 ウェブフロントエンド
ウェブフロントエンド
 jsチュートリアル
jsチュートリアル
 React-Native でナビゲーションを作成するにはどうすればよいですか? React-Nativeナビゲーションバー制作の詳細(完全なコードを添付)
React-Native でナビゲーションを作成するにはどうすればよいですか? React-Nativeナビゲーションバー制作の詳細(完全なコードを添付)
React-Native でナビゲーションを作成するにはどうすればよいですか? React-Nativeナビゲーションバー制作の詳細(完全なコードを添付)
この記事では主にreactネイティブナビゲーションの機能と、それをナビゲート可能にするためのreactの使い方を紹介します
1. すべてのアプリに欠かせないナビゲーション機能。ボトムボタンの切り替えやページジャンプなどを総称してナビゲーション機能と呼びます。これらの機能により、アプリの基本的な骨格が完成し、その骨格全体を React-In Native でビジネス ロジックで埋めていくことができます。 Facebook もナビゲーション コンポーネントをリリースしましたが、複雑なビジネス ロジックに直面した場合のパフォーマンスが比較的低かったため、Facebook はこのコンポーネントの使用を推奨し、このナビゲーションの機能を示しました。 Chaoqun コンポーネントには主に 3 つのコア機能コンポーネントが含まれています。TabNavigator、StackNavigator、および DrawerNavigation は、それぞれタブ ナビゲーション、ページ ジャンプ、およびドロワー効果 (サイドスライド メニュー) の機能を実装します。記録された。
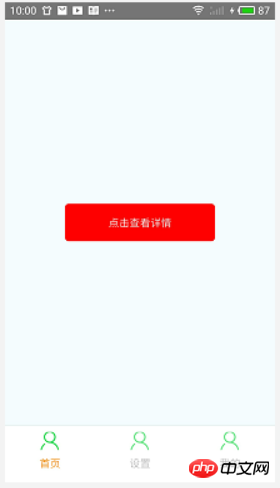
2. 今回達成する目標効果
今回達成したいのは、上の 2 つのスクリーンショットです。メイン インターフェイスのナビゲーションを切り替えるための 3 つのタブがあります。ホームページのシミュレーションでは、ページの入り口で 2 番目のスクリーンショット効果を入力し、それをコードで実装する方法が提供されます。 
 3. TabNavigator を使用したreact-navigation の予備調査
3. TabNavigator を使用したreact-navigation の予備調査
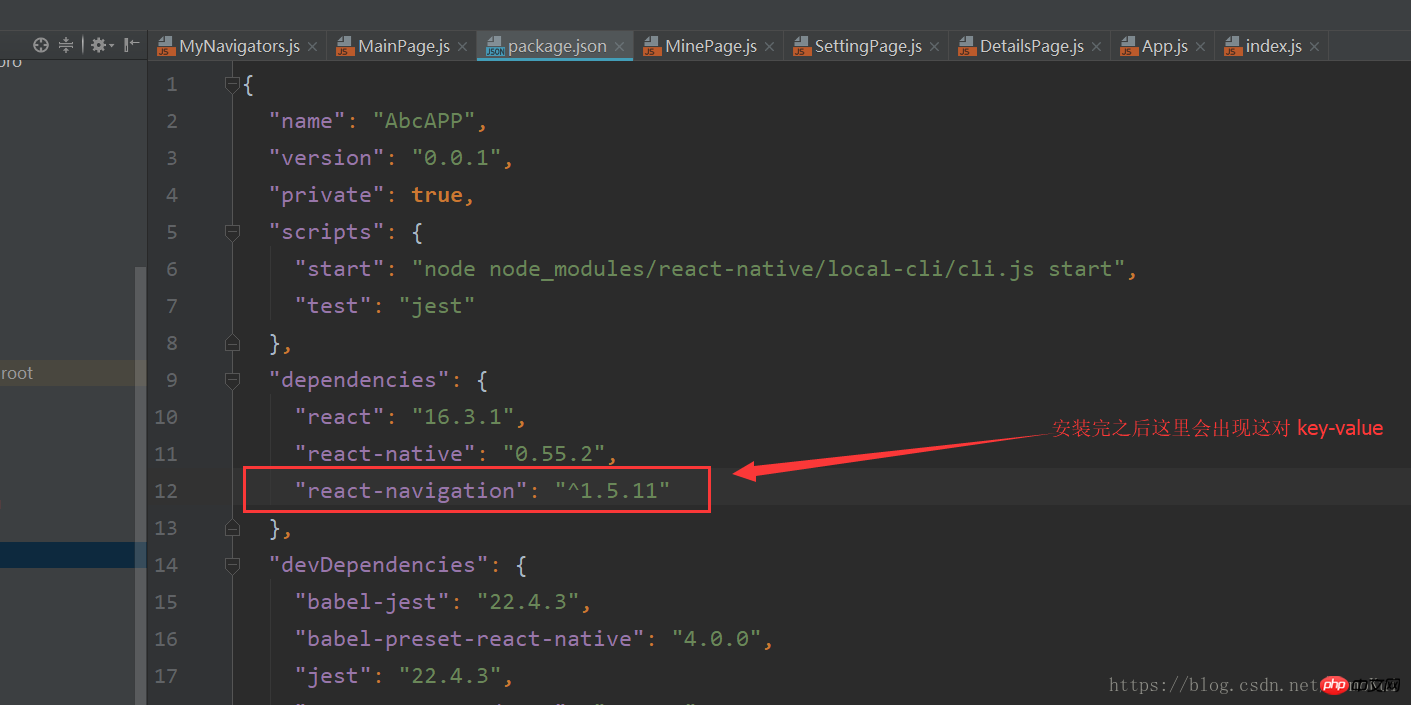
1. インストール
インストール: npm install –save reverse-navigation -saveインストール後、package.json ファイルと対応する依存関係の値を確認します。もう 1 つのキーがあります - 値に対応する反応ナビゲーションとバージョン番号: ルート ディレクトリの node_modules フォルダーにある反応ナビゲーション コンポーネント パッケージを確認することもできます。それが見つかった場合は、基本的にインストールされていることを確認できます。成功。
2. ルーティングの設定 個人的には、RN のタブナビゲーションは、基本的なフレームワークを設定した後、各タブに対応するページ切り替えターゲットを独自に設定する必要があります。 , どこでも使えるので、まずは一番下のタブ切り替え機能を攻略しましょう。 (さらに詳しく知りたい場合は、PHP 中国語 Web サイト
個人的には、RN のタブナビゲーションは、基本的なフレームワークを設定した後、各タブに対応するページ切り替えターゲットを独自に設定する必要があります。 , どこでも使えるので、まずは一番下のタブ切り替え機能を攻略しましょう。 (さらに詳しく知りたい場合は、PHP 中国語 Web サイト
の列にアクセスして学習してください)
下部にある 3 つのタブ ボタン (TabNavigator を使用して実装)
それぞれタブは 3 つの異なるページに対応します (3 ページを準備する必要があります)
-
上記の簡単な分析に基づいて、最初に 3 つのページを作成し、それぞれに名前を付けます:
MainPage、SettingPage、MinePage 、対応するもの:
。 MainPage.js
import React, { Component } from 'react';
import {
AppRegistry,
StyleSheet,
Text,
Image,
View,
TouchableOpacity
} from 'react-native';
export default class MinePage extends Component {
// 此处设置 Tab 的名称和一些样式,这里的会覆盖掉配置路由文件的样式,下面会讲
static navigationOptions = {
headerTitle: '首页',
tabBarLabel: '首页',
tabBarIcon:<Image style={{height: 30, width: 30}}
source={require('./ic_tab_mine.png')}/>
};
render() { const { navigate } = this.props.navigation; return (
<View style={styles.container}>
<Text>首页界面</Text>
</View>
);
}
}const styles = StyleSheet.create({
container: {
flex: 1,
backgroundColor: '#F5FCFF',
},
});他の2ページなど。 ページの準備ができたら、タブ ナビゲーション ルーティング構成ファイルを作成し、次の名前を付けます:
MyNavigators.jsimport React from 'react';
import {StackNavigator, TabNavigator} from 'react-navigation';
import MainPage from '../pages/MainPage'; // 首页import SettingPage from '../pages/SettingPage'; // 设置页面import MinePage from '../pages/MinePage'; // 我的页面import DetailsPage from '../pages/DetailsPage'; // 详情页// 注册tabsconst Tabs = TabNavigator({
Home: {
screen: MainPage,
},
Set: {
screen: SettingPage,
},
Me: {
screen: MinePage,
}
}, {
animationEnabled: false, // 切换页面时是否有动画效果
tabBarPosition: 'bottom', // 显示在底端,android 默认是显示在页面顶端的
swipeEnabled: false, // 是否可以左右滑动切换tab
backBehavior: 'none', // 按 back 键是否跳转到第一个Tab(首页), none 为不跳转
tabBarOptions: {
activeTintColor: '#ff8500', // 文字和图片选中颜色
inactiveTintColor: '#999', // 文字和图片未选中颜色
showIcon: true, // android 默认不显示 icon, 需要设置为 true 才会显示
indicatorStyle: {
height: 0 // 如TabBar下面显示有一条线,可以设高度为0后隐藏
},
style: {
backgroundColor: '#fff', // TabBar 背景色
},
labelStyle: {
fontSize: 14, // 文字大小
},
},
});
export default StackNavigator({
Main: {
screen: Tabs
},
DetailsPage: { // 详情页
screen: DetailsPage
},
},
{
headerMode: 'screen', // 标题导航
initialRouteName: 'Main', // 默认先加载的页面组件
mode: 'modal' // 定义跳转风格(card、modal)
});2 つのパラメーター (タブ ターゲット ページ、一部のタブ スタイル) を受け取るために TabNavigator を登録します。ターゲット ページはインポートするだけで、必要に応じてスタイルを定義できます。
ページ コンポーネントのスタック ルーティング関数 StackNavigator を構成します。Android のマニフェスト ファイルにすべてのアクティビティを登録するのと同じように、アプリ内のすべてのページ コンポーネントをここで構成する必要があることに注意してください。
もう一度注意してください: コンポーネント全体として、タブはここで対応するすべてのページをページコンポーネントの形式で構成する必要があります。
使用を開始します。プロジェクト コード ロジックの可読性を向上させるために、最初に別の App.js ファイルを作成し、次に作成したばかりのルーティング コンポーネントを別個に配置しました。 import React, {Component} from 'react';import MyNavigators from './src/navigators/MyNavigators';
export default class App extends Component {
render() { return ( // 路由组件
<MyNavigators/>
);
}
}
import { AppRegistry } from 'react-native';import App from './App';
AppRegistry.registerComponent('AbcAPP', () => App);ここでプログラムを実行すると、下部のナビゲーション タブがロードされていることがわかります。
3. StackNavigator を使用した反応ナビゲーションの予備調査最初のパラメータはターゲットコンポーネント名です (
名前はルーティング設定ファイルに登録されたカスタム名です。ファイル名と混同しないでください) 2 つのページコンポーネントが通信する必要がある場合、2 番目のパラメータは渡すかどうかを指定できます。パラメータを使用してジャンプする場合と同様に、2 番目のパラメータを使用してキーと値の形式で値を渡すことができます。たとえば、レンダリングは次のようになります。
MainPage.js ファイル
import React, { Component } from 'react';
import {
StyleSheet,
Text,
View,
Image,
TouchableOpacity
} from 'react-native';
export default class MainPage extends Component {
static navigationOptions = { // headerTitle:'首页',
tabBarLabel: '首页', // headerTitleStyle:{
// fontSize:18,
// fontWeight:'400',
// alignSelf:'center',
// },
headerStyle: {
height: 0, //去掉标题
},
tabBarIcon:<Image style={{height: 30, width: 30}}
source={require('./ic_tab_mine.png')}/>
};
render() { // 获取 navigate 属性
const { navigate } = this.props.navigation; return (
<View style={styles.container}> // 跳转到详情页,并传递两个数据 title、des。
<TouchableOpacity style={{width:200,height: 50, backgroundColor: 'red', borderRadius:5,justifyContent: 'center', alignItems: 'center'}}
onPress={() => navigate('DetailsPage', { title: '详情页',des:'回到上一页' })} >
<Text style={{color:"#FFF"}}>点击查看详情</Text>
</TouchableOpacity>
</View>
);
}
}const styles = StyleSheet.create({
container: {
flex: 1,
backgroundColor: '#F5FCFF',
justifyContent: 'center',
alignItems: 'center'
},
});DetailsPage.js ファイル (詳細ページ コンポーネントを MyNavigators.js に登録することを忘れないでください) この記事はここで終わります (さらに詳しく知りたい場合は、PHP 中国語 Web サイトReact ユーザー マニュアル の列にアクセスして学習してください)。ご質問がある場合は、以下にメッセージを残してください。 以上がReact-Native でナビゲーションを作成するにはどうすればよいですか? React-Nativeナビゲーションバー制作の詳細(完全なコードを添付)の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。import React, {Component} from 'react';
import {
StyleSheet,
Text,
View,
TouchableOpacity
} from 'react-native';
export default class DetailsPage extends Component {
//接收上一个页面传过来的title显示出来
static navigationOptions = ({navigation}) => ({
headerTitle: navigation.state.params.title,
headerTitleStyle:{
fontSize:18,
fontWeight:'400',
alignSelf:'center'
},
headerStyle: {height: 65, backgroundColor: '#FFF'},
headerRight: <View><Text style={{paddingRight: 14, color: '#000', fontSize: 18}}>编辑</Text></View>,
headerBackTitle: '回去',
headerTruncatedBackTitle: '返回'
}); // 点击返回上一页方法
backFunction= () => { //返回首页方法 navigation属性中的自带的返回方法
this.props.navigation.goBack();
}
render() { return (
<View style={styles.container}>
<TouchableOpacity
style={{width:200,height: 50, backgroundColor: 'green', borderRadius:5,justifyContent: 'center', alignItems: 'center'}}
onPress={() => { this.backFunction()
}}>
<Text style={{color:"#FFF"}}>{this.props.navigation.state.params.des}</Text>
</TouchableOpacity>
</View>
);
}
}
const styles = StyleSheet.create({ container: {
flex: 1,
backgroundColor: '#F5FCFF',
alignItems:'center',
justifyContent:'center'
},
});

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7518
7518
 15
15
 1378
1378
 52
52
 81
81
 11
11
 21
21
 68
68
 新しいレポートは、噂のSamsung Galaxy S25、Galaxy S25 Plus、Galaxy S25 Ultraのカメラアップグレードのひどい評価を提供します
Sep 12, 2024 pm 12:23 PM
新しいレポートは、噂のSamsung Galaxy S25、Galaxy S25 Plus、Galaxy S25 Ultraのカメラアップグレードのひどい評価を提供します
Sep 12, 2024 pm 12:23 PM
ここ数日、Ice Universeは、サムスンの次期主力スマートフォンであると広く信じられているGalaxy S25 Ultraの詳細を着実に明らかにしている。とりわけ、リーカーはサムスンがカメラのアップグレードを1つだけ計画していると主張した
 Samsung Galaxy S25 Ultraの最初のレンダリング画像がリークされ、噂のデザイン変更が明らかに
Sep 11, 2024 am 06:37 AM
Samsung Galaxy S25 Ultraの最初のレンダリング画像がリークされ、噂のデザイン変更が明らかに
Sep 11, 2024 am 06:37 AM
OnLeaks は、X (旧 Twitter) のフォロワーから 4,000 ドル以上を集めようとして失敗した数日後、Android Headlines と提携して Galaxy S25 Ultra のファーストルックを提供しました。コンテキストとして、h の下に埋め込まれたレンダリング イメージ
 IFA 2024 | TCLのNXTPAPER 14は、パフォーマンスではGalaxy Tab S10 Ultraに匹敵しませんが、サイズではほぼ匹敵します
Sep 07, 2024 am 06:35 AM
IFA 2024 | TCLのNXTPAPER 14は、パフォーマンスではGalaxy Tab S10 Ultraに匹敵しませんが、サイズではほぼ匹敵します
Sep 07, 2024 am 06:35 AM
TCLは、2つの新しいスマートフォンの発表に加えて、NXTPAPER 14と呼ばれる新しいAndroidタブレットも発表しました。その巨大な画面サイズはセールスポイントの1つです。 NXTPAPER 14 は、TCL の代表的なブランドであるマット LCD パネルのバージョン 3.0 を搭載しています。
 Samsung Galaxy S24 FEは、4色と2つのメモリオプションで予想よりも低価格で発売されると請求されています
Sep 12, 2024 pm 09:21 PM
Samsung Galaxy S24 FEは、4色と2つのメモリオプションで予想よりも低価格で発売されると請求されています
Sep 12, 2024 pm 09:21 PM
サムスンは、ファンエディション(FE)スマートフォンシリーズをいつアップデートするかについて、まだ何のヒントも提供していない。現時点では、Galaxy S23 FE は 2023 年 10 月初めに発表された同社の最新版のままです。
 Vivo Y300 Pro は、7.69 mm のスリムなボディに 6,500 mAh のバッテリーを搭載
Sep 07, 2024 am 06:39 AM
Vivo Y300 Pro は、7.69 mm のスリムなボディに 6,500 mAh のバッテリーを搭載
Sep 07, 2024 am 06:39 AM
Vivo Y300 Pro は完全に公開されたばかりで、大容量バッテリーを備えた最もスリムなミッドレンジ Android スマートフォンの 1 つです。正確に言うと、このスマートフォンの厚さはわずか 7.69 mm ですが、6,500 mAh のバッテリーを搭載しています。これは最近発売されたものと同じ容量です
 新しいレポートは、噂のSamsung Galaxy S25、Galaxy S25 Plus、Galaxy S25 Ultraのカメラアップグレードのひどい評価を提供します
Sep 12, 2024 pm 12:22 PM
新しいレポートは、噂のSamsung Galaxy S25、Galaxy S25 Plus、Galaxy S25 Ultraのカメラアップグレードのひどい評価を提供します
Sep 12, 2024 pm 12:22 PM
ここ数日、Ice Universeは、サムスンの次期主力スマートフォンであると広く信じられているGalaxy S25 Ultraの詳細を着実に明らかにしている。とりわけ、リーカーはサムスンがカメラのアップグレードを1つだけ計画していると主張した
 Xiaomi Redmi Note 14 Pro Plusは、Light Hunter 800カメラを搭載した初のQualcomm Snapdragon 7s Gen 3スマートフォンとして登場します
Sep 27, 2024 am 06:23 AM
Xiaomi Redmi Note 14 Pro Plusは、Light Hunter 800カメラを搭載した初のQualcomm Snapdragon 7s Gen 3スマートフォンとして登場します
Sep 27, 2024 am 06:23 AM
Redmi Note 14 Pro Plusは、昨年のRedmi Note 13 Pro Plus(Amazonで現在375ドル)の直接の後継者として正式に発表されました。予想通り、Redmi Note 14 Pro Plusは、Redmi Note 14およびRedmi Note 14 Proと並んでRedmi Note 14シリーズをリードします。李
 iQOO Z9 Turbo Plus: 強化されたシリーズフラッグシップの予約開始
Sep 10, 2024 am 06:45 AM
iQOO Z9 Turbo Plus: 強化されたシリーズフラッグシップの予約開始
Sep 10, 2024 am 06:45 AM
OnePlus の姉妹ブランドである iQOO の製品サイクルは 2023 年から 4 年で、ほぼ終わりに近づいている可能性があります。それにもかかわらず、ブランドはまだZ9シリーズの開発を終えていないと宣言しました。その最終、そしておそらく最高エンドとなる Turbo+ バリアントが、予測どおりに発表されました。 T



