
この記事では、主に reactjs のライフサイクルの紹介と、React の setState メカニズムの紹介について説明します。記事の主な内容を見てみましょう
ライフサイクルは単一かつ不可逆的な、ソフトウェア開発です。メソッドによっては、完了する前にライフ サイクルが再度開始されます
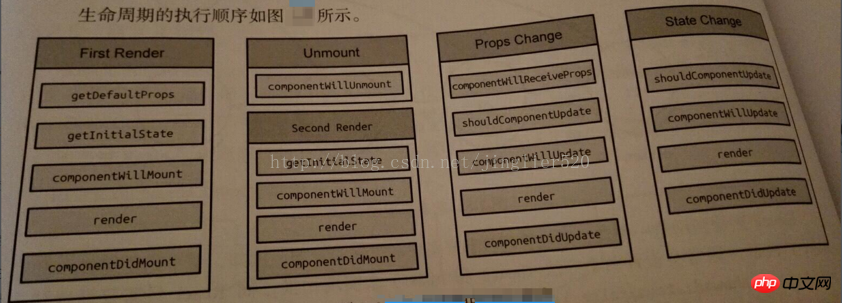
ライフ サイクル
1. ライフ サイクルの予備調査
React コンポーネントのライフ サイクルは広義で記述されており、次のことが可能です。マウント、レンダリング、アンインストールに分けられます。
ライフサイクルは 2 つのカテゴリに分類されます:
1) コンポーネントがマウントまたはアンマウントされるとき
2) コンポーネントが新しいデータを受け入れるとき、つまりコンポーネントが更新されるとき
1) マウントまたはアンマウント
1. コンポーネントのマウント
最も基本的なプロセス: コンポーネント状態の初期化: 初期状態と props、componentWillMount() およびComponentDidMount() の読み取り
2.
componentWillUnmountのみアンインストール前の状態
2)データ更新処理
1.コンポーネント自身の状態更新: shouldComponentUpdateComponentWillUpdate rendercomponentDidUpdate
2. props変更による描画:compon entWillReceiveProp s shouldComponentUpdate componentWillUpdate renderComponentDidUpdate
まとめると:

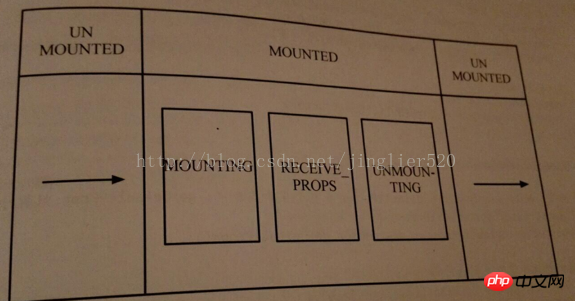
2. カスタムコンポーネント (ReactCompositeComponent) のライフサイクルは主に 3 つの状態で管理されます: MOUNTING 、 RECEIVE_PROPS、アンマウント中、

これらは、現在の状態、ライフサイクルのどのステップを実行する必要があるか、および状態を更新できるかどうかをコンポーネントに通知する責任があります。
mountComponent -> MOUNTING
updateComponent ->
MOUNTING
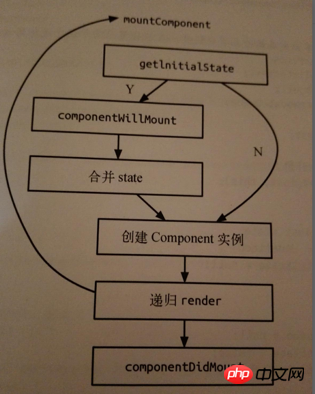
mountComponent を通じてコンポーネントをマウントします。シリアル番号やタグなどのパラメータを初期化し、ステートレス コンポーネントであるかどうかを判断し、props、context、その他のパラメータの初期化など、対応するコンポーネントの初期化作業を実行します。
getInitialState を使用して、初期化状態、初期化更新キュー、および更新ステータスを取得します。
mountComponent は、再帰的な性質により、基本的に、親コンポーネントのcomponentWillMount はその子コンポーネントのcomponentWillMountの前に呼び出され、親コンポーネントのcomponentDidMountはその子コンポーネントのcomponentDidMountの後に呼び出されます。

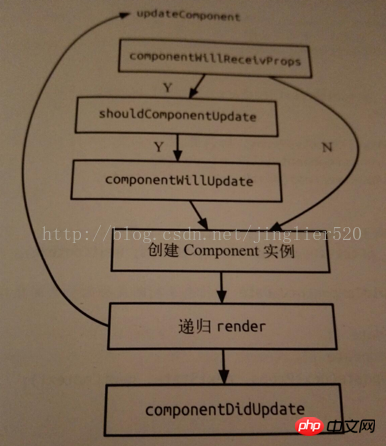
2) updateComponent
componentWillReceiveProps が存在する場合は、それを実行します。この時点でがcomponentWillReceivePropsのsetStateを呼び出した場合、再レンダリングはトリガーされず、代わりに状態のマージが実行されます。そして、componentWillReceiveProps、 shouldComponentUpdate 、およびcomponentWillUpdateでは、更新されたthis.state
をまだ取得できません。は、現時点でアクセスされているthis.stateです。 まだ更新されていないデータです。 this.state = nextState を設定する必要があります。更新された this.state を取得できるのは、render とコンポーネント DIdUpdate のみです。 (さらに詳しく知りたい場合は、PHP 中国語 Web サイトの React Reference Manual 列にアクセスして学習してください)
updateComponent は、再帰の特性により、基本的にコンテンツをレンダリングします。親コンポーネントのcomponentWillUpdateは、子コンポーネントのcomponentWillUpdateより前に呼び出されますが、親コンポーネントのcomponentDidUpdateは、子コンポーネントのcomponentDidUpdate
の後に呼び出されます。
注: shouldComponentUpdate およびcomponentWillUpdate で setState を呼び出すことは禁止されています。これにより、ブラウザーがメモリ不足になりクラッシュするまでループ呼び出しが発生します。

three)unmountComponent
unmountComponentは、ライフサイクル内のcomponentWillUnmountを管理します。
componentWillUnmount が存在する場合は、関連するすべてのパラメータを実行してリセットし、キューとステータスを更新します。このとき、componentWillUnmount で setState が呼び出された場合、再レンダリングはトリガーされません。これは、すべての更新キューとステータスが更新されるためです。 null にリセットすると、パブリック クラスがクリアされ、コンポーネントの書き込み操作が完了します。
3. ステートレスコンポーネント
レンダリングメソッドは 1 つだけあり、コンポーネントクラスのインスタンス化プロセスはなく、インスタンスの戻りもありません
状態もライフサイクルもなく、純粋に受け入れるだけですprops と dom 構造へのレンダリング、純粋にレンダリングのためです
setState メカニズム
1. setState の非同期更新
注: this.state を直接変更しないでください。これは非効率なアプローチであり、変更される可能性があります。操作の置き換え
1. SetState はキューメカニズムを通じて状態更新を実現します
2. 状態キューメカニズムを使用して、頻繁な更新を回避します。繰り返しの状態更新
3. setState が実行されると、更新する必要がある状態がマージされて状態キューに入れられ、this.state はすぐには更新されません
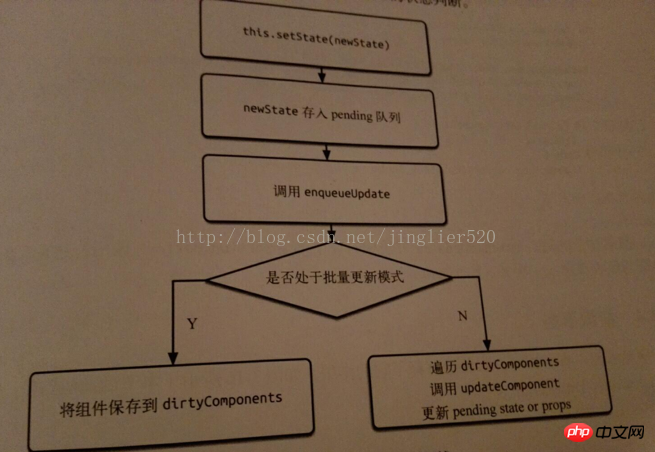
2. setState 呼び出しスタック
は呼び出しスタックを簡素化します。コンポーネント (つまり、 setState)をdirtyComponents配列に追加します。それ以外の場合は、キューに入れられたすべての更新をbatchUpdateします。
この記事はここで終わります (さらに詳しく知りたい場合は、PHP 中国語 Web サイトの  React ユーザー マニュアル 列にアクセスして学習してください)。ご質問がある場合は、以下にメッセージを残してください。
React ユーザー マニュアル 列にアクセスして学習してください)。ご質問がある場合は、以下にメッセージを残してください。
以上がReactjsのライフサイクルは何ですか? Reactjs ライフサイクルの詳細な紹介の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。