HTMLでビッグタグを使用するにはどうすればよいですか? HTMLビッグタグの使用例
HTML での big タグ の使用法については、big タグが基本的な拡大タグであることは誰もが知っていますが、どの要素に big タグを追加するのかについて詳しく説明します。 、今すぐこの記事を読み始めてください
まず、HTML ビッグ タグの使用手順を知る必要があります:
HTML ビッグ タグは、通常のテキストよりも大きくなるように定義されているタグで、多くの場合によく使用されます。 , もちろんHTMLにも強調タグはありますが、今回のビッグタグとは異なります。実際の状況を見てみましょう。
HTML ビッグ タグの使用例を次に示します:
<!doctype html> <html> <head> <meta charset="utf-8"> <title>PHP中文网</title> </head> <body> <p>欢迎来到PHP中文网,这是HTML标签属性的一个<big>big</big>标签的使用方法,这是<big>big</big>标签,是一个能放大的一个标 签。</p> </body> </html>
ビッグ タグの具体的な使用方法がわからない場合に備えて、最初に p タグを使用して拡大表示効果を確認しました:

見てみましょう。これは強調の役割も果たしますか? これは、実際には非常に簡単な使用法です。
ビッグタグの使い方をすべて知っていると思いますか?いいえ、その用途はそれ以上です。 (さらに詳しく知りたい場合は、PHP 中国語 Web サイトhtml 開発マニュアル の列にアクセスして学習してください)
HTML ビッグ タグの 2 番目の使用例を見てみましょう:
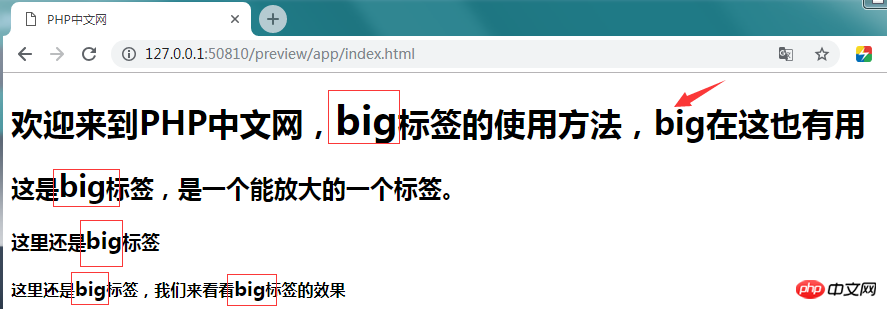
<!doctype html> <html> <head> <meta charset="utf-8"> <title>PHP中文网</title> </head> <body> <h1 id="欢迎来到PHP中文网-big-big-big-标签的使用方法-big在这也有用">欢迎来到PHP中文网,<big>big</big>标签的使用方法,big在这也有用</h1> <h2 id="这是-big-big-big-标签-是一个能放大的一个标签">这是<big>big</big>标签,是一个能放大的一个标签。</h2> <h3 id="这里还是-big-big-big-标签">这里还是<big>big</big>标签</h3> <h4 id="这里还是-big-big-big-标签-我们来看看-big-big-big-标签的效果">这里还是<big>big</big>标签,我们来看看<big>big</big>标签的效果</h4> </body> </html>
h1 で 2 つ使用していることがわかります。一方にはbigタグが設定されておらず、もう一方にはbigタグが設定されている場合、h1タグでもbigタグを拡大できるかどうか見てみましょう。
それでは、レンダリングを見てみましょう:
 フレームのないものには大きなタグが設定されていません。あまり大きくありませんが、タイトルの h1 タグとして使用できますか? Webページです。h1タグはピクセル単位で設定できるほか、その中でも一番大きく目立つタイトルタグです。また、h1タグよりも大きく表示することもできます。ビッグ タグは h1 タグよりも強力ですか? しかし、ここでは詳しく説明しませんが、ビッグ タグが依然として非常に便利であることは明らかです。すべてのブラウザで使用できます。これもメリットの一つです。
フレームのないものには大きなタグが設定されていません。あまり大きくありませんが、タイトルの h1 タグとして使用できますか? Webページです。h1タグはピクセル単位で設定できるほか、その中でも一番大きく目立つタイトルタグです。また、h1タグよりも大きく表示することもできます。ビッグ タグは h1 タグよりも強力ですか? しかし、ここでは詳しく説明しませんが、ビッグ タグが依然として非常に便利であることは明らかです。すべてのブラウザで使用できます。これもメリットの一つです。
さて、HTML ビッグ タグに関するこの記事はこれで終わりです。もっと多くのタグを見たい場合は、PHP中国語サイトのhtml学習マニュアルの欄で勉強することをお勧めします。質問がある学生は、以下にメッセージを残してください。
【編集者のおすすめ】
CSSボックスモデルの枠線の使い方をご存知ですか? CSSボックスモデルの構成を紹介します
CSS擬似要素とは? CSS 疑似要素の詳細な紹介 (例も含めて)
以上がHTMLでビッグタグを使用するにはどうすればよいですか? HTMLビッグタグの使用例の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7505
7505
 15
15
 1378
1378
 52
52
 78
78
 11
11
 19
19
 55
55
 HTMLの表の境界線
Sep 04, 2024 pm 04:49 PM
HTMLの表の境界線
Sep 04, 2024 pm 04:49 PM
HTML の表の境界線に関するガイド。ここでは、HTML でのテーブルの境界線の例を示しながら、テーブル境界線を定義する複数の方法について説明します。
 HTML 左マージン
Sep 04, 2024 pm 04:48 PM
HTML 左マージン
Sep 04, 2024 pm 04:48 PM
HTML マージン左のガイド。ここでは、HTML margin-left の概要とその例、およびそのコード実装について説明します。
 HTML のネストされたテーブル
Sep 04, 2024 pm 04:49 PM
HTML のネストされたテーブル
Sep 04, 2024 pm 04:49 PM
これは、HTML でのネストされたテーブルのガイドです。ここでは、テーブル内にテーブルを作成する方法をそれぞれの例とともに説明します。
 HTML テーブルのレイアウト
Sep 04, 2024 pm 04:54 PM
HTML テーブルのレイアウト
Sep 04, 2024 pm 04:54 PM
HTML テーブル レイアウトのガイド。ここでは、HTML テーブル レイアウトの値と例および出力について詳しく説明します。
 HTML入力プレースホルダー
Sep 04, 2024 pm 04:54 PM
HTML入力プレースホルダー
Sep 04, 2024 pm 04:54 PM
HTML 入力プレースホルダーのガイド。ここでは、コードと出力とともに HTML 入力プレースホルダーの例について説明します。
 HTML 内のテキストの移動
Sep 04, 2024 pm 04:45 PM
HTML 内のテキストの移動
Sep 04, 2024 pm 04:45 PM
HTML でのテキストの移動に関するガイド。ここでは、概要、マーキー タグが構文でどのように機能するか、および実装例について説明します。
 HTML の onclick ボタン
Sep 04, 2024 pm 04:49 PM
HTML の onclick ボタン
Sep 04, 2024 pm 04:49 PM
HTML オンクリック ボタンのガイド。ここでは、それらの紹介、動作、例、およびさまざまなイベントでの onclick イベントについてそれぞれ説明します。





