
この記事では主にreactを使用したルーティングデモの構築について詳しく説明します。プロジェクトには、react-router についての紹介もありますので、一緒に見てみましょう
インターネット上には、react-router についての紹介がたくさんありますが、その中でもここで説明する必要があります。プロジェクトの -dom 関数の router と react-router は同じです。一方を引用するだけです。
1. React-router4.0 以降の紹介。
良く書かれた記事を見つけたので、ここでそれについて話したいと思います。お読みください: React Router 4.0 の概要
2. 構築された環境
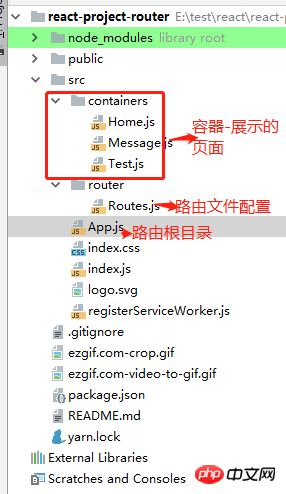
a. create-react-app を使用して構築します b. ファイルのディレクトリ構造は次のとおりです。4、index.js
{
"name": "react-project-router",
"version": "0.1.0",
"private": true,
"dependencies": {
"react": "^16.4.1",
"react-dom": "^16.4.1",
"react-router-dom": "^4.3.1",
"react-scripts": "1.1.4"
},
"scripts": {
"start": "react-scripts start",
"build": "react-scripts build",
"test": "react-scripts test --env=jsdom",
"eject": "react-scripts eject"
}
} 5、App.js
5、App.jsimport React from 'react';
import ReactDOM from 'react-dom';
import {BrowserRouter} from 'react-router-dom';
import './index.css';
import Root from './router/Routes';
import registerServiceWorker from './registerServiceWorker';
const mountNode = document.getElementById('root');
ReactDOM.render(
<browserrouter>
<root></root>
</browserrouter>,
mountNode
);
registerServiceWorker();6、
Routerファイル、ルーティング設定
/*
App 应用总容器
*/
import React, { Component } from 'react';
class App extends Component {
render() {
return <p>{this.props.children}</p>;
}
}
export default App;
/*
Root, Router 配置
*/
import React from 'react';
import { Route, Switch, Redirect } from 'react-router-dom';
import App from './../App';
import Test from './../containers/Test';
import Home from './../containers/Home';
import Message from './../containers/Message';
const Root = () => (
<p>
<switch>
<route> (
<app>
<switch>
<route></route>
<route></route>
<route></route>
<route></route>
{/*路由不正确时,默认跳回home页面*/}
<route> <redirect></redirect>} />
</route></switch>
</app>
)}
/>
</route></switch>
</p>
);
export default Root;) React ユーザーマニュアル のコラムを参照してください)。ご質問がある場合は、以下に質問メッセージを残してください。
のコラムを参照してください)。ご質問がある場合は、以下に質問メッセージを残してください。
以上がReact ルーティングのデモを構築するにはどうすればよいですか?ルーティングデモを構築する反応の詳細な紹介の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。