
Web ページを開発するときに、Web ページのコンテンツが最初に設定した高さまたは幅を超える状況が発生する場合があります。この場合、次の記事でその方法を説明します。 CSS の高さの適応性を紹介します。
追記: CSS 幅適応の概要については、次の記事をご覧ください: CSS アダプティブ レイアウト: CSS 幅適応を実装するには?
まず、最初に Web ページのセクションをデザインするときは、コンテンツのサイズにちょうど合うように、常に高さの値を指定します。
具体的なコード例を見てみましょう。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<style type="text/css">
.con{
height: 100px;
width: 400px;
background-color: #9fcdff;
color: black;
}
</style>
<body>
<div class="con">
<p>php中文网</p>
<p>php中文网</p>
<p>php中文网</p>
</div>
</body>
</html>効果は次のとおりです:

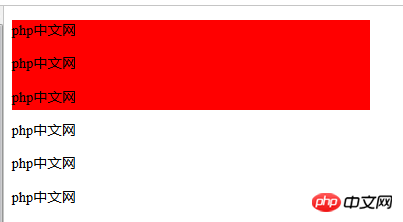
高さの値を指定すると、コンテンツを追加するときに次の状況が発生します:

これは、いわゆる高さの非互換性であり、CSSです。コンテンツに応じて高さを調整することはできません では、コンテンツに応じて CSS の高さを調整するにはどうすればよいでしょうか?
ここでは、height 属性を削除して、padding-bottom 値を与えるだけです。そうすれば、CSSの高さはコンテンツに応じて適応されます。
padding-bottom 属性は、要素の下のパディング (下マージン) を設定します。
具体的な高さ適応実装コードを見てみましょう:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<style type="text/css">
.con{
padding-bottom:1cm;
width: 400px;
background-color: red;
color: black;
}
</style>
<body>
<div>
<p>php中文网</p>
<p>php中文网</p>
<p>php中文网</p>
<p>php中文网</p>
<p>php中文网</p>
</div>
</body>
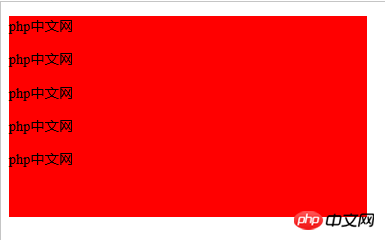
</html>高さ適応効果は次のとおりです:

添付ファイル:padding-bottom 属性の詳細については、を参照してください。 CSS マニュアル については、ここで言うことはあまりありません。
要約: 上記の方法は、CSS でpadding-bottom 属性値を設定することで、コンテンツに応じて高さを調整するだけです。もちろん、その他の方法については、php 中国語 Web サイトを参照してください。 css チュートリアル 列で見つけてください。
関連する推奨事項:css、DIV の高さadaptive_html/css_WEB-ITnose
div+css 左右の列の高さは適応型であり、親 div も child_html/css_WEB の高さに適応します -鼻
以上がCSS の高さの適応性を実現するにはどうすればよいですか? CSSの高さをコンテンツに適応させる簡単な方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。




