React と Vue はどのようにレンダリングされますか? React と Vue のレンダリング プロセスの概要
この記事では主にreactとvueのレンダリングプロセスを詳細なプロセス図とともに紹介しています
reactとvueのレンダリングプロセスの比較
効率的 -React は DOM (仮想 dom) をシミュレートすることで DOM との対話を最小限に抑えます。です。 Facebook によって作成されたフレームワークで、仮想 dom と新しい js syntax-jsx を推進しています。2013 年 5 月にオープンソース化されました。React は、ユーザー インターフェイスの構築に使用される JavaSCRIPT ライブラリです。 React は主に UI を構築するために使用されます。React は MVC の V (ビュー) であると多くの人が考えています。
- 柔軟性 - React は既知のライブラリやフレームワークとうまく連携します。
- JSX -JSXはJavaScript構文の拡張です。
- コンポーネント − React を通じてコンポーネントを構築すると、コードの再利用が容易になり、大規模なプロジェクトの開発にうまく適用できます
- 一方向の応答データ フロー − React は一方向の応答データ フローを実装し、それにより重複を削減しますコードなので、従来のデータ バインディングよりも簡単です。
- Vue 作者 You Yuxi は、ユーザー インターフェイスを構築するための進歩的なフレームワークです。他の大きなフレームワークとは異なり、Vue は下から上にレイヤーごとに適用されるように設計されています。 Vue のコア ライブラリはビュー レイヤーのみに焦点を当てており、開始が簡単であるだけでなく、サードパーティのライブラリや既存のプロジェクトとの統合も簡単です。一方、最新のツール チェーンやさまざまなサポート ライブラリと組み合わせると、Vue は複雑な単一ページ アプリケーション用のドライバーを提供することができます。
- vueの特徴
MVVMフレームワーク、双方向データバインディング原則、データ駆動型、コンポーネント化、軽量、簡潔、効率的、モジュールフレンドリー
仮想DoM
仮想domの概念とは何ですか
reactレンダリングプロセス
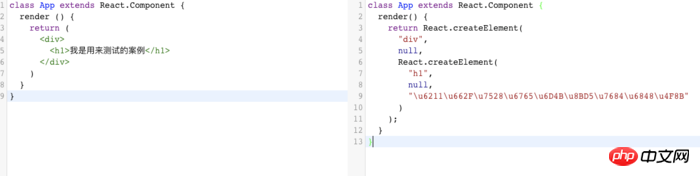
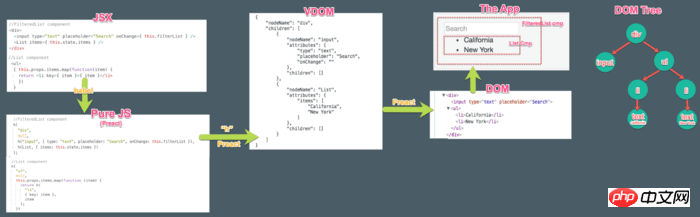
babel変換ツールのアドレス: http://babeljs.io/repl/1. Reactでは、jsxを使用してコンポーネントを記述し、babelによって純粋なjsに変換されます。 Preact h 関数はこの js を DOM ツリーに変換し、最後に Preact の仮想 DOM アルゴリズムが仮想 DOM を実際の DOM ツリーに変換してアプリケーションを構築します。 (さらに詳しく知りたい場合は、PHP 中国語 Web サイトReact Reference Manual2. 実際の仮想 DOM は上記の例よりも複雑になりますが、本質的にはネストされたネイティブ オブジェクトです。配列。この JavaScript オブジェクトに新しい項目が追加されると、関数によって新旧の仮想 DOM の差分が計算され、実際の DOM に反映されます。差分を計算するアルゴリズムが、高パフォーマンスのフレームワークの秘密です。のコラムにアクセスして学習してください)
解析プロセスの概要

React は Virtual DOM に依存しますが、Vue.js は DOM テンプレートを使用します。 React によって使用される仮想 DOM は、レンダリングされた結果に対してダーティ チェックを実行します。
vue のレンダリング プロセス
Vue は、レンダリング プロセス中に各コンポーネントの依存関係を追跡し、コンポーネント ツリー全体を再レンダリングする必要がないため、仮想 DOM の差分をより速く計算できると主張しています。 。
テンプレートをコンパイルした後、Vue のコンパイラーはこれらのテンプレートをレンダリング関数にコンパイルします。この関数が呼び出されると、仮想 DOM ツリーがレンダリングされて返されます。このツリーは非常に軽量であり、その役割は現在のインターフェイスの状態を記述することです。
この仮想ツリーを取得したら、それをパッチ関数に渡します。この関数は、これらの仮想 DOM を実際の DOM に実際に適用する役割を果たします。このプロセスでは、Vue はレンダリング プロセス中に依存するデータ ソースを検出する独自の応答システムを備えています。
レンダリング プロセスでは、データ ソースが検出された後、データ ソースの変化を正確に認識できます。その時点で、必要に応じて再レンダリングできます。
再レンダリング後、新しいツリーが生成され、新しいツリーと古いツリーを比較することで、最終的に実際の DOM に適用する必要のある変更を取得できます。最後に、パッチ機能を通じて変更が適用されます。
要点は次のように要約できます
特定のデータ属性が使用されると、ゲッターがトリガーされ、この属性はウォッチャーによって依存関係として記録されます。
関数全体がレンダリングされると、使用されたすべてのデータ属性が記録されます。
対応するデータが変更されると、たとえば新しい値が与えられると、セッターがトリガーされて、対応するデータが変更されたことをデータオブジェクトに通知します。
この時点で、対応するコンポーネントには、データの依存関係が変更され、再レンダリングする必要があることが通知されます。
対応するコンポーネントは再びレンダリング機能を動員して仮想 DOM を生成し、DOM 更新を実装します。
要点は次のように要約できます
特定のデータ属性が使用されると、ゲッターがトリガーされ、この属性はウォッチャーによって依存関係として記録されます。
関数全体がレンダリングされると、使用されたすべてのデータ属性が記録されます。
対応するデータが変更されると、たとえば新しい値が与えられると、セッターがトリガーされて、対応するデータが変更されたことをデータオブジェクトに通知します。
この時点で、対応するコンポーネントには、データの依存関係が変更され、再レンダリングする必要があることが通知されます。
対応するコンポーネントは再びレンダリング機能を動員して仮想 DOM を生成し、DOM 更新を実装します。
この記事はここで終わります (さらに詳しく知りたい場合は、PHP 中国語 Web サイトReact ユーザーマニュアル の列にアクセスして学習してください)。ご質問がある場合は、以下にメッセージを残してください。
以上がReact と Vue はどのようにレンダリングされますか? React と Vue のレンダリング プロセスの概要の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7554
7554
 15
15
 1382
1382
 52
52
 83
83
 11
11
 24
24
 96
96
 React と WebSocket を使用してリアルタイム チャット アプリを構築する方法
Sep 26, 2023 pm 07:46 PM
React と WebSocket を使用してリアルタイム チャット アプリを構築する方法
Sep 26, 2023 pm 07:46 PM
React と WebSocket を使用してリアルタイム チャット アプリケーションを構築する方法 はじめに: インターネットの急速な発展に伴い、リアルタイム コミュニケーションがますます注目を集めています。ライブチャット アプリは、現代の社会生活や仕事生活に不可欠な部分になっています。この記事では、React と WebSocket を使用して簡単なリアルタイム チャット アプリケーションを構築する方法と、具体的なコード例を紹介します。 1. 技術的な準備 リアルタイム チャット アプリケーションの構築を開始する前に、次のテクノロジとツールを準備する必要があります。 React: 構築用の 1 つ
 React フロントエンドとバックエンドの分離ガイド: フロントエンドとバックエンドの分離と独立したデプロイメントを実現する方法
Sep 28, 2023 am 10:48 AM
React フロントエンドとバックエンドの分離ガイド: フロントエンドとバックエンドの分離と独立したデプロイメントを実現する方法
Sep 28, 2023 am 10:48 AM
React フロントエンドとバックエンドの分離ガイド: フロントエンドとバックエンドの分離と独立したデプロイメントを実現する方法、特定のコード例が必要です 今日の Web 開発環境では、フロントエンドとバックエンドの分離がトレンドになっています。フロントエンド コードとバックエンド コードを分離することで、開発作業がより柔軟かつ効率的になり、チームのコラボレーションが促進されます。この記事では、React を使用してフロントエンドとバックエンドの分離を実現し、それによって分離と独立したデプロイの目標を達成する方法を紹介します。まず、フロントエンドとバックエンドの分離とは何かを理解する必要があります。従来の Web 開発モデルでは、フロントエンドとバックエンドが結合されています。
 React と Flask を使用してシンプルで使いやすい Web アプリケーションを構築する方法
Sep 27, 2023 am 11:09 AM
React と Flask を使用してシンプルで使いやすい Web アプリケーションを構築する方法
Sep 27, 2023 am 11:09 AM
React と Flask を使用してシンプルで使いやすい Web アプリケーションを構築する方法 はじめに: インターネットの発展に伴い、Web アプリケーションのニーズはますます多様化および複雑化しています。使いやすさとパフォーマンスに対するユーザーの要件を満たすために、最新のテクノロジー スタックを使用してネットワーク アプリケーションを構築することがますます重要になっています。 React と Flask は、フロントエンドおよびバックエンド開発用の 2 つの非常に人気のあるフレームワークであり、うまく連携してシンプルで使いやすい Web アプリケーションを構築します。この記事では、React と Flask を活用する方法について詳しく説明します。
 React と RabbitMQ を使用して信頼性の高いメッセージング アプリを構築する方法
Sep 28, 2023 pm 08:24 PM
React と RabbitMQ を使用して信頼性の高いメッセージング アプリを構築する方法
Sep 28, 2023 pm 08:24 PM
React と RabbitMQ を使用して信頼性の高いメッセージング アプリケーションを構築する方法 はじめに: 最新のアプリケーションは、リアルタイム更新やデータ同期などの機能を実現するために、信頼性の高いメッセージングをサポートする必要があります。 React はユーザー インターフェイスを構築するための人気のある JavaScript ライブラリであり、RabbitMQ は信頼性の高いメッセージング ミドルウェアです。この記事では、React と RabbitMQ を組み合わせて信頼性の高いメッセージング アプリケーションを構築する方法を紹介し、具体的なコード例を示します。 RabbitMQ の概要:
 React レスポンシブ デザイン ガイド: アダプティブ フロントエンド レイアウト効果を実現する方法
Sep 26, 2023 am 11:34 AM
React レスポンシブ デザイン ガイド: アダプティブ フロントエンド レイアウト効果を実現する方法
Sep 26, 2023 am 11:34 AM
React レスポンシブ デザイン ガイド: アダプティブ フロントエンド レイアウト効果を実現する方法 モバイル デバイスの人気と、マルチスクリーン エクスペリエンスに対するユーザーの需要の高まりに伴い、レスポンシブ デザインは最新のフロントエンド開発における重要な考慮事項の 1 つとなっています。 React は、現在最も人気のあるフロントエンド フレームワークの 1 つであり、開発者がアダプティブ レイアウト効果を実現するのに役立つ豊富なツールとコンポーネントを提供します。この記事では、React を使用してレスポンシブ デザインを実装するためのガイドラインとヒントをいくつか紹介し、参考として具体的なコード例を示します。 Reactを使用したファイル
 React コード デバッグ ガイド: フロントエンドのバグをすばやく見つけて解決する方法
Sep 26, 2023 pm 02:25 PM
React コード デバッグ ガイド: フロントエンドのバグをすばやく見つけて解決する方法
Sep 26, 2023 pm 02:25 PM
React コード デバッグ ガイド: フロントエンドのバグをすばやく見つけて解決する方法 はじめに: React アプリケーションを開発するとき、アプリケーションをクラッシュさせたり、不正な動作を引き起こしたりする可能性のあるさまざまなバグに遭遇することがよくあります。したがって、デバッグ スキルを習得することは、すべての React 開発者にとって不可欠な能力です。この記事では、フロントエンドのバグを見つけて解決するための実践的なテクニックをいくつか紹介し、読者が React アプリケーションのバグをすばやく見つけて解決できるようにする具体的なコード例を示します。 1. デバッグツールの選択: In Re
 React Router ユーザーガイド: フロントエンドルーティング制御の実装方法
Sep 29, 2023 pm 05:45 PM
React Router ユーザーガイド: フロントエンドルーティング制御の実装方法
Sep 29, 2023 pm 05:45 PM
ReactRouter ユーザーガイド: フロントエンドルーティング制御の実装方法 シングルページアプリケーションの人気に伴い、フロントエンドルーティングは無視できない重要な部分になりました。 React エコシステムで最も人気のあるルーティング ライブラリとして、ReactRouter は豊富な機能と使いやすい API を提供し、フロントエンド ルーティングの実装を非常にシンプルかつ柔軟にします。この記事では、ReactRouter の使用方法と具体的なコード例を紹介します。 ReactRouter を最初にインストールするには、次のものが必要です
 React と Google BigQuery を使用して高速データ分析アプリケーションを構築する方法
Sep 26, 2023 pm 06:12 PM
React と Google BigQuery を使用して高速データ分析アプリケーションを構築する方法
Sep 26, 2023 pm 06:12 PM
React と Google BigQuery を使用して高速データ分析アプリケーションを構築する方法 はじめに: 今日の情報爆発の時代において、データ分析はさまざまな業界で不可欠なリンクとなっています。中でも、高速かつ効率的なデータ分析アプリケーションを構築することは、多くの企業や個人が追求する目標となっています。この記事では、React と Google BigQuery を使用して高速データ分析アプリケーションを構築する方法を紹介し、詳細なコード例を示します。 1. 概要 React はビルドするためのツールです




