
この記事では、ajaxの詳細な説明、ajaxの起源、ajaxの原理、ajaxの長所と短所について主に話します。では、この記事を一緒に見ていきましょう
ajax とは
実際、ajax は古い技術であり、もうほとんど誰も使用できません。ここでは主に準備のために基礎的なことを共有します。 見栄っ張りな面接官への対応。 。
ajax は「Asynchronous Javascript And XML」(Asynchronous JavaScript and XML) の略で、インタラクティブな Web アプリケーションを作成するための Web 開発テクノロジを指します。
AJAX を使用すると、バックグラウンドでサーバーと少量のデータを交換することで、Web ページを非同期に更新できます。これは、ページ全体を再読み込みしなくても、Web ページの一部を更新できることを意味します。
ajaxの起源
この技術は1998年頃に応用されました。
クライアント スクリプトが HTTP 要求 (XMLHTTP) を送信できるようにする最初のコンポーネントは、Outlook Web Access チームによって作成されました。このコンポーネントは元々 Microsoft Exchange Server に属していましたが、すぐに Internet Explorer 4.0 の一部になりました[3]。 Outlook Web Access は、Ajax テクノロジを使用して成功した最初のビジネス アプリケーションであり、Oddpost の Web メール製品を含む多くの製品の先駆けとなったと考える人もいます。
しかし、Ajax を実際に世間に広く知らしめたのは Google です。
Google は、Google ディスカッション グループ、Google マップ、Google 検索候補、Gmail などの有名なインタラクティブ アプリケーションで非同期通信を使用しています。 Ajax という用語は、「Ajax: Web アプリケーションへの新しいアプローチ」という記事によって作られ、その急速な普及により、このテクノロジの使用に対する人々の意識が高まりました。さらに、Mozilla/Gecko のサポートにより、テクノロジーが成熟し、使いやすくなります。
ajaxの原理
Ajaxの動作原理は、ユーザーとサーバーの間に中間層(AJAXエンジン)を追加することと同じで、ユーザーの操作とサーバーの応答を非同期にします。すべてのユーザー リクエストがサーバーに送信されるわけではありません。一部のデータ検証とデータ処理は、サーバーから新しいデータを読み取る必要があると判断された場合にのみ、Ajax エンジンによってサーバーに送信されます。その代わりに。
Ajax のコアは、JavaScript、XmlHttpRequest、DOM オブジェクトで構成され、XmlHttpRequest オブジェクトを通じてサーバーに非同期リクエストを送信し、サーバーからデータを取得し、JavaScript を使用して DOM を操作し、ページを更新します。この中で最も重要なステップは、サーバーからリクエスト データを取得することです。
これらのオブジェクトを理解しましょう:
1) XMLHTTPRequest オブジェクト
Ajax の最大の特徴の 1 つは、ページを更新せずにサーバーにデータを送信または読み書きできることです (更新せずにページを更新することとも呼ばれます)。この機能は主に XMLHTTP コンポーネント XMLHTTPRequest オブジェクトのおかげです。

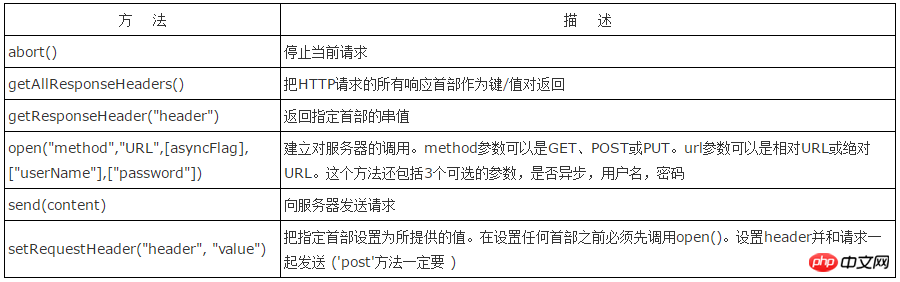
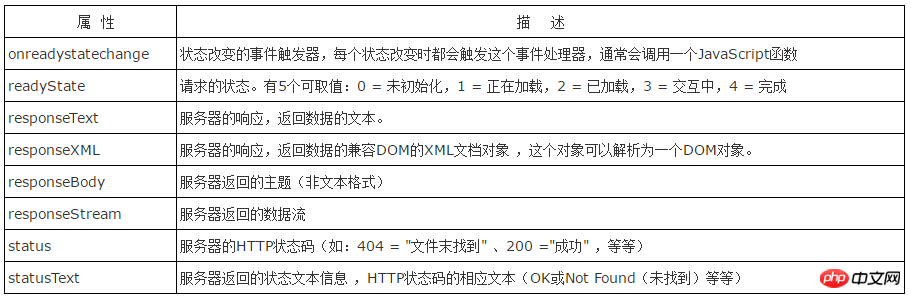
XMLHttpRequest オブジェクトメソッドの説明:

2) JavaScript
フロントエンドで最も優れた言語。
3) DOM ドキュメント オブジェクト モデル
DOM は、HTML および XML ファイル用の API のセットです。ファイルの構造表現を提供し、その内容と表示/非表示を変更できるようにします。その本質は、Web ページとスクリプトまたはプログラミング言語の間に橋渡しを確立することです。 WEB 開発者が操作してファイルを作成できるすべてのプロパティ、メソッド、イベントはオブジェクトによって表されます (たとえば、document はオブジェクト「ファイル自体」を表し、table オブジェクトは HTML テーブル オブジェクトを表します)。 (さらに詳しく知りたい場合は、PHP 中国語 Web サイト AJAX 開発マニュアル のコラムにアクセスして学習してください)
これらのオブジェクトは、現在、ほとんどのブラウザーでスクリプトを介してアクセスできます。 HTML または XHTML で構築された Web ページは、DOM (Document Object Model) に囲まれた構造化データのセットとみなすこともでき、Web ページ内のさまざまなオブジェクトの読み取りと書き込みをサポートします。
4) XML
拡張マークアップ言語 (Extensible Markup Language) は、オープンで拡張可能な自己記述型の言語構造を持ち、オンライン データおよびドキュメント送信の標準となっており、他のアプリケーションのデータ交換に使用されます。
5) 包括的な
Ajax エンジンは、実際には、ユーザーリクエストの処理、サーバーの読み取りと書き込み、DOM コンテンツの変更に使用される比較的複雑な JavaScript アプリケーションです。
JavaScript の Ajax エンジンは情報を読み取り、対話的に DOM を書き換えます。これにより、Web ページのシームレスな再構築、つまり、ページがダウンロードされた後のページコンテンツの変更が可能になります。これは、JavaScript と DOM を通じて広く行われている方法です。しかし、Web ページを真に動的にするには、内部の対話だけでなく、外部からデータを取得する必要もあります。以前は、ユーザーが DOM を介してデータを入力し、Web ページのコンテンツを変更できるようにしました。 , XMLHTTPRequest では、ページをリロードせずにサーバー上のデータを読み書きできるようにして、ユーザー入力を最小限に抑えます。
Ajax は WEB のインターフェイスとアプリケーションを分離します (データとプレゼンテーションを分離するとも言えます)。以前は、データとプレゼンテーションの分離は分業に役立ちます。ページへの変更により WEB アプリケーションのエラーが発生し、効率が向上し、現在の出版システムにより適しています。また、サーバーが負担していた以前の作業の一部をクライアントに転送することもでき、これはクライアントのアイドル処理能力に有益です。
ajax の利点
従来の Web アプリケーションの対話では、ユーザーがサーバーへの HTTP リクエストをトリガーし、サーバーがそれを処理した後、新しい HTML ページをクライアントに返します。
サーバーがクライアントによって送信されたリクエストを処理するたびに、クライアントはアイドル状態で待機することしかできません。たとえそれがほんの小さなインタラクションであり、サーバーからの単純なデータのみが必要な場合でも、完全な HTML ページが返される必要があります。そして、ユーザーは毎回ページ全体を再読して時間と帯域幅を無駄にする必要があります。
このアプローチでは、多くの帯域幅が無駄になります。アプリケーションの対話ごとにサーバーにリクエストを送信する必要があるため、アプリケーションの応答時間はサーバーの応答時間に依存します。その結果、ユーザー インターフェイスの応答性はネイティブ アプリよりもはるかに低くなります。
これとは異なり、AJAX アプリケーションは必要なデータをサーバーに送信および取得することしかできません。SOAP またはその他の XML ベースの Web サービス インターフェイスを使用し、クライアント上で JavaScript を使用してサーバーからの応答を処理します。
サーバーとブラウザーの間で交換されるデータが大幅に削減されるため、結果としてアプリケーションの応答性が向上します。同時に、リクエストを発行したクライアント マシン上で多くの処理作業を完了できるため、Web サーバーの処理時間も短縮されます。
実際、ページ全体を参照しなくても、たった 1 文で変更を確認でき、クライアントがサーバーの作業を共有するため、サーバーの負荷が軽減されます。
ajaxのデメリット
データとインターフェースが公開され、セキュリティがあまり良くありません。
この記事はここで終わります (さらに詳しく知りたい場合は、PHP 中国語 Web サイトAJAX ユーザーマニュアル の列にアクセスして学習してください)。ご質問がある場合は、以下にメッセージを残してください。
以上がajaxはどのようにして登場したのでしょうか? ajax を使用する利点と欠点は何ですか?の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。