React コンポーネントのライフサイクルの簡単な分析 (コード分析)
この記事では、React コンポーネントのライフサイクル (コード分析) について説明します。必要な方は参考にしてください。
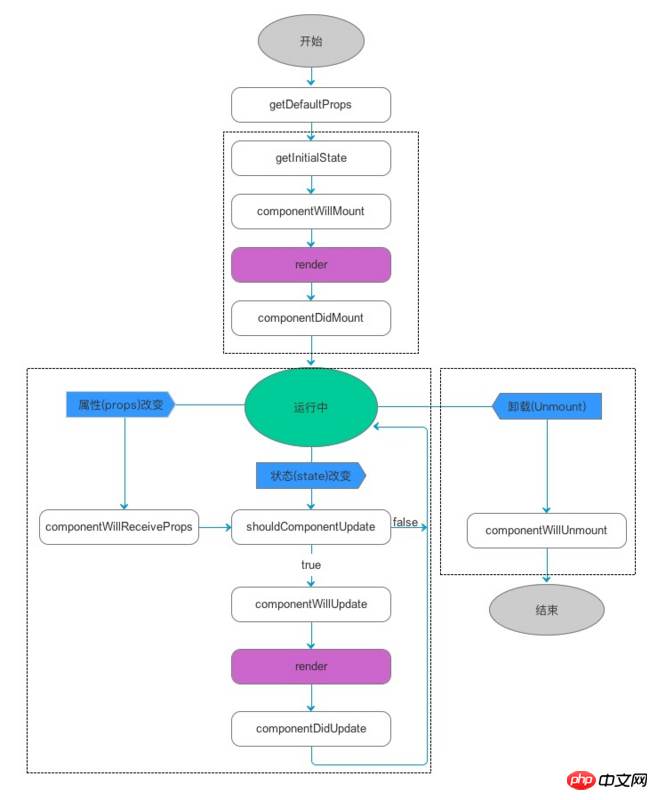
React ライフサイクル全体には、作成、更新、アンインストールの 3 つのステージがあります。各ステージには、以下の古典的な図を見て学ぶことができます:

これは、仮想 DOM 作成の段階です。これら 5 つのメソッドのうち、render メソッドを除く他の 4 つのメソッドは、ライフサイクル全体で 1 回だけ呼び出され、必ず 1 回呼び出されます。
getDefaultProps ()
このメソッドは、コンポーネントのインスタンスが作成される前、つまりコンストラクターが実行される前に実行され、親コンポーネントによって渡されたパラメーターを取得します。ここでパラメーターを編集し、新しいパラメーターを返すことができます。 as props
getInitialState()
このメソッドは、コンポーネントの作成時にコンポーネントの状態を初期化するために呼び出されます
componentWillMount()
このメソッドは、コンポーネントがレンダリングされる前に実行され、状態を変更するために使用できます。 React は最初に親コンポーネントのこの関数を呼び出し、次に子コンポーネントのこの関数
render()
を呼び出してコンポーネントのレンダリング関数を開始し、ルートノードが 1 つだけある仮想 DOM を返します。この関数ではコンポーネントの状態を同期的に変更できません。
componentDidMount()
レンダリング後、通知コンポーネントがロードされました。 React は、最初に子コンポーネントのこの関数を呼び出し、次に親コンポーネントのこの関数を呼び出します。この関数を開始して、コンポーネントは他のフレームワークと対話できるようになります。たとえば、タイマーを設定したり、ネットワーク要求を行ったりします。
第 2 段階
この時点で、コンポーネントは安定動作段階に入っています。この段階では、コンポーネントはユーザー操作を処理したり、インターフェイスを更新するためのイベントを受信したりできます。次のメソッドは、ライフサイクル全体で何度も実行することも、一度も実行しないこともできます。
componentWillReceiveProps()
親コンテナ内の対応するパラメータが変更されると、子コンポーネントのこの関数が呼び出されます。新しいプロパティはパラメータとして渡され、古いプロパティは this.props に基づいて取得できます。この関数では状態に対して何らかの処理を行うことができます。そして、この関数で状態を更新しても二次レンダリングは発生しません
shouldComponentUpdate()
この関数は、新しい状態と新しいプロパティという 2 つのパラメーターを渡します。状態とプロパティの変更はこの関数に呼び出されます。この関数は主に渡されたnextPropsとnextStateを判定します。 true を返した場合は再レンダリングされます (デフォルトは true)。false を返した場合は再レンダリングされません。特定の条件下では、渡されたプロパティと状態に基づいて更新するかどうかを選択できるため、効率が向上します。
componentWillUpdate()
は、componentWillMount メソッドに似ており、レンダリング前に呼び出されます。コンポーネントは新しいプロパティまたは状態を受け取ります。この関数が呼び出された後、nextProps と nextState はそれぞれ this.props と this.state に設定されます。
componentDidUpdate()
はcomponentDidMountメソッドに似ており、renderがレンダリングされた後に呼び出され、この関数は実際のDOMが生成された後に呼び出されます。渡されるパラメータは、以前の props と state です。
第三段階
これは死の段階であり、主に記憶の浄化と解放です。この段階ではメソッドは 1 つだけあり、ライフサイクル全体で 1 回だけ呼び出されます。
componentWillUnmount()
コンポーネントがインターフェースから削除されるとき、componentWillUnmountが呼び出されます。タイマーのキャンセル、イベント監視など、関連するいくつかの破棄操作がここで実行されます。
レンダリングをトリガーするいくつかのケース
ここでは、 shouldComponentUpdate が変更されておらず、常に true を返すことだけを考慮します
最初のレンダリング、つまり初期 Render は this.setState を呼び出します
(トリガーされません) setState が呼び出されるたびに)、antd の入力コンポーネントなどの反応が最適化されます
親コンポーネントは更新され、通常は子コンポーネントの変更された props が更新されます
親コンポーネントがレンダリングをトリガーすると、子コンポーネントはもちろんそれに応じてレンダリングをトリガーします
-
this.forceUpdate()を呼び出します
-
簡単な例
import React from 'react'; import ReactDOM from 'react-dom'; import style from './font.css'; import './index.less'; class Parent extends React.Component{ constructor(props) { super(props); this.state = { willRender: true, prop: 1 }; } render(){ return ( <div> <button>{this.setState({prop: 10})}}>changePropsFromParent</button> { this.state.willRender && <child></child> } <button>{this.setState({willRender: false})}}>UnmountChild</button> </div> ); } } class Child extends React.Component { constructor(props) { super(props); this.state = { curr: 0 }; } getDefaultProps(){ console.log('getDefaultProps'); } getInitalState(){ console.log('getInitalState'); } componentWillMount(){ console.log('componentWillMount'); } componentDidMount(){ console.log('componentDidMount'); } componentWillReceiveProps(){ console.log('componentWillReceiveProps'); } shouldComponentUpdate(){ console.log('shouldComponentUpdate'); return true; } componentWillUpdate(){ console.log('componentWillUpdate'); } componentDidUpdate(){ console.log('componentDidUpdate'); } componentWillUnmount(){ console.log('componentWillUnmount'); } render() { console.log('render') return ( <div> <button>this.setState({curr:2})}>setState</button> <button>{this.forceUpdate();}}>forceUpdate</button> </div> ); } } ReactDOM.render( <parent></parent>, document.getElementById('root') );ログイン後にコピー関連する推奨事項:
Reactのライフサイクルの長さはどれくらいですかネイティブコンポーネント
以上がReact コンポーネントのライフサイクルの簡単な分析 (コード分析)の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7873
7873
 15
15
 1649
1649
 14
14
 1408
1408
 52
52
 1301
1301
 25
25
 1245
1245
 29
29
 WebSocket と JavaScript を使用してオンライン音声認識システムを実装する方法
Dec 17, 2023 pm 02:54 PM
WebSocket と JavaScript を使用してオンライン音声認識システムを実装する方法
Dec 17, 2023 pm 02:54 PM
WebSocket と JavaScript を使用してオンライン音声認識システムを実装する方法 はじめに: 技術の継続的な発展により、音声認識技術は人工知能の分野の重要な部分になりました。 WebSocket と JavaScript をベースとしたオンライン音声認識システムは、低遅延、リアルタイム、クロスプラットフォームという特徴があり、広く使用されるソリューションとなっています。この記事では、WebSocket と JavaScript を使用してオンライン音声認識システムを実装する方法を紹介します。
 WebSocket と JavaScript: リアルタイム監視システムを実装するための主要テクノロジー
Dec 17, 2023 pm 05:30 PM
WebSocket と JavaScript: リアルタイム監視システムを実装するための主要テクノロジー
Dec 17, 2023 pm 05:30 PM
WebSocketとJavaScript:リアルタイム監視システムを実現するためのキーテクノロジー はじめに: インターネット技術の急速な発展に伴い、リアルタイム監視システムは様々な分野で広く利用されています。リアルタイム監視を実現するための重要なテクノロジーの 1 つは、WebSocket と JavaScript の組み合わせです。この記事では、リアルタイム監視システムにおける WebSocket と JavaScript のアプリケーションを紹介し、コード例を示し、その実装原理を詳しく説明します。 1.WebSocketテクノロジー
 JavaScript と WebSocket を使用してリアルタイムのオンライン注文システムを実装する方法
Dec 17, 2023 pm 12:09 PM
JavaScript と WebSocket を使用してリアルタイムのオンライン注文システムを実装する方法
Dec 17, 2023 pm 12:09 PM
JavaScript と WebSocket を使用してリアルタイム オンライン注文システムを実装する方法の紹介: インターネットの普及とテクノロジーの進歩に伴い、ますます多くのレストランがオンライン注文サービスを提供し始めています。リアルタイムのオンライン注文システムを実装するには、JavaScript と WebSocket テクノロジを使用できます。 WebSocket は、TCP プロトコルをベースとした全二重通信プロトコルで、クライアントとサーバー間のリアルタイム双方向通信を実現します。リアルタイムオンラインオーダーシステムにおいて、ユーザーが料理を選択して注文するとき
 WebSocketとJavaScriptを使ったオンライン予約システムの実装方法
Dec 17, 2023 am 09:39 AM
WebSocketとJavaScriptを使ったオンライン予約システムの実装方法
Dec 17, 2023 am 09:39 AM
WebSocket と JavaScript を使用してオンライン予約システムを実装する方法 今日のデジタル時代では、ますます多くの企業やサービスがオンライン予約機能を提供する必要があります。効率的かつリアルタイムのオンライン予約システムを実装することが重要です。この記事では、WebSocket と JavaScript を使用してオンライン予約システムを実装する方法と、具体的なコード例を紹介します。 1. WebSocket とは何ですか? WebSocket は、単一の TCP 接続における全二重方式です。
 JavaScript と WebSocket: 効率的なリアルタイム天気予報システムの構築
Dec 17, 2023 pm 05:13 PM
JavaScript と WebSocket: 効率的なリアルタイム天気予報システムの構築
Dec 17, 2023 pm 05:13 PM
JavaScript と WebSocket: 効率的なリアルタイム天気予報システムの構築 はじめに: 今日、天気予報の精度は日常生活と意思決定にとって非常に重要です。テクノロジーの発展に伴い、リアルタイムで気象データを取得することで、より正確で信頼性の高い天気予報を提供できるようになりました。この記事では、JavaScript と WebSocket テクノロジを使用して効率的なリアルタイム天気予報システムを構築する方法を学びます。この記事では、具体的なコード例を通じて実装プロセスを説明します。私たちは
 簡単な JavaScript チュートリアル: HTTP ステータス コードを取得する方法
Jan 05, 2024 pm 06:08 PM
簡単な JavaScript チュートリアル: HTTP ステータス コードを取得する方法
Jan 05, 2024 pm 06:08 PM
JavaScript チュートリアル: HTTP ステータス コードを取得する方法、特定のコード例が必要です 序文: Web 開発では、サーバーとのデータ対話が頻繁に発生します。サーバーと通信するとき、多くの場合、返された HTTP ステータス コードを取得して操作が成功したかどうかを判断し、さまざまなステータス コードに基づいて対応する処理を実行する必要があります。この記事では、JavaScript を使用して HTTP ステータス コードを取得する方法を説明し、いくつかの実用的なコード例を示します。 XMLHttpRequestの使用
 JavaScriptでinsertBeforeを使用する方法
Nov 24, 2023 am 11:56 AM
JavaScriptでinsertBeforeを使用する方法
Nov 24, 2023 am 11:56 AM
使用法: JavaScript では、insertBefore() メソッドを使用して、DOM ツリーに新しいノードを挿入します。このメソッドには、挿入される新しいノードと参照ノード (つまり、新しいノードが挿入されるノード) の 2 つのパラメータが必要です。
 JavaScript と WebSocket: 効率的なリアルタイム画像処理システムの構築
Dec 17, 2023 am 08:41 AM
JavaScript と WebSocket: 効率的なリアルタイム画像処理システムの構築
Dec 17, 2023 am 08:41 AM
JavaScript は Web 開発で広く使用されているプログラミング言語であり、WebSocket はリアルタイム通信に使用されるネットワーク プロトコルです。 2 つの強力な機能を組み合わせることで、効率的なリアルタイム画像処理システムを構築できます。この記事では、JavaScript と WebSocket を使用してこのシステムを実装する方法と、具体的なコード例を紹介します。まず、リアルタイム画像処理システムの要件と目標を明確にする必要があります。リアルタイムの画像データを収集できるカメラ デバイスがあるとします。




