キャンバスを使用してHTML5で「時計」パターンを描画するにはどうすればよいですか? (コード例)
この章では、キャンバスを使用して HTML5 で「時計」パターンを描画する方法を紹介します。 (コード例) は参考になると思います。
1. Canvas の紹介
Canvas は、長さと幅が指定された長方形のキャンバスです。HTML5 JS API を使用してさまざまなグラフィックを描画するために、新しい HTML5 JavaScript を使用します。ただし、キャンバス自体には描画機能はありません (単なるグラフィックスのコンテナです)。実際の描画を行うにはスクリプトを使用する必要があります。
キャンバスを使用する前に、新しいキャンバスを作成する必要があります
2. Canvas でよく使用される属性とメソッド
色とスタイル:
fillStyle 設定または ペイントの塗りつぶしに使用される色、グラデーション、またはパターンを返します
ストロークスタイル ストロークに使用される色、グラデーション、またはモードを設定または返します
shadowColor シャドウに使用される色を設定または返します
Rectangle:
rect()四角形を作成します
fillRect () 「塗りつぶされた」四角形を描画します
ストロークRect() 四角形を描画します (塗りつぶしなし)
clearRect() 指定された四角形内の指定されたピクセルをクリアします
Path:
fill() 現在の四角形を塗りつぶします描画 (パス)
ストローク() 定義されたパスを描画します
beginPath() パスを開始するか、現在のパスをリセットします
moveTo() 線を作成せずにパスをキャンバス内の指定された点に移動します
closePath() はリターンを作成します現在の点からのパス 開始点までのパス
lineTo() 新しい点を追加し、その点から最後に指定した点までキャンバス内に線を作成します
clip() 元のキャンバスから任意の形状とサイズの領域を切り取ります
quadraticCurveTo() 二次シェル サーレット曲線を作成します
bezierCurveTo() 3 次ベジェ曲線を作成します
arc() 円弧/曲線を作成します (円または部分円の作成に使用されます)
arcTo() 2 つの接線間の円弧/曲線を作成します
isPointInPath() if 指定された点が現在のパス内にある場合は true を返し、それ以外の場合は false を返します
Text:
font テキスト コンテンツの現在のフォント属性を設定または返します
textAlign テキスト コンテンツの現在の配置を設定または返しますテキストコンテンツ
textBaseline テキストを描画するときに使用する現在のテキストベースラインを設定または返します
fillText() キャンバス上に「塗りつぶされた」テキストを描画します
ストロークText() キャンバス上にテキストを描画します (パディングなし)
measureText() を含むオブジェクトを返します指定されたテキスト幅
Image Draw:
drawImage() 画像、キャンバス、またはビデオをキャンバスに描画します
3. 時計を描画します
まず新しい HTML ファイルを作成し、新しいアートボードを作成しますそして、次のようにアートボードにいくつかのスタイルを追加します
<canvas id="myCanvas" width="200" height="100"></canvas>
そして、キャンバスの操作を開始します
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>canvas画布</title>
<style type="text/css">
#canvas {
border: 1px solid #000;
margin: 0 auto;
display: block;
}
</style>
</head>
<body>
<!-- 新建画板 --><canvas id="canvas" width="400" height="400"></canvas>
</body>
</html> 説明: getContext("2d") オブジェクトは、組み込みの HTML5 オブジェクトであり、パスや四角形を描画するためのさまざまなメソッドがあります。 、円、文字、および画像を追加すると、pi が計算され、キャンバスの位置がtranslate()されます。
1. ダイヤル、数字、スケール、中心点を作成する
ダイヤルを作成する
<script> //获取canvas标签,并且创建 context 对象 var canvas = document.getElementById('canvas'), context = canvas.getContext('2d'), deg = Math.PI / 180; context.translate(200, 200); </script>
数値を作成する
context.beginPath(); context.arc(0, 0, 150, 0, 360 * deg); context.lineWidth = 3; context.stroke(); context.closePath();
スケールを作成する
//创建数字
for (var i = 1; i <= 12; i++) {
context.beginPath();
context.save();
context.rotate(30 * i * deg);
context.textAlign = 'center';
if (i % 3 == 0) {
context.fillStyle = 'red';
context.font = "normal 28px arial";
context.fillText(i, 0, -110);
} else {
context.font = "normal 20px arial";
context.fillText(i, 0, -120);
}
context.restore();
context.closePath();
}中心点を作成する
for (var i = 1; i <= 60; i++) {
context.beginPath();
context.save();
context.rotate(6 * i * deg);
context.moveTo(0, -150);
//判断刻度显示颜色
if (i % 15 == 0) {
context.strokeStyle = 'red';
context.lineWidth = 3;
context.lineTo(0, -135);
context.stroke();
} else if (i % 5 == 0) {
context.strokeStyle = 'orange';
context.lineWidth = 2;
context.lineTo(0, -140);
context.stroke();
} else {
context.strokeStyle = '#000';
context.lineWidth = 1;
context.lineTo(0, -145);
context.stroke();
}
context.restore();
context.closePath();
}レンダリング:

2. ポインタを作成する
context.beginPath(); context.arc(0, 0, 5, 0, 360 * deg); context.fill(); context.closePath();
レンダリング:

もう終わると思いましたか?大声で言います、いいえ、今は始まりにすぎません、次のステップは奇跡を目撃する瞬間です。 。 。
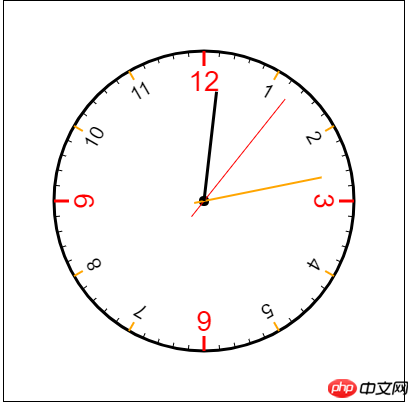
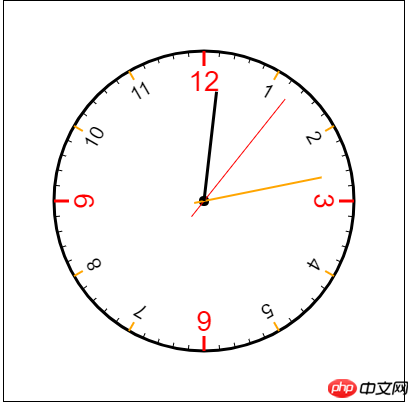
3. ついに完成しました
上記の描画をメソッドにカプセル化し、時計が動くように描画とクリアを繰り返す必要があります
var nowdate = new Date(),
hour = nowdate.getHours() % 12,
minu = nowdate.getMinutes(),
second = nowdate.getSeconds();
var ms = nowdate.getMilliseconds(); //毫秒
//秒针
context.beginPath();
context.save();
context.lineWidth = 1;
context.strokeStyle = 'red';
//context.rotate(6*second*deg);
context.rotate((ms / 1000 + second) * 6 * deg);
context.moveTo(0, 20);
context.lineTo(0, -130);
context.stroke();
context.restore();
context.closePath();
//分针
context.beginPath();
context.save();
context.lineWidth = 2;
context.strokeStyle = 'orange';
//context.rotate((second/60+minu)*6*deg);
context.rotate((ms / 1000 / 60 + second / 60 + minu) * 6 * deg);
context.moveTo(0, 10);
context.lineTo(0, -120);
context.stroke();
context.restore();
context.closePath();
//时针
context.beginPath();
context.save();
context.lineWidth = 3;
context.strokeStyle = '#000';
//context.rotate((second/3600+minu/60+hour)*30*deg);
context.rotate((ms / 1000 / 60 / 60 + second / 60 / 60 + minu / 60 + hour) * 30 * deg);
context.moveTo(0, 0);
context.lineTo(0, -110);
context.stroke();
context.restore();
context.closePath();説明: アニメーションを 1 秒あたり 60 回実行するのが最適です。なぜタイマーによって 1 秒以内に 60 回の実行が可能になったのか。
以上がキャンバスを使用してHTML5で「時計」パターンを描画するにはどうすればよいですか? (コード例)の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 1658
1658
 14
14
 1415
1415
 52
52
 1309
1309
 25
25
 1257
1257
 29
29
 1231
1231
 24
24
 HTMLの表の境界線
Sep 04, 2024 pm 04:49 PM
HTMLの表の境界線
Sep 04, 2024 pm 04:49 PM
HTML の表の境界線に関するガイド。ここでは、HTML でのテーブルの境界線の例を示しながら、テーブル境界線を定義する複数の方法について説明します。
 HTML のネストされたテーブル
Sep 04, 2024 pm 04:49 PM
HTML のネストされたテーブル
Sep 04, 2024 pm 04:49 PM
これは、HTML でのネストされたテーブルのガイドです。ここでは、テーブル内にテーブルを作成する方法をそれぞれの例とともに説明します。
 HTML 左マージン
Sep 04, 2024 pm 04:48 PM
HTML 左マージン
Sep 04, 2024 pm 04:48 PM
HTML マージン左のガイド。ここでは、HTML margin-left の概要とその例、およびそのコード実装について説明します。
 HTML テーブルのレイアウト
Sep 04, 2024 pm 04:54 PM
HTML テーブルのレイアウト
Sep 04, 2024 pm 04:54 PM
HTML テーブル レイアウトのガイド。ここでは、HTML テーブル レイアウトの値と例および出力について詳しく説明します。
 HTML入力プレースホルダー
Sep 04, 2024 pm 04:54 PM
HTML入力プレースホルダー
Sep 04, 2024 pm 04:54 PM
HTML 入力プレースホルダーのガイド。ここでは、コードと出力とともに HTML 入力プレースホルダーの例について説明します。
 HTML の onclick ボタン
Sep 04, 2024 pm 04:49 PM
HTML の onclick ボタン
Sep 04, 2024 pm 04:49 PM
HTML オンクリック ボタンのガイド。ここでは、それらの紹介、動作、例、およびさまざまなイベントでの onclick イベントについてそれぞれ説明します。
 HTML 内のテキストの移動
Sep 04, 2024 pm 04:45 PM
HTML 内のテキストの移動
Sep 04, 2024 pm 04:45 PM
HTML でのテキストの移動に関するガイド。ここでは、概要、マーキー タグが構文でどのように機能するか、および実装例について説明します。





