CSS テキストの折り返しにおけるワードラップとワードブレークの違い
仕事では、テキストを折り返す必要がある状況によく遭遇します。ワードラップ、ワードブレークなど、多くの人はこれら 2 つが何なのか疑問に思うでしょう。はい、違いは何ですか?また、混乱して単語の折り返し:単語の区切り:単語の区切り:文を強制的に区切るすべてを覚えることしかできない人もいます。そこで今日は、ワードラップとワードブレークの違いについてお話します。
ワードラップとワードブレークの違い
ワードブレーク: ブレークオールとワードラップ: ブレークワードはどちらも、親の幅が足りない場合に折り返す英語の文章を書く方法です。どちらのプロパティもテキストを折り返すために使用されますが、微妙な違いがあります。ほとんどの場合、これら 2 つのプロパティを初めて使用するときは、違いが分かりません。
違い:
word-wrap:break-word この機能は、テキストを強制的に折り返すことです。通常の状況では、英単語が自動的に折り返されるかどうかに関係なく、親の幅が十分でない場合、単語全体が十分でない場合は、単語全体が次の行に折り返されるという非常に合理的な方法と思われます。状態によっては予期せぬ問題が発生する場合があります。 つまり、英単語の長さが親コンテナの長さを超えた場合でも、英単語は単語全体を表示し、コンテナの範囲を超えます。
もう 1 つの状況は、単語が非常に長い場合、単語が自動的に折り返され、前の行に多くのスペースが残ることです。この場合、IE は新しい属性 word-break:break-all を作成しました。これは、文が親コンテナの幅に達すると、単語全体であるかどうかに関係なく、テキストを強制的に折り返すようになります。折り返す単語。単語が親コンテナの幅を超える場合、単語は分割されて折り返されます。
例
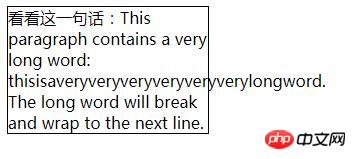
1. 最初にスタイルを指定しないと、非常に長い単語が親コンテナーからはみ出していることがわかります
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style type="text/css">
div{width: 200px;border: 1px solid #000;}
</style>
</head>
<body>
<div>看看这一句话:This paragraph contains a very long word: thisisaveryveryveryveryveryverylongword. The long word will break and wrap to the next line.</div>
</body>
</html>レンダリング:

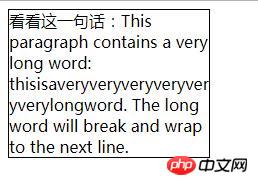
2. 次に、それに単語を追加しましょう:ブレークワードを実行すると、非常に長い単語が次の行に表示されることがわかります。
word-wrap: break-word;
レンダリング:

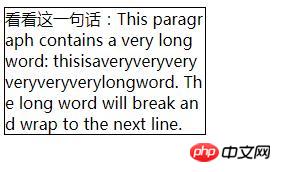
3. 次に、word-break: Break-all を追加すると、その上の空白部分がすべて埋められていることがわかります。
word-break: break-all;
Rendering:

上記は主にword-wrap:break-wordとword-break:break-allの使い方と、word-wrapとword-breakの違いを紹介しています。テキストを読んだ後に理解するには、例と図を組み合わせて違いを確認することができます。
以上がCSS テキストの折り返しにおけるワードラップとワードブレークの違いの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7549
7549
 15
15
 1382
1382
 52
52
 83
83
 11
11
 22
22
 90
90
 GraphQLキャッシングの使用
Mar 19, 2025 am 09:36 AM
GraphQLキャッシングの使用
Mar 19, 2025 am 09:36 AM
最近GraphQLの作業を開始した場合、またはその長所と短所をレビューした場合、「GraphQLがキャッシュをサポートしていない」または
 Redwood.jsと動物相を使用してイーサリアムアプリを構築します
Mar 28, 2025 am 09:18 AM
Redwood.jsと動物相を使用してイーサリアムアプリを構築します
Mar 28, 2025 am 09:18 AM
最近のビットコインの価格が20k $ $ USDを超えており、最近30Kを破ったので、イーサリアムを作成するために深く掘り下げる価値があると思いました
 Eleventyで独自のBragdocを作成します
Mar 18, 2025 am 11:23 AM
Eleventyで独自のBragdocを作成します
Mar 18, 2025 am 11:23 AM
開発者としての段階に関係なく、私たちが完了したタスクは、大小を問わず、個人的および専門的な成長に大きな影響を与えます。
 Vue 3
Apr 02, 2025 pm 06:32 PM
Vue 3
Apr 02, 2025 pm 06:32 PM
それは&#039; Vueチームにそれを成し遂げてくれておめでとうございます。それは大規模な努力であり、長い時間がかかったことを知っています。すべての新しいドキュメントも同様です。
 ブラウザから有効なCSSプロパティ値を取得できますか?
Apr 02, 2025 pm 06:17 PM
ブラウザから有効なCSSプロパティ値を取得できますか?
Apr 02, 2025 pm 06:17 PM
私はこの非常に正当な質問で誰かに書いてもらいました。 Leaは、ブラウザから有効なCSSプロパティ自体を取得する方法についてブログを書いています。それはこのようなものです。
 レスポンシブデザインのブラウザを比較します
Apr 02, 2025 pm 06:25 PM
レスポンシブデザインのブラウザを比較します
Apr 02, 2025 pm 06:25 PM
これらのデスクトップアプリがいくつかあり、目標があなたのサイトをさまざまな次元ですべて同時に表示しています。たとえば、書くことができます
 粘着性のあるポジショニングとサスのダッシュを備えた積み重ねられたカード
Apr 03, 2025 am 10:30 AM
粘着性のあるポジショニングとサスのダッシュを備えた積み重ねられたカード
Apr 03, 2025 am 10:30 AM
先日、Corey Ginnivanのウェブサイトから、この特に素敵なビットを見つけました。そこでは、スクロール中にカードのコレクションが互いに積み重ねられていました。





