CSS3 疑似クラス セレクター nth-of-type と nth-child の使用法とそれらの違いを分析する
仕事では、CSS でセレクターを使用することがよくあります。セレクターには、ID セレクター、クラス セレクター、タグ セレクター、疑似クラス セレクターなど、さまざまな種類があります。そこで、今日は nth-child が何をするのかに焦点を当てます。擬似クラス セレクターの意味、nth-child の使用方法、および nth-of-type の違い これらは両方とも CSS3 の擬似クラス セレクターであり、多くの人が似た意味を持つと考えていますが、違います。次に、CSS3 の nth-of-type と nth-child の使用法とそれらの違いについて説明します。
1. nth-child( ) と nth-of-type( ) の定義と使用法
nth-child(n): 親要素内の n 番目の子要素と一致します 要素の型に制限はありません。 。
nth-of-type(n): 同じ型の n 番目の兄弟要素と一致します。
n には、数値、キーワード、または数式を指定できます。例: nth-child(奇数) 奇数、nth-child(even) 偶数。
nth-child と nth-of-type の違いは、要素の検索方法です。前者は兄弟要素間で絶対位置の要素を探すものであり、後者は同じ型の要素間で絶対位置の要素を探すものである。類似点は、どちらも要素を検索し、それを前のセレクターと照合する点です。ここでの照合方法は同じです。
少し下に拡張して、前のセレクターがどのように変化しても、最終的には要素が最初に検索され、その後、前のセレクターと一致するという検索方法を明確にします。これは、セレクターが検索方法とは何の関係もないことを意味します。さまざまな組み合わせで混乱しないように、この点を明確にしてください。
この定義を見ても、その違いがよくわからないかもしれません。次に、コードと図を通して少しずつ区別していきます。
2. nth-of-type と nth-child の違いを説明する例を示します
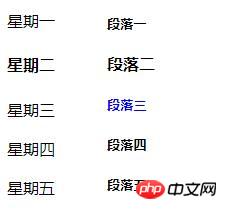
1. 最初の div に 5 つの P タグを与え、2 番目の div に 5 つの H5 タグを与えます。 nth-of-type(2)、結果が同じかどうかを確認します。それらはすべて 2 番目の色の変更です。
<style type="text/css">
p:nth-child(2){color: red ;}
h5:nth-of-type(2){color: blue;}
</style>
<body>
<div>
<p>星期一</p>
<p>星期二</p>
<p>星期三</p>
<p>星期四</p>
<p>星期五</p>
</div>
<div>
<h5 id="段落一">段落一</h5>
<h5 id="段落二">段落二</h5>
<h5 id="段落三">段落三</h5>
<h5 id="段落四">段落四</h5>
<h5 id="段落五">段落五</h5>
</div>
</body>レンダリング:

2. 次に、CSS スタイルは変更せずに、HTML コードにいくつかの変更を加えて、見た目を変えてみましょう。最初の p 要素と最初の h5 要素を h4 に変更しました。コードは次のとおりです。段落 3 の色が変わりました。 h5:nth-of-type(2) は、2 番目の h5 type 要素 (段落 3) を探しています。
3. HTML コードの変更を続けます。最初の p 要素と最初の h5 要素を復元し、2 番目の p 要素と 2 番目の h5 要素を h4 に変更すると、結果は変わりません。
<div> <h4 id="星期一">星期一</h4> <p>星期二</p> <p>星期三</p> <p>星期四</p> <p>星期五</p> </div> <div> <h4 id="段落一">段落一</h4> <h5 id="段落二">段落二</h5> <h5 id="段落三">段落三</h5> <h5 id="段落四">段落四</h5> <h5 id="段落五">段落五</h5> </div>
レンダリング: 
その結果、nth-child には効果がなく、nth-of-type が段落 3 を強調表示していることがわかります。
これはなぜですか?
Tuesday
を見つけ、後者の div は
Paragraph 2
を見つけます。見つかった後、前のセレクターと照合され、一致した場合にはスタイルが適用されます。前のセレクターは p で、要素が p 型である必要がありますが、ここではすべて h4 であり、一致せず、このスタイルは両方の要素に適用されません。nth-of-type は、同じ HTML タグ タイプを持つ多数の兄弟要素の中から 2 番目にランク付けされた要素を検索します。最初の div では、
Wednesday
は、p タイプの 2 番目の要素であり、後の div では、Paragraph 3
は、h5 タイプの 2 番目の要素です。 。 要素。見つかった後、前のセレクターと照合され、一致した場合にはスタイルが適用されます。前のセレクターは h5 なので、後の div のParagraph 3
要素のみにスタイルが適用されますが、前の div のTuesday
にはスタイルが適用されません。 要約: 上記では、nth-of-type と nth-child の違いを詳しく紹介しています。お役に立てれば幸いです。以上がCSS3 疑似クラス セレクター nth-of-type と nth-child の使用法とそれらの違いを分析するの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 1664
1664
 14
14
 1423
1423
 52
52
 1317
1317
 25
25
 1268
1268
 29
29
 1246
1246
 24
24
 CSSでのホバーとはどういう意味ですか
Feb 22, 2024 pm 01:24 PM
CSSでのホバーとはどういう意味ですか
Feb 22, 2024 pm 01:24 PM
CSS の :hover は、ユーザーが特定の要素の上にマウスを移動したときに特定のスタイルを適用するために使用される疑似クラス セレクターです。マウスを要素の上に置くと、:hover を使用して要素にさまざまなスタイルを追加し、ユーザー エクスペリエンスとインタラクションを強化できます。この記事では、ホバーの意味について詳しく説明し、具体的なコード例を示します。まず、CSS における :hover の基本的な使い方を理解しましょう。 CSS では、セレクターを使用して :hover 効果を適用する要素を選択し、その後に追加できます。
 CSS で :: は何を意味しますか
Apr 28, 2024 pm 03:45 PM
CSS で :: は何を意味しますか
Apr 28, 2024 pm 03:45 PM
CSS の :: 擬似クラス セレクターは、要素の特別な状態または動作を指定するために使用され、擬似クラス セレクター : よりも具体的であり、要素の特定の属性または状態を選択できます。
 使用方法:nth-child(-n+5) 擬似クラス セレクターを使用して、位置が 5 以下の子要素の CSS スタイルを選択します。
Nov 20, 2023 am 11:52 AM
使用方法:nth-child(-n+5) 擬似クラス セレクターを使用して、位置が 5 以下の子要素の CSS スタイルを選択します。
Nov 20, 2023 am 11:52 AM
使用方法:nth-child(-n+5) 擬似クラス セレクターを使用して、位置が 5 以下の子要素の CSS スタイルを選択します。CSS では、擬似クラス セレクターは、次のことができる強力なツールです。特定の選択方法によって選択された HTML ドキュメント内の特定の要素。その中でも、:nth-child() は、特定の位置にある子要素を選択できる疑似クラス セレクターとしてよく使用されます。 :nth-child(n) は HTML の n 番目の子要素と一致し、:nth-child(-n) は一致します。
 HTMLにおけるホバーの役割
Feb 20, 2024 am 08:58 AM
HTMLにおけるホバーの役割
Feb 20, 2024 am 08:58 AM
HTML におけるホバーの役割と具体的なコード例 Web 開発では、ホバーとは、ユーザーが要素の上にカーソルを置いたときにいくつかのアクションや効果をトリガーすることを指します。これは、CSS :hover 疑似クラスを通じて実装されます。この記事ではホバーの役割と具体的なコード例を紹介します。まず、hover を使用すると、ユーザーが要素上にマウスを移動したときに要素のスタイルを変更できます。たとえば、ボタンの上にマウスを置くと、ボタンの背景色やテキストの色を変更して、次に何をすべきかをユーザーに思い出させることができます。
 CSSでliタグの前のドットを削除する方法
Apr 28, 2024 pm 12:36 PM
CSSでliタグの前のドットを削除する方法
Apr 28, 2024 pm 12:36 PM
CSS の li タグからドットを削除するには 2 つの方法があります: 1. "list-style-type: none;" スタイルを使用します。 2. 透明な画像と "list-style-image: url("transparent.png") を使用します。 ; "スタイル。どちらのメソッドでも、すべての li タグのドットを削除できます。特定の li タグのドットのみを削除したい場合は、疑似クラス セレクターを使用できます。
 CSS での content プロパティの使用
Feb 19, 2024 am 10:56 AM
CSS での content プロパティの使用
Feb 19, 2024 am 10:56 AM
CSS での content 属性の使用 CSS の content 属性は、疑似クラスに追加のコンテンツを挿入するために使用される非常に便利な属性です。 content 属性は通常、疑似クラス セレクター (::before や ::after など) でのみ使用でき、テキストや画像などのコンテンツを挿入するために使用できます。 content 属性を使用すると、非常に優れた効果を実現できます。次に、content 属性の使用例と具体的なコード例を示します。
 :nth-last-child(2) 擬似クラス セレクターを使用して、最後から 2 番目の子要素のスタイルを選択します。
Nov 20, 2023 am 11:22 AM
:nth-last-child(2) 擬似クラス セレクターを使用して、最後から 2 番目の子要素のスタイルを選択します。
Nov 20, 2023 am 11:22 AM
:nth-last-child(2) 擬似クラス セレクターを使用して、最後から 2 番目の子要素のスタイルを選択します。特定のコード例が必要です。CSS では、擬似クラス セレクターは、選択するために使用できる非常に強力なツールです。ドキュメントツリー、特定の要素。そのうちの 1 つは、:nth-last-child(2) 擬似クラス セレクターで、最後から 2 番目の子要素を選択し、それにスタイルを適用します。まず、この疑似クラス セレクターを使用できるように、サンプル HTML ドキュメントを作成しましょう。による
 CSSでホバーを使う方法
Feb 23, 2024 pm 12:06 PM
CSSでホバーを使う方法
Feb 23, 2024 pm 12:06 PM
CSS の hover 疑似クラスは、マウスが要素上にあるときに要素のスタイルを変更できるようにする非常に一般的に使用されるセレクターです。この記事では、ホバーの使い方を紹介し、具体的なコード例を示します。 1. 基本的な使用法 hover を使用するには、まず要素のスタイルを定義し、次に :hover 疑似クラスを使用して、マウスがホバーしているときに対応するスタイルを指定する必要があります。たとえば、ボタン要素があるとすると、ボタンの上にマウスを置くと、ボタンの背景色が赤に、テキストの色が白に変わります。




