vue 双方向バインディングに基づく動的リスト + 動的スタイル (コード)
この記事の内容は、Vue の双方向バインディングをベースにした動的リスト + 動的スタイル (コード) です。必要な方は参考にしていただければ幸いです。
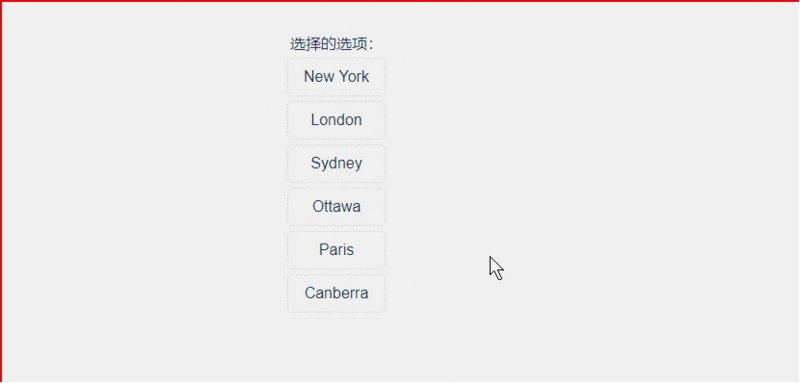
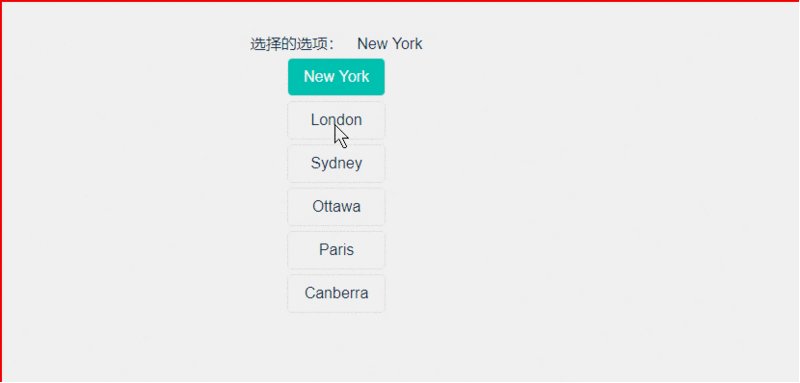
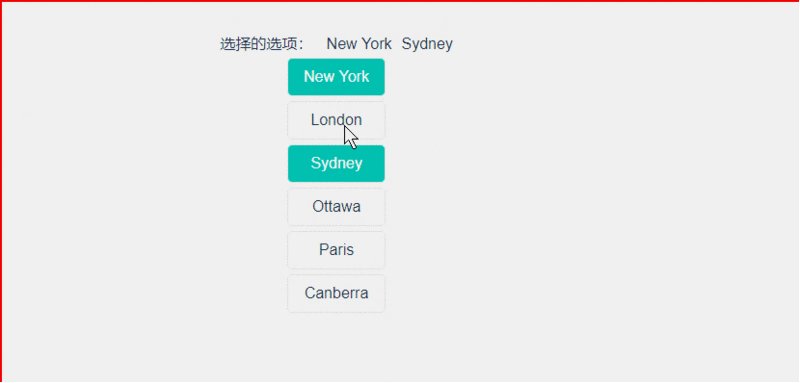
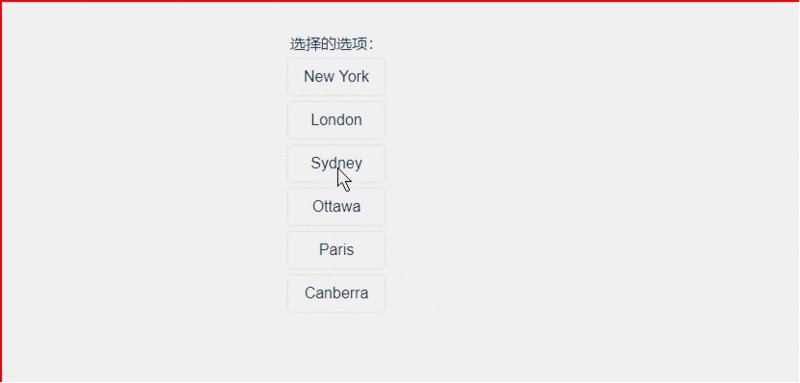
まず、レンダリング

注: 次の値は他の場所から取得できます。ここでデモをハードコーディングしました
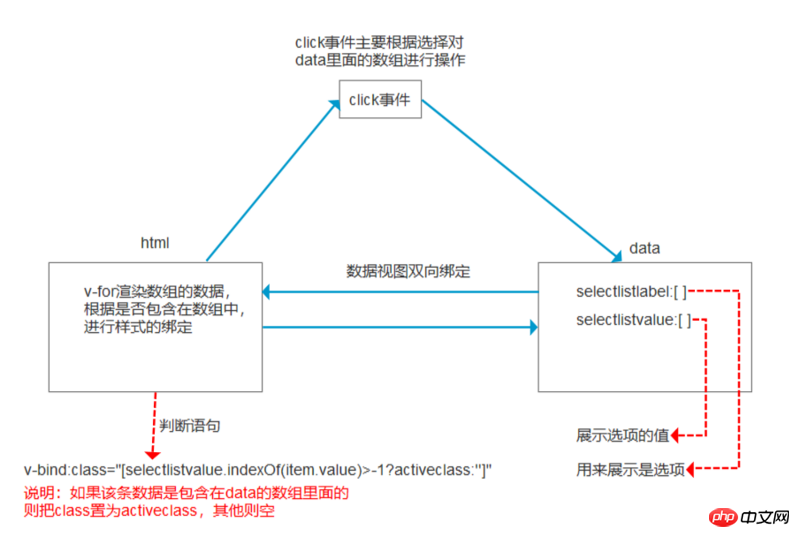
次に、ロジック図

次に、コード
テンプレート パーツ
<template>
<div>
<div>
<span>选择的选项:</span>
<span>{{item}}</span>
</div>
//choose事件绑定写在最外层应用的js的事件委托,如果有不知道的可以参考我的一篇关于事件委托的文章
<div>
<div>-1?activeclass:'']" :label="item.label" :value="item.value" style="margin: 5px auto;width: 100px;height: 38px;border:1px solid #e9eaec;line-height: 38px;border-radius: 5px;">
{{item.label}}
</div>
</div>
</div>
</template>スクリプト パーツ
<script>
export default {
name: 'HelloWorld',
data() {
return {
selectlistlabel:[], //用来展示是选项
selectlistvalue:[], //展示选项的值
list: [ //实际当中这部分数据为后台获取,现在为了方便写几个演示用
{value: 'New York',label: 'New York'},
{value: 'London',label: 'London'},
{value: 'Sydney',label: 'Sydney'},
{value: 'Ottawa',label: 'Ottawa'},
{value: 'Paris',label: 'Paris'},
{value: 'Canberra',label: 'Canberra'}
],
}
},
computed:{
activeclass: function() {
return 'active'
},
},
methods:{
choose:function(e){
let dom = e.target;
//获取绑定在dom上的数据
var domvalue = dom.getAttribute("value");
var domlabel = dom.getAttribute("label");
//如果点到空白地方
if(dom.getAttribute("label") == null){
return;
}
//如果点击的对象的值已经在数组里面了,则把他从数组中删除
//否则就把他添加到数组里面去
if(dom.getAttribute("class") == "active"){
for(let i = 0;i<this.selectlistvalue.length;i++){
if(this.selectlistvalue[i] == domvalue){
this.selectlistvalue.splice(i,1)
}
}
for(let i = 0;i<this.selectlistlabel.length;i++){
if(this.selectlistlabel[i] == domlabel){
this.selectlistlabel.splice(i,1)
}
}
}else{
this.selectlistvalue.push(domvalue)
this.selectlistlabel.push(domlabel)
}
},
}
}
</script>スタイル パーツ
<style>
.active{
background-color: #0ccfbf;
color: white;
}
</style>注: 詳細な手順はコードにマークされています。
注意すべき点:
1.activeclass需要在computed里面把他return出来,否则加载不到样式。 2.对数组的操作方法,简单点使用vue支持的变异方法(否则vue无法检测到数组变化,也就无法动态绑定) 官网截了一小段图

関連する推奨事項:
AngularとVue双方向 データバインディングの実装原理(vueの双方向バインディングに焦点を当てています)
以上がvue 双方向バインディングに基づく動的リスト + 動的スタイル (コード)の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7677
7677
 15
15
 1393
1393
 52
52
 1207
1207
 24
24
 91
91
 11
11
 HTMLの表の境界線
Sep 04, 2024 pm 04:49 PM
HTMLの表の境界線
Sep 04, 2024 pm 04:49 PM
HTML の表の境界線に関するガイド。ここでは、HTML でのテーブルの境界線の例を示しながら、テーブル境界線を定義する複数の方法について説明します。
 HTML のネストされたテーブル
Sep 04, 2024 pm 04:49 PM
HTML のネストされたテーブル
Sep 04, 2024 pm 04:49 PM
これは、HTML でのネストされたテーブルのガイドです。ここでは、テーブル内にテーブルを作成する方法をそれぞれの例とともに説明します。
 HTML 左マージン
Sep 04, 2024 pm 04:48 PM
HTML 左マージン
Sep 04, 2024 pm 04:48 PM
HTML マージン左のガイド。ここでは、HTML margin-left の概要とその例、およびそのコード実装について説明します。
 HTML テーブルのレイアウト
Sep 04, 2024 pm 04:54 PM
HTML テーブルのレイアウト
Sep 04, 2024 pm 04:54 PM
HTML テーブル レイアウトのガイド。ここでは、HTML テーブル レイアウトの値と例および出力について詳しく説明します。
 HTML入力プレースホルダー
Sep 04, 2024 pm 04:54 PM
HTML入力プレースホルダー
Sep 04, 2024 pm 04:54 PM
HTML 入力プレースホルダーのガイド。ここでは、コードと出力とともに HTML 入力プレースホルダーの例について説明します。
 HTML 内のテキストの移動
Sep 04, 2024 pm 04:45 PM
HTML 内のテキストの移動
Sep 04, 2024 pm 04:45 PM
HTML でのテキストの移動に関するガイド。ここでは、概要、マーキー タグが構文でどのように機能するか、および実装例について説明します。
 HTML の onclick ボタン
Sep 04, 2024 pm 04:49 PM
HTML の onclick ボタン
Sep 04, 2024 pm 04:49 PM
HTML オンクリック ボタンのガイド。ここでは、それらの紹介、動作、例、およびさまざまなイベントでの onclick イベントについてそれぞれ説明します。





