーを構築する詳細なプロセス
AngularJS を使用して Web サーバーを構築するにはどうすればよいですか? angularjs を使用して Web サーバーを構築する詳細なプロセス
AngularJS を使用して Web サーバーを構築するにはどうすればよいですか? angularjs を使用して Web サーバーを構築する詳細なプロセス
この記事では主にangularjsでWebサーバーを起動する操作を紹介しますので、ぜひ読んでみてください
ダウンロードリンク
公式サイトのアドレス: https :/ /nodejs.org/ja/
解凍したバージョンをダウンロードしたので、インストールしたいディレクトリに直接解凍します
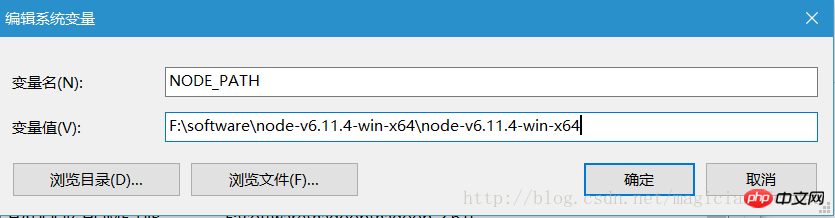
マイコンピュータ内 (右クリック) → プロパティ → 詳細システム変数 → 環境変数
NODE_PATH
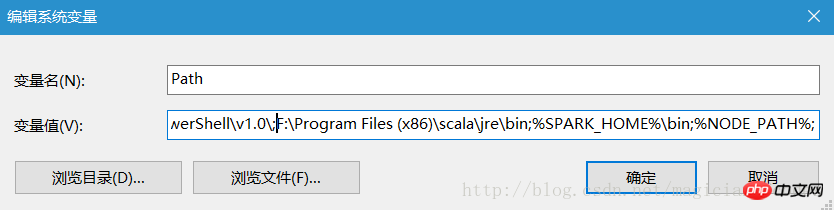
 パスに追加
パスに追加
ノードのバージョンをコンソールに表示可能
v6.11.4
Webサーバーをインストール
npm install connect npm install serve-static
本に記載されているバージョンはバージョン2です。バージョン ブートストラップ css ファイルと angular.js
angularjs フォルダーのダウンロード アドレス: クリックしてダウンロードangularjs フォルダーの下に新しい FirstTest.html を作成します
var connect = require('connect');
serveStatic = require('serve-static');
var app = connect();
app.use(serveStatic("../angularjs"));
app.listen(5000);Web サーバーを起動します
nodejs のインストールにジャンプしますディレクトリ
<!DOCTYPE html><html ng-app><head>
<title> First Test</title>
<script src="angular.js"></script>
<link href="bootstrap.css" rel="stylesheet" />
<link href="bootstrap-grid.css" rel="stylesheet" /></head><body>
<p class="btn btn-dark">{{ "AngularJS" }}</p>
<p class="btn btn-success">Bootsstrap</p></body></html> ブラウザ http://localhost:5000/FirstTest.html を表示します
ブラウザ http://localhost:5000/FirstTest.html を表示します 効果は次のとおりです:
) AngularJS ユーザーマニュアル
のコラムを参照してください)、ご質問がある場合は、以下に質問を残すことができます。以上がAngularJS を使用して Web サーバーを構築するにはどうすればよいですか? angularjs を使用して Web サーバーを構築する詳細なプロセスの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7480
7480
 15
15
 1377
1377
 52
52
 77
77
 11
11
 19
19
 33
33
 Nodeのメモリ制御に関する記事
Apr 26, 2023 pm 05:37 PM
Nodeのメモリ制御に関する記事
Apr 26, 2023 pm 05:37 PM
ノンブロッキングおよびイベント駆動に基づいて構築されたノード サービスには、メモリ消費量が少ないという利点があり、大量のネットワーク リクエストの処理に非常に適しています。大量のリクエストを前提として、「メモリ制御」に関する問題を考慮する必要があります。 1. V8 のガベージ コレクション メカニズムとメモリ制限 Js はガベージ コレクション マシンによって制御されます
 Node V8 エンジンのメモリと GC の詳細な図による説明
Mar 29, 2023 pm 06:02 PM
Node V8 エンジンのメモリと GC の詳細な図による説明
Mar 29, 2023 pm 06:02 PM
この記事では、NodeJS V8 エンジンのメモリとガベージ コレクター (GC) について詳しく説明します。
 Node の File モジュールについて詳しく説明しましょう
Apr 24, 2023 pm 05:49 PM
Node の File モジュールについて詳しく説明しましょう
Apr 24, 2023 pm 05:49 PM
ファイル モジュールは、ファイルの読み取り/書き込み/開く/閉じる/削除の追加など、基礎となるファイル操作をカプセル化したものです。ファイル モジュールの最大の特徴は、すべてのメソッドが **同期** と ** の 2 つのバージョンを提供することです。 asynchronous**、sync サフィックスが付いているメソッドはすべて同期メソッドであり、持たないメソッドはすべて異種メソッドです。
 最適な Node.js Docker イメージを選択する方法について話しましょう。
Dec 13, 2022 pm 08:00 PM
最適な Node.js Docker イメージを選択する方法について話しましょう。
Dec 13, 2022 pm 08:00 PM
ノード用の Docker イメージの選択は些細なことのように思えるかもしれませんが、イメージのサイズと潜在的な脆弱性は、CI/CD プロセスとセキュリティに大きな影響を与える可能性があります。では、最適な Node.js Docker イメージを選択するにはどうすればよいでしょうか?
 Node.js の GC (ガベージ コレクション) メカニズムについて話しましょう
Nov 29, 2022 pm 08:44 PM
Node.js の GC (ガベージ コレクション) メカニズムについて話しましょう
Nov 29, 2022 pm 08:44 PM
Node.js はどのように GC (ガベージ コレクション) を行うのでしょうか?次の記事で詳しく説明します。
 Nodeのイベントループについて話しましょう
Apr 11, 2023 pm 07:08 PM
Nodeのイベントループについて話しましょう
Apr 11, 2023 pm 07:08 PM
イベント ループは Node.js の基本的な部分であり、メイン スレッドがブロックされていないことを確認することで非同期プログラミングが可能になります。イベント ループを理解することは、効率的なアプリケーションを構築するために重要です。次の記事では、Node のイベント ループについて詳しく説明します。お役に立てれば幸いです。
 ノードがnpmコマンドを使用できない場合はどうすればよいですか?
Feb 08, 2023 am 10:09 AM
ノードがnpmコマンドを使用できない場合はどうすればよいですか?
Feb 08, 2023 am 10:09 AM
ノードが npm コマンドを使用できない理由は、環境変数が正しく設定されていないためです。解決策は次のとおりです: 1. 「システムのプロパティ」を開きます; 2. 「環境変数」->「システム変数」を見つけて、環境を編集します。変数; 3.nodejs フォルダーの場所を見つけます; 4.「OK」をクリックします。
 ノードのバッファーについて詳しく見る
Apr 25, 2023 pm 07:49 PM
ノードのバッファーについて詳しく見る
Apr 25, 2023 pm 07:49 PM
当初、JS はブラウザ側でのみ動作していたため、Unicode でエンコードされた文字列の処理は簡単でしたが、バイナリ文字列や非 Unicode エンコード文字列の処理は困難でした。バイナリは、コンピュータのビデオ/オーディオ/プログラム/ネットワーク パッケージの最低レベルのデータ形式です。



