ReactJS にはどのような問題があるのでしょうか? Reactjs の問題の概要
この記事では主にreactjsに関するいくつかの問題点を紹介し、現在reactjsを使用することのいくつかの欠点を指摘しています。興味のある学生はこの記事を読みに来てください
背景の紹介
去年の4月に、私は初めてreactjsに触れました。クライアントのプロジェクト内の ReactJS。
ReactJS は、以前に使用していた AngularJS よりもはるかにシンプルであることがわかりました。ReactJS は、応答性の高いデータ バインディング機能を提供し、データを Web ページにマップするため、単純な操作で Web サイトを簡単に実装できます。
しかし、ReactJS をどんどん深く使っていくと、ReactJS でインタラクティブで複雑な Web ページを書くのは難しいことがわかります。 ReactJS と同じくらい簡単に単純な問題を解決する方法があればいいのにと思います。 さらに、複雑な問題を簡単に解決できなければなりません。
そこで、ReactJS を Scala で書き直しました。コードの量は、約 30,000 行から 1,000 行以上に減少しました。
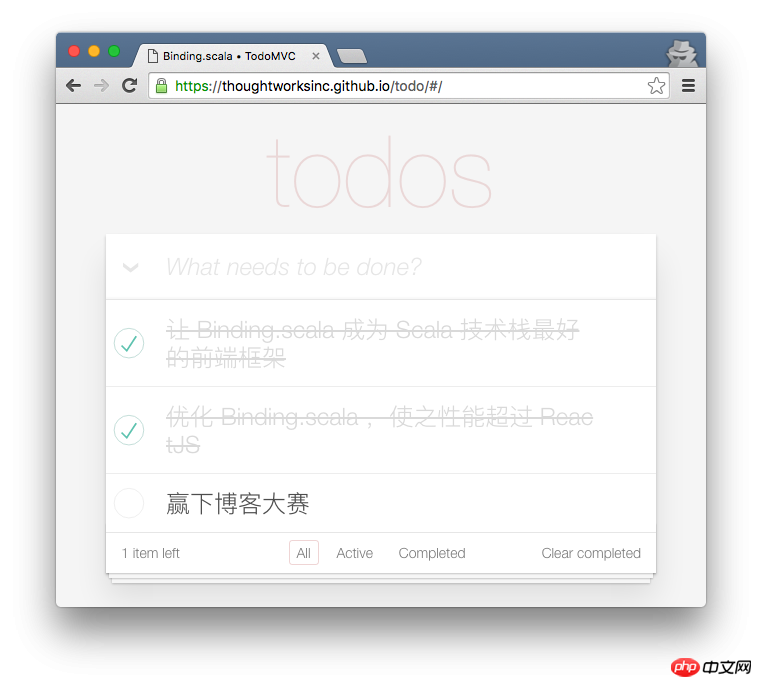
このフレームワークを使用して実装された TodoMVC アプリケーションは、154 行のコードのみを使用します。 ReactJS を使用して同じ機能を実装する TodoMVC には、488 行のコードが必要です。
下の写真は、Binding.scalaを使用して実装されたTodoMVCアプリケーションです。

このフレームワークは Binding.scala です。
問題 1: ReactJS コンポーネントを複雑なインタラクティブ ページで再利用するのは難しい
ReactJS の最小再利用単位はコンポーネントです。 ReactJS コンポーネントは、AngularJS コントローラーやビューよりも軽量です。 各コンポーネントでは、フロントエンド開発者が Web ページ要素にマップされた render 函数,把 props 和 state を提供することのみが必要です。
このような軽量コンポーネントは、単純な静的ページをレンダリングする場合に便利ですが、ページがインタラクティブな場合は、イベントを処理するためにコンポーネント間でコールバック関数を渡す必要があります。
「Reactを超えて(2)コンポーネントは再利用性に有害か?」でお話します。 》 では、ネイティブ DHTML API、ReactJS、および Binding.scala を使用して、再利用する必要がある同じページを実装し、Binding.scala が複雑なインタラクティブ ロジックを簡単に実装して再利用する方法を紹介します。
問題 2: ReactJS の仮想 DOM アルゴリズムは遅く、不正確です
ReactJS のページレンダリングアルゴリズムは、仮想 DOM 差分アルゴリズムです。
開発者はrender 函数,根据 props 和 state仮想生成を提供する必要があります
ドム。 次に、ReactJS フレームワークは、render DOM。render 返回的虚拟 DOM 创建相同结构的真实 DOM.
每当 state 更改时,ReacJS 框架重新调用 render
state は、新しい仮想を取得するために <code style="border:0px;font-family:Monaco, Consolas, 'Andale Mono', 'DejaVu Sans Mono', monospace;">render 関数を変更します。
ドム。 次に、フレームワークは最後に生成された仮想 DOM と新しい仮想 DOM の違いを比較し、その違いを実際の DOM に適用します。 これを行うには、2 つの大きな欠点があります: -
<li>
state 更改,renderすべての state 改动很小,render函数也会完整计算一遍。如果 render 関数は完全な仮想関数を生成する必要があります。
DOM。
ReactJS フレームワークで仮想 DOM の違いを比較するプロセスは時間がかかり、エラーが発生しやすくなります。たとえば、<ul> にフォントを追加する場合は、 code> リスト <code style="border:0px;font-family:Monaco, Consolas, 'Andale Mono', 'DejaVu Sans Mono', monospace;"><li> の先頭に項目を挿入します。とすると、ReactJS フレームワークは、のすべての項目を変更したと誤解してしまいます<ul> <li>
</ul> を挿入し、 <li>。 <ul></ul>列表的顶部插入一项 <li> ,那么ReactJS框架会误以为你修改了 <ul></ul> 的每一项 <li>,然后在尾部插入了一个 <li>。
这是因为 ReactJS收到的新旧两个虚拟DOM之间相互独立,ReactJS并不知道数据源发生了什么操作,只能根据新旧两个虚拟DOM来猜测需要执行的操作。 自动的猜测算法既不准又慢,必须要前端开发者手动提供 key 属性、shouldComponentUpdate 方法、componentDidUpdate 方法或者 componentWillUpdate
これは、ReactJS が受け取る古い仮想 DOM と新しい仮想 DOM は互いに独立しているため、ReactJS はデータ ソース上でどのような操作が行われたかを認識せず、古い仮想 DOM と新しい仮想 DOM に基づいてのみ決定を下すことができます。実行する必要がある操作を推測します。 自動推測アルゴリズムは不正確かつ遅いため、フロントエンド開発者は手動で key 属性、 shouldComponentUpdate メソッド、componentDidUpdate メソッドまたは componentWillUpdate およびその他のメソッドが役に立ちます。
ReactJS フレームワークはそれを正しく推測しました。
この話題については「Reactを超えて(3) Virtual DOMは死んだのか?」でお話します。 》 ReactJS、AngularJS、Binding.scalaのレンダリング機構を比較し、Binding.scalaのシンプルかつ高性能で精密なデータバインディング機構を紹介します。
問題 3: ReactJS の HTML テンプレート機能は完全でも堅牢でもない
ReactJS は、JSX での HTML テンプレートの作成をサポートしています。
理論的には、フロントエンド エンジニアは静的 HTML プロトタイプを JSX ソース ファイルにコピーし、変数置換コードを追加して、それを動的ページに変換するだけで済みます。 理論的には、このアプローチは、Cycle.js、Widok、ScalaTags などのフレームワークよりも、デザイナーが提供する HTML プロトタイプを再利用するのに適しています。 class和for属性替换成className和htmlFor,还要把内联的style
さらに、ReactJS は propTypes机制校验虚拟DOM的合法性。 然而,这一机制也漏洞百出。 即使指定了propTypes も提供しますが、ReactJS はコンパイル前にエラーを事前に検出できません。テスト カバレッジが高いプロジェクトのみが、各コンポーネントが他のコンポーネントを使用していることを検証できます。
たとえテストカバレッジが高くても、propTypes仍旧不能检测出拼错的属性名,如果你把onClick写成了onclick、
ReactJS はエラーを報告しないため、開発者は非常に単純なバグのトラブルシューティングに多くの余分な時間を費やすことがよくあります。 (さらに詳しく知りたい場合は、PHP 中国語 Web サイトReact Reference Manual のコラムにアクセスして学習してください)
今回は「React を超える (4) HTML もコンパイルできるか?」で説明します。 ReactJS と Binding.scala の HTML テンプレートを比較し、Binding.scala が XHTML 構文を完全にサポートしながら構文エラーとセマンティック エラーを静的にチェックする方法を紹介します。
問題 4: ReactJS はサーバーと通信するときに複雑な非同期プログラミングが必要です
サーバーからデータをロードするときの ReactJS のアーキテクチャは、MVVM (Model–View–ViewModel) パターンとして見ることができます。 フロントエンド エンジニアはデータベース アクセス レイヤーをモデルとして記述し、ReactJS の state当做ViewModel,而render をビューとして使用する必要があります。
モデルはデータベースにアクセスし、データを state(即View Model)上,可以用Promise和fetch API实现。 然后,render (つまり View) に設定する責任を負い、View を設定する責任を負います。
モデルがページにレンダリングされます。
このプロセス全体で、フロントエンドプログラマはクロージャで構成される多数の非同期プロセスを記述する必要があります。 ステータスを設定したりアクセスしたりするためのコードは、注意しないとバグが発生します。非同期イベントは慎重に処理してください。これによりプログラムが複雑になり、デバッグと保守が困難になります。
「Reactを超えて(5)非同期プログラミングを使ってみませんか?」で説明します。 》ReactJS と Binding.scala のデータ同期モデルを比較し、Binding.scala がサーバー データを自動的に同期し、手動による非同期プログラミングを回避する方法を紹介します。
結論
Binding.scala は一見すると ReactJS によく似ていますが、Binding.scala の背後に隠された仕組みはよりシンプルで汎用性があり、ReactJS や Widok とはまったく異なります。
そのため、Binding.scala は概念を単純化することでより柔軟になり、ReactJS では一般的な方法では解決できない複雑な問題を解決できます。
例えば、上記の4つの側面に加えて、ReactJSの状態管理も長年の課題であり、状態を処理するためにReduxやreact-routerなどのサードパーティライブラリを導入すると、アーキテクチャは次のようになります。複雑になると、層がさらに階層化され、コードが複雑になります。 Binding.scala は、ページ レンダリングと同じデータ バインディング メカニズムを使用して複雑な状態を記述することができ、サードパーティのライブラリを必要とせず、サーバー通信、状態管理、および URL 配布機能を提供できます。
上記の Binding.scala と ReactJS の機能的な違いを次の表に示します。
| Binding.scala | ReactJS | ||
|---|---|---|---|
| Binding.scala | ReactJS | ||
| 再利用性 | 最小再利用単位 | 方法 | コンポーネント |
| 再利用の難しさ | インタラクティブコンテンツか静的コンテンツかに関係なく再利用が簡単 | 静的コンテンツコンポーネントは再利用しやすいが、インタラクティブコンポーネントは再利用が難しい | |
| ページレンダリングアルゴリズム | アルゴリズム | 正確なデータバインディング | 仮想DOM |
| パフォーマンス | 高 | 低 | |
| 正確性 | 正確さを自動的に保証します | 開発者はkey属性を手動で設定する必要があります。そうしないと、複雑なページが台無しになります。 |
|
| HTMLテンプレート | 構文 | Scala XMLリテラル | JSX |
| HTMLまたはXHTML構文をサポートするかどうか | XHTMLの完全サポート | サポートは不完全です。通常の XHTML はコンパイルできません。開発者は class 和 for 属性替换成 className 和 htmlFor,还要把内联的 style スタイルを手動で変更する必要があります
CSS 構文が JSON 構文に変更されました。 |
|
| テンプレート構文を検証する方法 | コンパイル時の自動検証 | 実行時のpropTypes検証には合格しますが、単純なスペルミスは検出できません。 |
|
| サーバー通信 | 仕組み | 自動リモートデータバインディング | MVVM + 非同期プログラミング |
| 実装の難易度 | 簡単 | 複雑 | |
| その他 | URLまたはアンカーリンクを割り当てる方法 | サードパーティのライブラリを必要とせずに、URL を通常のバインド変数として使用することをサポートします。 | サポートされていません、サードパーティライブラリのreact-routerが必要です |
| 機能の完全性 | 完全なフロントエンド開発ソリューション | それ自体には関数のビュー部分のみが含まれています。完全なフロントエンド プロジェクトを実装するには、react-router や Redux などのサードパーティ ライブラリをさらに習得する必要があります。 | |
| 学習曲線 | API はシンプルで、Scala を使用したことがない人にとっても理解しやすいです | すぐに使い始められます。ただし、関数が弱すぎるため、後でサードパーティのライブラリを学習するときに急な曲線が発生します。 |
2 か月以上前、私が Scala.js フォーラムで Binding.scala をリリースしたとき、当時 Scala.js コミュニティで最も人気のあるレスポンシブ フロントエンド プログラミング フレームワークは Widok でした。 Tim Nieradzik は『Widok』の著者です。私がリリースしたフレームワークを見た後、彼はこのフレームワークが Scala.js コミュニティで最も有望なものであると賞賛しました。 HTML 5 レンダリング フレームワーク。
彼の言う通り、2 か月後、Binding.scala は Scala.js コミュニティで最も人気のあるレスポンシブ フロントエンド プログラミング フレームワークになりました。
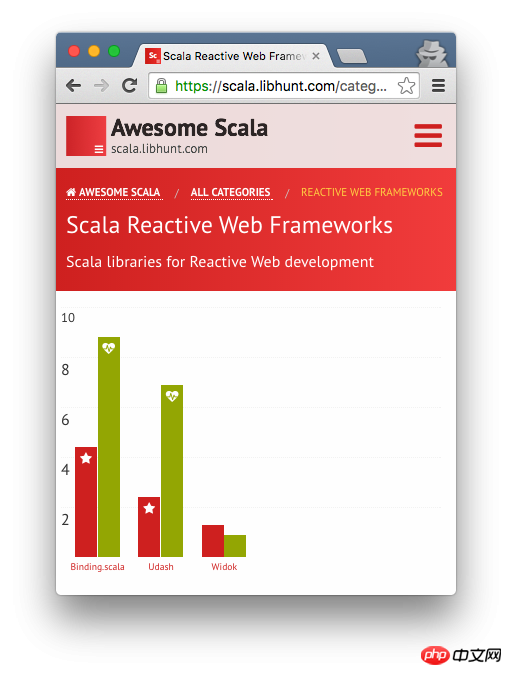
Awesome Scala Web サイトでは、Scala のレスポンシブ フロントエンド プログラミング フレームワークである Binding.scala が、Udash や Widok などの他のフレームワークよりもアクティブで人気があると比較されています。

この記事はここで終わります (さらに詳しく知りたい場合は、PHP 中国語 Web サイトの React ユーザー マニュアル 列にアクセスして学習してください)。ご質問がある場合は、以下にメッセージを残してください。
以上がReactJS にはどのような問題があるのでしょうか? Reactjs の問題の概要の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7667
7667
 15
15
 1393
1393
 52
52
 1205
1205
 24
24
 91
91
 11
11
 Web フロントエンドにはどのようなフレームワークがありますか?
Aug 23, 2022 pm 03:31 PM
Web フロントエンドにはどのようなフレームワークがありますか?
Aug 23, 2022 pm 03:31 PM
Web フロントエンド フレームワークには次のものが含まれます: 1. 単一のアプリケーション インターフェイスを作成するためのフロントエンド フレームワークである Angular、2. ユーザー インターフェイスを構築するための JavaScript 開発フレームワークである React、3. ユーザー インターフェイスを構築するための先進的なフレームワークである Vue JavaScript フレームワーク。 4. Bootstartp、HTML、CSS、および JavaScript に基づくフロントエンド フレームワーク; 5. QUICK UI、エンタープライズ レベルの Web フロントエンド開発ソリューションのセット; 6. SUI、フロントエンド コンポーネント ライブラリ。
 Webフロントエンドエンジニアとは
Aug 23, 2022 pm 05:10 PM
Webフロントエンドエンジニアとは
Aug 23, 2022 pm 05:10 PM
Webフロントエンドエンジニアとは、Webのフロントエンド開発に従事するエンジニアです。Webサイトの開発、最適化、改善を主な業務としています。主な業務は、さまざまな専門技術を活用してクライアントの製品を開発し、それらを組み合わせることです。全体的な効果をシミュレートし、Web サイトに提供するバックエンド開発テクノロジー。提供される製品とサービスは、一流の Web インターフェイスを実現し、コードを最適化し、良好な互換性を維持し、テクノロジーを通じてユーザー エクスペリエンスの向上に努めています。
 【吐血編】2023年最新フロントエンドインタビュー質疑応答(集)
Jun 29, 2022 am 11:20 AM
【吐血編】2023年最新フロントエンドインタビュー質疑応答(集)
Jun 29, 2022 am 11:20 AM
この記事では、Web フロントエンドの面接で収集する価値のある質問をいくつか抜粋してまとめています (回答付き)。一定の参考値があるので、困っている友達が参考になれば幸いです。
 2023 年 Web フロントエンド面接厳選質疑応答完全集(コレクション)
Apr 08, 2021 am 10:11 AM
2023 年 Web フロントエンド面接厳選質疑応答完全集(コレクション)
Apr 08, 2021 am 10:11 AM
この記事では、Web フロントエンドの面接で収集する価値のある質問をいくつか抜粋してまとめています (回答付き)。一定の参考値があるので、困っている友達が参考になれば幸いです。
 Web フロントエンド筆記試験問題バンク HTML 章
Apr 21, 2022 am 11:56 AM
Web フロントエンド筆記試験問題バンク HTML 章
Apr 21, 2022 am 11:56 AM
Web フロントエンド面接 (筆記試験) の質問をいくつかまとめて皆さんと共有します。この記事では、まず筆記試験の質問の HTML 部分 (回答付き) を紹介します。自分でやってみて、どれだけできるか試してみてください。正しく答えてください!
 Web フロントエンド開発とバックエンド開発の違いは何ですか?
Jan 29, 2023 am 10:27 AM
Web フロントエンド開発とバックエンド開発の違いは何ですか?
Jan 29, 2023 am 10:27 AM
違い: 1. フロントエンドはユーザーに見えるインターフェイスを指しますが、バックエンドはユーザーに見えないものを指し、基礎となるビジネス ロジックの実装、プラットフォームの安定性とパフォーマンスなどが考慮されます。 2. フロントエンド開発で使用されるテクノロジーには、html5、css3、js、jquery、Bootstrap、Node.js、Vue などが含まれますが、バックエンド開発では、Java、php、HTTP プロトコルなどのサーバー テクノロジーが使用されます。 3. 適用範囲の観点から見ると、フロントエンド開発は一般の人によく知られているだけでなく、その適用シナリオはバックエンド開発よりもはるかに広いです。
 H5、WEB フロントエンド、ビッグ フロントエンド、WEB フルスタックを区別するにはどうすればよいですか?
Aug 03, 2022 pm 04:00 PM
H5、WEB フロントエンド、ビッグ フロントエンド、WEB フルスタックを区別するにはどうすればよいですか?
Aug 03, 2022 pm 04:00 PM
この記事は、H5、WEB フロントエンド、大規模フロントエンド、WEB フルスタックを簡単に区別するのに役立ちます。
 Web 標準のデフォルトのポートは何ですか?
Sep 20, 2023 pm 04:05 PM
Web 標準のデフォルトのポートは何ですか?
Sep 20, 2023 pm 04:05 PM
Web 標準のデフォルト ポートは次のとおりです: 1. HTTP、デフォルトのポート番号は 80、2. HTTPS、デフォルトのポート番号は 443、3. FTP、デフォルトのポート番号は 21、4. SSH、デフォルトのポート番号は 22; 5. Telnet、デフォルトのポート番号は 23; 6. SMTP、デフォルトのポート番号は 25; 7. POP3、デフォルトのポート番号は 110; 8. IMAP、デフォルトのポート番号は 143; 9. DNS 、デフォルトのポート番号は 53、10. RDP 、デフォルトのポート番号は 3389 などです。




