面接で聞かれる可能性のあるHTTPプロトコルに関する質問(概要)
この章では、面接中に尋ねられる可能性のある HTTP プロトコルに関するいくつかの質問を紹介します。必要な場合は参考にしてください。
1. HTTP プロトコル クラスの主な機能は何ですか?
シンプルで高速: 各リソースシンボル UII を参照します。これは固定された統合リソースシンボルです。
柔軟性: ヘッダーにはデータ型があり、異なるデータ型の送信は http プロトコルを通じて完了できます
接続なし:一度接続するだけで切断できます
ステートレス: クライアントとサーバーには 2 つの ID があり、2 つの接続者の ID は区別できません
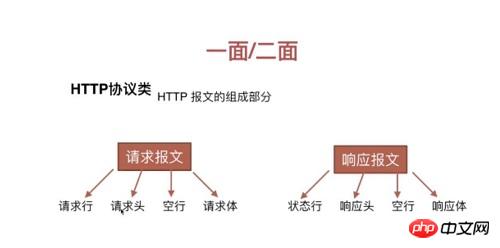
2. メッセージのコンポーネントは何ですか?

リクエストメッセージ:
リクエスト行には、http メソッド、ページ アドレス、http プロトコル、バージョンが含まれます
リクエストヘッダー: サーバーに必要なコンテンツを伝えるためのキーと値
空の行
リクエスト本文
レスポンスメッセージ:
ステータス行、応答ヘッダー、空行、応答本文
3. HTTP プロトコル クラスのメソッドとは何ですか?
GET---リソースを取得します
POST---リソースを転送します
PUT---リソースを更新します
DELETE---リソースを削除します
HEAD---メッセージのヘッダーを取得します
4. post と get
)
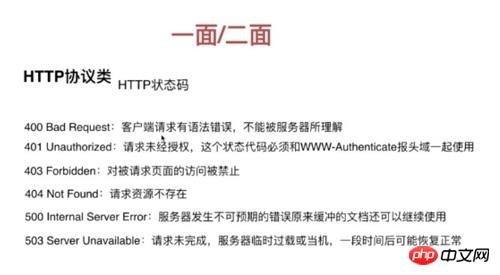
1xx: プロンプトメッセージ - リクエストが受信され、処理が継続されていることを示します 2xx: Success - リクエストが正常に受信されたことを示します
3xx: リダイレクト -- リクエストを完了するにはさらに操作を実行する必要があります
4xx: クライアント エラー -- リクエストに構文エラーがあるか、リクエストを実行できません
5xx: サーバー エラー - サーバーは正当なリクエストを実行できませんでした
200 OK: クライアントリクエストは成功しました
206 部分的なコンテンツ: クライアントは範囲ヘッダーを含む GET リクエストを送信し、サーバーは範囲を意味します
。
301 Moved Permanently: 要求されたページは新しい URL (永続的なリダイレクト) に移動されました
302 FOUND: 要求されたページは一時的に新しい URL に移動されました (一時リダイレクト)
304 NO MODIFIED: クライアントはバッファリングされたドキュメントを持ち、条件付きリクエストを発行しました。サーバーは、元のバッファリングされたドキュメントを引き続き使用できる (キャッシュされた) ことをクライアントに伝えます

バージョン 1.1 は永続的な接続をサポートしていますが、1.0 は機能しません
7. パイプラインとは何ですか? ヘッドリクエストはパイプできますが、POST には制限があります)
以上が面接で聞かれる可能性のあるHTTPプロトコルに関する質問(概要)の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7471
7471
 15
15
 1377
1377
 52
52
 77
77
 11
11
 19
19
 30
30
 < Progress>の目的は何ですか 要素?
Mar 21, 2025 pm 12:34 PM
< Progress>の目的は何ですか 要素?
Mar 21, 2025 pm 12:34 PM
この記事では、HTML< Progress>について説明します。要素、その目的、スタイリング、および< meter>との違い要素。主な焦点は、< Progress>を使用することです。タスクの完了と< Meter> statiの場合
 < datalist>の目的は何ですか 要素?
Mar 21, 2025 pm 12:33 PM
< datalist>の目的は何ですか 要素?
Mar 21, 2025 pm 12:33 PM
この記事では、HTML< Datalist>について説明します。オートコンプリートの提案を提供し、ユーザーエクスペリエンスの改善、エラーの削減によりフォームを強化する要素。
 HTML5のクロスブラウザー互換性のベストプラクティスは何ですか?
Mar 17, 2025 pm 12:20 PM
HTML5のクロスブラウザー互換性のベストプラクティスは何ですか?
Mar 17, 2025 pm 12:20 PM
記事では、HTML5クロスブラウザーの互換性を確保するためのベストプラクティスについて説明し、機能検出、プログレッシブエンハンスメント、およびテスト方法に焦点を当てています。
 < meter>の目的は何ですか 要素?
Mar 21, 2025 pm 12:35 PM
< meter>の目的は何ですか 要素?
Mar 21, 2025 pm 12:35 PM
この記事では、html< meter>について説明します。要素は、範囲内でスカラーまたは分数値を表示するために使用され、Web開発におけるその一般的なアプリケーション。それは差別化< Meter> < Progress>およびex
 HTML5< time>を使用するにはどうすればよいですか 日付と時刻を意味的に表す要素?
Mar 12, 2025 pm 04:05 PM
HTML5< time>を使用するにはどうすればよいですか 日付と時刻を意味的に表す要素?
Mar 12, 2025 pm 04:05 PM
この記事では、html5< time>について説明します。セマンティックデート/時刻表現の要素。 人間の読み取り可能なテキストとともに、マシンの読みやすさ(ISO 8601形式)のDateTime属性の重要性を強調し、Accessibilitを増やします
 HTML5フォーム検証属性を使用してユーザー入力を検証するにはどうすればよいですか?
Mar 17, 2025 pm 12:27 PM
HTML5フォーム検証属性を使用してユーザー入力を検証するにはどうすればよいですか?
Mar 17, 2025 pm 12:27 PM
この記事では、ブラウザのユーザー入力を直接検証するために、必要、パターン、MIN、MAX、および長さの制限などのHTML5フォーム検証属性を使用して説明します。
 ビューポートメタタグとは何ですか?レスポンシブデザインにとってなぜそれが重要なのですか?
Mar 20, 2025 pm 05:56 PM
ビューポートメタタグとは何ですか?レスポンシブデザインにとってなぜそれが重要なのですか?
Mar 20, 2025 pm 05:56 PM
この記事では、モバイルデバイスのレスポンシブWebデザインに不可欠なViewportメタタグについて説明します。適切な使用により、最適なコンテンツのスケーリングとユーザーの相互作用が保証され、誤用が設計とアクセシビリティの問題につながる可能性があることを説明しています。
 < iframe>の目的は何ですか タグ?使用する際のセキュリティ上の考慮事項は何ですか?
Mar 20, 2025 pm 06:05 PM
< iframe>の目的は何ですか タグ?使用する際のセキュリティ上の考慮事項は何ですか?
Mar 20, 2025 pm 06:05 PM
この記事では、< iframe>外部コンテンツをWebページ、その一般的な用途、セキュリティリスク、およびオブジェクトタグやAPIなどの代替案に埋め込む際のタグの目的。




