
この記事の内容は、Baidu Map を呼び出して h5 ページ上の現在位置 (コード) を取得する方法についてです。必要な友人が参考になれば幸いです。
プロジェクトでは、携帯電話のGRS測位機能がますます使用されています。Baidu Map APIを使用して現在位置を取得し、地図上にマークするには、まず公式Webサイトにキーを登録する必要があります

「キーを取得するには登録」をクリックしてキーを取得します。
完全なコードは次のとおりです:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script type="text/javascript" src="
</script>
<title>百度地图的定位</title>
</head>
<body>
<p id="allmap" style="width: 100%;height: 500px;"></p>
<script type="text/javascript">
// 百度地图API功能
var map = new BMap.Map("allmap"); var point = new BMap.Point(108.95,34.27);
map.centerAndZoom(point,12); var geolocation = new BMap.Geolocation();
geolocation.getCurrentPosition(function(r){console.log(r.point)
if(this.getStatus() == BMAP_STATUS_SUCCESS){
var mk = new BMap.Marker(r.point);
map.addOverlay(mk);//标出所在地
map.panTo(r.point);//地图中心移动
//alert('您的位置:'+r.point.lng+','+r.point.lat);
var point = new BMap.Point(r.point.lng,r.point.lat);//用所定位的经纬度查找所在地省市街道等信息
var gc = new BMap.Geocoder();
gc.getLocation(point, function(rs){
var addComp = rs.addressComponents; console.log(rs.address);//地址信息
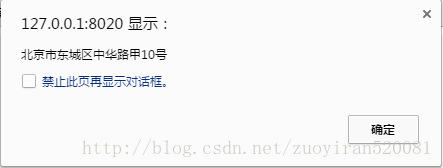
alert(rs.address);//弹出所在地址
});
}else {
alert('failed'+this.getStatus());
}
},{enableHighAccuracy: true})</script></body></html> 実行結果は次のとおりです: 
(注: ブラウザでの位置情報は不正確です。テストには携帯電話を使用することをお勧めします!)
関連する推奨事項:
HTML5 は Baidu Map API を呼び出して現在位置を取得し、目的地まで直接ナビゲーションします
以上がBaidu Map を呼び出して h5 ページの現在位置を取得する方法 (コード)の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。