アヤックスはどのように機能するのでしょうか? ajax の動作原理の紹介とその長所と短所の分析
この記事では主にajaxの定義とajaxの動作原理を紹介します。最後に、ajax の長所と短所を紹介します。一緒にこの記事を見ていきましょう
1. 概念: AJAX とは
AJAX は、「Asynchronous JavaScript and XML」(非同期 JavaScript および XML) の略で、インタラクティブな Web アプリケーションを作成するための Web 開発テクノロジです。
2. なぜ彼を使うのですか?
最大の利点: ページ全体を更新せずに元のページの状態を維持するためにサーバーと通信します。簡単に言うと、Web を閲覧するときは、クリック、1、白い画面、別のページにジャンプするのを待つという 2 つの状況があります。 2. ページは更新されず、ユーザー エクスペリエンスを向上させるために新しいコンテンツがローカルに表示されます。
3. 基本原則
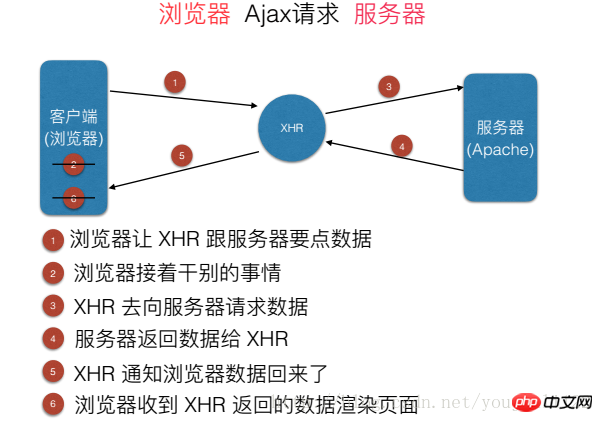
最初に画像を見てください  XHR は、クライアントとサーバー間の通信伝送を担当する通信兵に相当します。戦争が起こった場合、前線の陣地は通信兵がメッセージを送信するのを待っているだけで何もすることはできません。そのため、前線の陣地は依然として独自の行動をとり、後方の司令部(サーバー)の命令を要求するために通信兵を送ります。指揮官が命令を発し、兵士が指示を出します。コマンドは前線の位置 (クライアント) に渡され、クライアントはデータをページにレンダリングします。
XHR は、クライアントとサーバー間の通信伝送を担当する通信兵に相当します。戦争が起こった場合、前線の陣地は通信兵がメッセージを送信するのを待っているだけで何もすることはできません。そのため、前線の陣地は依然として独自の行動をとり、後方の司令部(サーバー)の命令を要求するために通信兵を送ります。指揮官が命令を発し、兵士が指示を出します。コマンドは前線の位置 (クライアント) に渡され、クライアントはデータをページにレンダリングします。
3. XHR とは何ですか? (AJAX の仕組み)
彼の正式名は XMLHttpRequest です。AJAX はブラウザーの組み込みオブジェクト XHMHttpResquest を通じて非同期リクエストを送信します。非同期リクエストはフロントライン (クライアント) の操作を妨げません。
4. 非同期と同期を理解する
先ほど非同期について説明しましたが、同期とは、前線と通信兵士が協力してサーバーにデータを要求することを意味します。通信兵士がデータを要求する間、白い画面があなたを待っています。
5.XMLHttpResquest オブジェクトの属性は何ですか?
AJAX はブラウザーの組み込みオブジェクト XMLHttpRequest を通じて非同期リクエストを処理するため、まずその属性を理解しましょう
プロパティの説明は、状態が変更されるたびにトリガーされます。
2>. リクエストが受信されました
3>. リクエストが処理されています
4>. リクエストが完了し、応答の準備ができています
3.responseText リクエスト データ テキストを返します
4.responseXML を返します
5.status 404 200 などのステータスコードを返します
6. XMLHttpRequest オブジェクトを作成し、AJAX リクエストを送信します
AJAX 開発マニュアル 列にアクセスして学習してください)
window.onload = function(){
//1.创建XMLHttpRequest对象考虑兼容性
var xhr = null
if(window.XMLHttpRequest){ //现代浏览器
xhr = new XMLHttpRequest()
}else{
xhr = new ActiveXObject('Microsoft.XMLHTTP')//IE5/6
}
}
console.log('状态A'+xhr.readyState) //2.设置请求方式。第一种方式get请求(2)post请求
var url = '数据'
//get请求,true异步请求,false,同步
xhr.open('get', url, true)
console.log('状态B'+xhr.readyState) /*(2)post请求 必须添加请求头
var url = '数据'
xhr.open('post', url, true)
xhr.setRequestHander('Content-type','application/x-www-form-urlencoded')
*///3.发送请求
xhr.send()
console.log('状态C'+xhr.readyState)//4.回调函数
xhr.onreadyStatechange = function() {
if(xhr.readyState == 4 && xhr.status == 200) {
console.log(xhr.resposeText) //字符串
//console.log(xhr.resposeXML) }
}AJAX の利点: 1. 最大の利点は、ページを更新する必要がなく、ページ内でサーバーと通信するため、ユーザー エクスペリエンスが非常に優れていることです。
2. 非同期方式を使用して、操作を中断せずにサーバーと通信します。
3. これまでサーバーに負担がかかっていた作業をクライアントに転送できるため、サーバーと帯域幅が削減され、冗長なリクエストが最小限に抑えられます。
AJAX の欠点:
1. AJAX は戻る機能と履歴機能を無効にし、ブラウザのメカニズムを破壊します。
動的に更新されるページの場合、ブラウザーは静的なページしか履歴に記憶できないため、ユーザーは前のページの状態に戻ることはできません。完全に読み取られたページと動的に変更されたページの違いは非常に微妙です。ユーザーは多くの場合、「戻る」ボタンをクリックすると前の操作がキャンセルされると期待しますが、Ajax アプリケーションではこれは不可能です。 2. セキュリティの問題 Ajax テクノロジーは、企業データの直接チャネルを確立するようなものです。これにより、開発者は以前よりも多くのデータとサーバー ロジックを誤って公開してしまう可能性があります。 Ajax ロジックはクライアント側のセキュリティ スキャン テクノロジから隠蔽できるため、ハッカーがリモート サーバーから新たな攻撃を作成できるようになります。 Ajax は、クロスサイト スクリプティング攻撃、SQL インジェクション攻撃、資格情報ベースのセキュリティの脆弱性など、いくつかの既知のセキュリティの弱点を回避することも困難です。 3. 検索エンジンのサポートは比較的弱いです。 AJAX を不適切に使用すると、ネットワーク データ トラフィックが増加し、システム全体のパフォーマンスが低下します。
4. 一部のハンドヘルド デバイス (携帯電話、PDA など) は現在、ajax を十分にサポートしていません。たとえば、モバイル ブラウザーで ajax テクノロジを使用して Web サイトを開いた場合、現在はサポートされていません。 、この問題は私たちとはほとんど関係がありません。 (現時点では、代わりに他のプラグインを使用できます)
この記事はここで終わります (さらに詳しく知りたい場合は、PHP 中国語 Web サイトAJAX ユーザー マニュアル の列にアクセスして学習してください)。ご質問がある場合は、以下にメッセージを残してください。
以上がアヤックスはどのように機能するのでしょうか? ajax の動作原理の紹介とその長所と短所の分析の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7519
7519
 15
15
 1378
1378
 52
52
 81
81
 11
11
 21
21
 68
68
 jQuery AJAX リクエストで発生した 403 エラーを解決する方法
Feb 20, 2024 am 10:07 AM
jQuery AJAX リクエストで発生した 403 エラーを解決する方法
Feb 20, 2024 am 10:07 AM
タイトル: jQuery AJAX リクエストの 403 エラーを解決する方法とコード例。403 エラーは、サーバーがリソースへのアクセスを禁止するリクエストを指します。このエラーは通常、リクエストにアクセス許可がないか、サーバーによって拒否されたために発生します。 jQueryAJAX リクエストを行うときにこのような状況に遭遇することがありますが、この記事ではこの問題の解決方法とコード例を紹介します。解決策: 権限を確認します。まず、要求された URL アドレスが正しいことを確認し、リソースにアクセスするための十分な権限があることを確認します。
 jQuery AJAXリクエスト403エラーを解決する方法
Feb 19, 2024 pm 05:55 PM
jQuery AJAXリクエスト403エラーを解決する方法
Feb 19, 2024 pm 05:55 PM
jQuery は、クライアント側の開発を簡素化するために使用される人気のある JavaScript ライブラリです。 AJAX は、Web ページ全体をリロードせずに、非同期リクエストを送信し、サーバーと対話するテクノロジーです。ただし、jQuery を使用して AJAX リクエストを行うと、403 エラーが発生することがあります。 403 エラーは通常、セキュリティ ポリシーまたは権限の問題が原因で、サーバーによってアクセスが拒否されたエラーです。この記事では、jQueryAJAX リクエストで 403 エラーが発生した場合の解決方法について説明します。
 jQuery AJAX エラー 403 の問題を解決するにはどうすればよいですか?
Feb 23, 2024 pm 04:27 PM
jQuery AJAX エラー 403 の問題を解決するにはどうすればよいですか?
Feb 23, 2024 pm 04:27 PM
jQueryAJAX エラー 403 の問題を解決するにはどうすればよいですか? Web アプリケーションを開発する場合、非同期リクエストを送信するために jQuery がよく使用されます。ただし、jQueryAJAX の使用時に、サーバーによってアクセスが禁止されていることを示すエラー コード 403 が発生する場合があります。これは通常、サーバー側のセキュリティ設定が原因ですが、回避する方法があります。この記事では、jQueryAJAX エラー 403 の問題を解決する方法と具体的なコード例を紹介します。 1.作る
 Ajaxを使用してPHPメソッドから変数を取得するにはどうすればよいですか?
Mar 09, 2024 pm 05:36 PM
Ajaxを使用してPHPメソッドから変数を取得するにはどうすればよいですか?
Mar 09, 2024 pm 05:36 PM
Ajax を使用して PHP メソッドから変数を取得することは、Web 開発では一般的なシナリオであり、Ajax を使用すると、データを更新せずにページを動的に取得できます。この記事では、Ajax を使用して PHP メソッドから変数を取得する方法と、具体的なコード例を紹介します。まず、Ajax リクエストを処理し、必要な変数を返すための PHP ファイルを作成する必要があります。以下は、単純な PHP ファイル getData.php のサンプル コードです。
 PHP と Ajax: オートコンプリート提案エンジンの構築
Jun 02, 2024 pm 08:39 PM
PHP と Ajax: オートコンプリート提案エンジンの構築
Jun 02, 2024 pm 08:39 PM
PHP と Ajax を使用してオートコンプリート候補エンジンを構築します。 サーバー側スクリプト: Ajax リクエストを処理し、候補を返します (autocomplete.php)。クライアント スクリプト: Ajax リクエストを送信し、提案を表示します (autocomplete.js)。実際のケース: HTML ページにスクリプトを組み込み、検索入力要素の識別子を指定します。
 PHP と Ajax: 動的に読み込まれるコンテンツを作成するためのソリューション
Jun 06, 2024 pm 01:12 PM
PHP と Ajax: 動的に読み込まれるコンテンツを作成するためのソリューション
Jun 06, 2024 pm 01:12 PM
Ajax (非同期 JavaScript および XML) を使用すると、ページをリロードせずに動的コンテンツを追加できます。 PHP と Ajax を使用すると、製品リストを動的にロードできます。HTML はコンテナ要素を含むページを作成し、Ajax リクエストはロード後に要素にデータを追加します。 JavaScript は Ajax を使用して XMLHttpRequest を通じてサーバーにリクエストを送信し、サーバーから JSON 形式で商品データを取得します。 PHP は MySQL を使用してデータベースから製品データをクエリし、それを JSON 形式にエンコードします。 JavaScript は JSON データを解析し、ページ コンテナーに表示します。ボタンをクリックすると、製品リストをロードするための Ajax リクエストがトリガーされます。
 Python asyncio の上級ガイド: 初心者から専門家まで
Mar 04, 2024 am 09:43 AM
Python asyncio の上級ガイド: 初心者から専門家まで
Mar 04, 2024 am 09:43 AM
同時プログラミングと非同期プログラミング 同時プログラミングは、同時に実行される複数のタスクを扱います。非同期プログラミングは、タスクがスレッドをブロックしない同時プログラミングの一種です。 asyncio は Python の非同期プログラミング用のライブラリで、プログラムがメイン スレッドをブロックせずに I/O 操作を実行できるようにします。イベント ループ asyncio の中核は、I/O イベントを監視し、対応するタスクをスケジュールするイベント ループです。コルーチンの準備が完了すると、イベント ループは I/O 操作を待つまでそのコルーチンを実行します。その後、コルーチンを一時停止し、他のコルーチンの実行を継続します。コルーチン コルーチンは、実行を一時停止および再開できる関数です。 asyncdef キーワードは、コルーチンの作成に使用されます。コルーチンは await キーワードを使用して、I/O 操作が完了するのを待ちます。 asyncio の次の基本
 Java例外処理における非同期およびノンブロッキング技術
May 01, 2024 pm 05:42 PM
Java例外処理における非同期およびノンブロッキング技術
May 01, 2024 pm 05:42 PM
非同期および非ブロッキング技術を使用して、従来の例外処理を補完し、より応答性が高く効率的な Java アプリケーションを作成できます。 非同期例外処理: 別のスレッドまたはプロセスで例外を処理し、メイン スレッドが実行を継続できるようにして、ブロックを回避します。ノンブロッキング例外処理: I/O 操作が失敗した場合のイベント駆動型の例外処理が含まれ、スレッドのブロックを回避し、イベント ループで例外を処理できるようにします。




