
この章では、Vue と React の違いについて説明します。困っている友人は参考にしていただければ幸いです。
1. データの変更を監視する実装原理が異なります
Vue はゲッター/セッターや一部の関数のハイジャックを通じてデータの変更を正確に把握でき、特別な最適化を行わなくても良好なパフォーマンスを実現できます。
React はデフォルトで参照を比較することによってこれを実行します (PureComponent/ShouldComponentUpdate) が最適化されていない場合、多数の不必要な VDOM 再レンダリングが発生する可能性があります。
React はデータの変更を正確に監視しないのはなぜですか?これは、Vue と React の設計概念の違いによるものです。Vue は可変データを使用しますが、React はデータの不変性を重視します。したがって、大規模なアプリケーションを構築する場合は、Vue の方がシンプルであり、React の方が堅牢であるということには違いはありません。一般的には Vuex や Redux などのデータ層フレームワークが使用されるため、この部分については、最後の vuex と redux の違いでも説明します。
2. データフローの違い

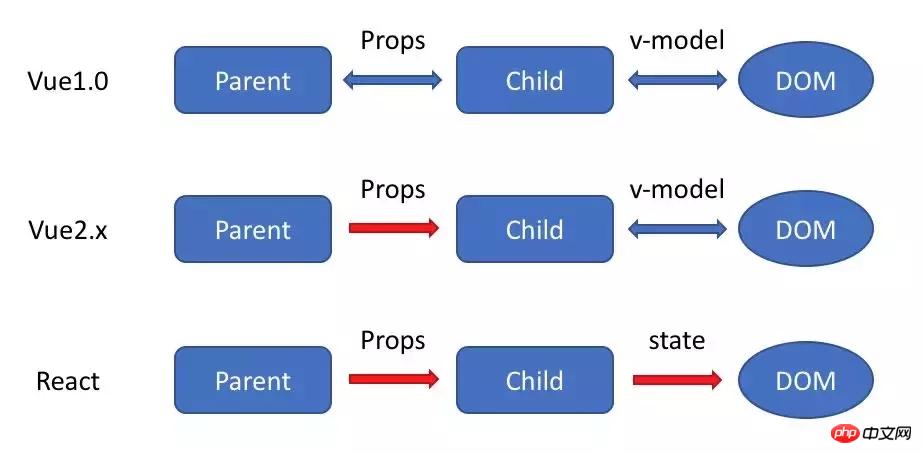
Vue がデフォルトで双方向バインディングをサポートしていることは誰もが知っています。 Vue1.0 では、2 つの双方向バインディングを実装できます:
1. 親コンポーネントと子コンポーネントの間で、props を 2 つの方向にバインドできます
2. v-model を介してコンポーネントと DOM の間で双方向バインディングを行うことができます
最初のメソッドは Vue2 で削除されました。イベントの変更)、Vue2.x ではコンポーネントが独自の props を変更することは推奨されなくなりました。したがって、コンポーネント間の双方向バインディングは のみになります。
しかし、React は誕生以来、双方向のバインディングをサポートしていません。React は常に一方向のデータ フローを提唱しており、これを onChange/setState() モードと呼んでいます。
ただし、私たちは一般的に Vuex や Redux などの一方向のデータフロー状態管理フレームワークを使用しているため、この違いを感じられないことがよくあります。
3. HoC とミックスイン
Vue では、さまざまな関数を組み合わせる方法はミックスインを使用しますが、React では HoC (高次コンポーネント) を使用します。
React も最初は mixin を使用していましたが、後にこの方法はコンポーネントに侵入しすぎて多くの問題を引き起こすと感じたため、mixinx を放棄し、HoC に切り替えました。 mixin の問題点については、こちらの公式 React を参照してください。記事 Mixins は有害であると考えられており、Vue は常に mixins を使用して実装されてきました。
Vue はなぜ HoC を使用して実装しないのですか?
高階コンポーネントは本質的に高階関数です。React のコンポーネントは純粋関数であるため、React にとって高階関数は非常に単純です。
しかし、これは Vue では機能しません。Vue のコンポーネントはラップされた関数であり、コンポーネントを定義するときに渡す単なるオブジェクトや関数ではありません。たとえば、定義したテンプレートはどのようにコンパイルされるのでしょうか?たとえば、宣言された props をどのように受け取るのでしょうか?これらはすべて、Vue がコンポーネント インスタンスを作成するときに暗黙的に行うことです。 Vue は非常に多くのことをサイレントに実行してくれるため、コンポーネント宣言を直接ラップして上位コンポーネントを返すと、ラップされたコンポーネントは正しく動作しません。
4. コンポーネント通信の違い

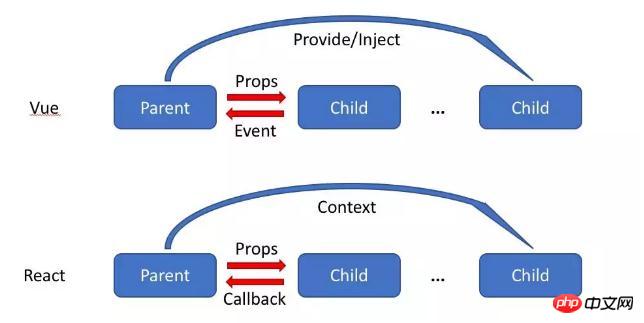
Vue でコンポーネント通信を実現するには 3 つの方法があります:
1. 親コンポーネントは props を通じて子コンポーネントにデータまたはコールバックを渡しますが、コールバックを渡すこともできますが、通常はデータのみを渡し、子コンポーネントから親コンポーネントへの通信はイベント メカニズムを通じて処理されます
。
2. 子コンポーネントはイベントを通じて親コンポーネントにメッセージを送信します
3. V2.2.0 の新しい Provide/Inject を通じて、親コンポーネントは、複数のレベルにまたがるデータを子コンポーネントに注入できます。
$parent/$children へのアクセスなど、いくつかの汚い方法もありますが、ここでは説明しません。
React には、対応する 2 つの方法があります:
1. 親コンポーネントは、props を通じて子コンポーネントにデータまたはコールバックを渡すことができます
2. クロスレベル通信は、コンテキストを通じて実行できます。これは、実際には、provide/inject に似ています。
ご覧のとおり、React 自体はカスタム イベントをサポートしていません。Vue のサブコンポーネントが親コンポーネントにメッセージを送信するには、イベントとコールバック関数の 2 つの方法があり、Vue はイベントを使用することを好みます。しかし、React ではコールバック関数を使用します。これが両者の最大の違いかもしれません。
5. テンプレートのレンダリング方法の違い
表面的には、テンプレートの構文が異なります
React は JSX を介してテンプレートをレンダリングしますが、
Vue は拡張された HTML 構文を介してレンダリングします。
しかし実際には、これは単なる表面的な現象にすぎません。結局のところ、React は JSX に依存する必要はありません。
深いレベルでは、テンプレートの原則が異なります。これが本質的な違いです。
React は、コンポーネント JS コードのネイティブ JS を通じて、補間、条件、ループなどの共通構文をテンプレートに実装します。 JS 構文は実装されます。
Vue は、コンポーネント JS コードから分離された別のテンプレート内の命令によって実装されます。たとえば、条件文の実装には v-if が必要です。
この点に関しては、個人的には React のアプローチの方が純粋でネイティブなので好みですが、Vue のアプローチは少し独特で、HTML が台無しになるように思えます。たとえば、React の利点を説明すると、次のようになります。
React の render 関数はクロージャー機能をサポートしているため、インポートしたコンポーネントを render で直接呼び出すことができます。しかし、Vue では、テンプレートで使用されるデータを転送するためにこれにハングする必要があるため、コンポーネントをインポートした後、これをコンポーネント内で再度宣言する必要があります。これは明らかに非常に奇妙ですが、行う必要があります。
6. Vuex と Redux の違い
表面的には、ストアインジェクションと使用法にいくつかの違いがあります。
Vuex では、$store がコンポーネント インスタンスに直接挿入されるため、より柔軟に使用できます。
更新を送信するにはディスパッチとコミットを使用します。
mapState を通じて、または this.$store を通じて直接データを読み取ります。
Redux では、各コンポーネントは明示的に connect を使用して必要な props を接続し、ディスパッチする必要があります。さらに、Vuex はより柔軟で、アクションをディスパッチしてコンポーネント内で更新をコミットできますが、Redux はディスパッチのみ可能であり、変更のためにリデューサーを直接呼び出すことはできません。
実装原則の点での最大の違いは 2 つの点です:
1.Redux は不変データを使用しますが、Vuex のデータは変更可能です。 Redux は古い状態を毎回新しい状態に置き換えますが、Vuex はそれを直接変更します
2. Redux はデータの変更を検出すると、diff を通じて差分を比較しますが、Vuex は実際には Vue と同じ原理を使用し、ゲッター/セッターを通じて比較します (Vuex のソース コードを見ると、実際に Vue インスタンスを作成することがわかります)はデータの変更を追跡するために使用されます)
これら 2 つの点の違いは、実際には React と Vue の設計概念の違いによるものです。 React は、安定した大規模なアプリケーションを構築することを好みます。これは非常にプロフェッショナルです。対照的に、Vue は問題を簡単かつ迅速に解決することを好み、より柔軟で、規則や規制には厳密に従いません。したがって、大規模なプロジェクトには React を使用し、小規模なプロジェクトには Vue を使用しているような感覚も与えることになります。
以上がVue と React の違いは何ですか?の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。