
この記事ではreactにおけるコンポーネントの基礎とライフサイクルについて詳しく紹介しています
この記事ではReactにおけるコンポーネントの使い方やReact独自のJSX構文を中心に解説しています。 React ライフサイクルの使用など、詳細は次のとおりです:
React の仮想 DOM
React コンポーネント
React マルチコンポーネントのネスト
React の構文—JSX
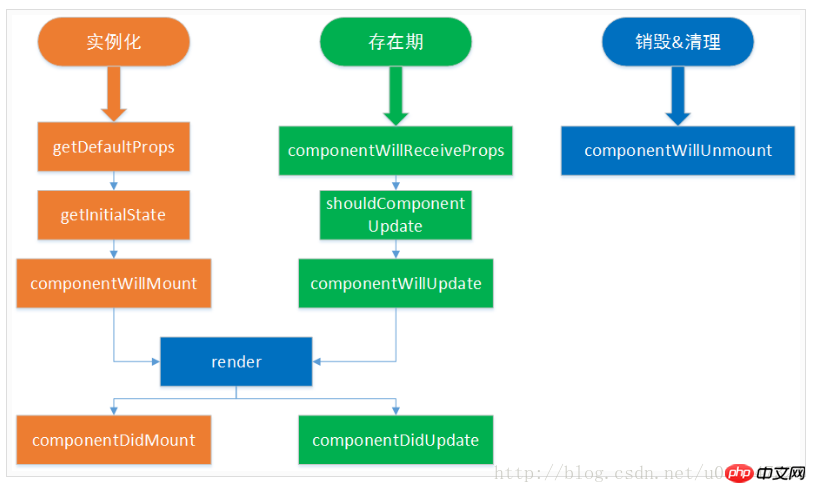
React Cycle の概要
さらに詳しい紹介は、 React 仮想 DOM の詳細な説明を確認してください
1) コンポーネントの作成:
const React = require('react');const ReactDOM = require('react-dom');
import ComponentHeader from "./component/header.js";
import ComponentFooter from "./component/footer.js";
import BodyIndex from "./component/bodyIndex.js";class Index extends React.Component {
render() { return (
<p>
<ComponentHeader />
<BodyIndex />
<ComponentFooter />
</p>
)
}
}
ReactDOM.render(
<Index />,
document.getElementById("wrap")
)const React = require('react');const ReactDOM = require('react-dom');
export default class ComponentHeader extends React.Component {
render() { return (
<header>
<h1>页面的头部</h1>
</header>
)
}
}用户还没有登录 : 用户名:${userName}
HTML は Unicode トランスコーディングを表示します
const React = require('react');const ReactDOM = require('react-dom');
export default class BodyIndex extends React.Component {
render() { var userName = "CSS3"; var bool = true; var html = "HTML5 CSS3"; // JSX可以使用JS变量的,但是如果是一个数组,会访问到其内部的所有数组成员
var arr = [
<h2>HTML</h2>,
<h3>HTML</h3>
]; // 解构赋值
var obj = {
userName,
bool,
html
} // JSX的语法在编译上遵循规则:
// 遇到HTML标签(以<开头)就用HTML规则解析
// 遇到代码块(以{开头)就用JavaScript规则解析
return (
<p>
<p>{obj.userName}</p>
<p>{arr}</p>
<h1>页面的主体</h1>
<p>{userName == "" ? `用户还没有登录` : `用户名:${userName}`}</p>
{/*按钮*/}
<p><input type="button" value={userName} disabled={bool} /></p>
<p>{html}</p>
<p dangerouslySetInnerHTML ={{__html : html}}></p>
</p>
)
}
}。
True DOM がレンダリングされた後に呼び出されます。このメソッドでは、this.getDOMNode() を通じて実際の DOM 要素にアクセスできます。現時点では、他のクラス ライブラリを使用してこの DOM を操作できます。6.componentWillReceiveProps
8.componentWillUpdate
具体的な図は次のとおりです: 
この記事では、主に React コンポーネントの作成と使用について簡単に紹介します。具体的なコードは、リンク: https://pan.baidu からダウンロードできます。 com/s/1qZATfYG パスワード: 7kkj
ダウンロード後、コマンド パネルから現在のフォルダーに移動し、npm install を実行してすべての環境をインストールします。インストールが完了したら、webpack –watch を実行すると、プロジェクトの準備が整います。走る。
この記事はここで終わります (さらに詳しく知りたい場合は、PHP 中国語 Web サイトReact ユーザー マニュアル の列にアクセスして学習してください)。ご質問がある場合は、以下にメッセージを残してください。
以上がReact の基本コンポーネントの使用方法は? React の基本コンポーネントとライフサイクルの紹介の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。