React を使用してアプリを構築するにはどうすればよいですか? React+Redux を使用して大規模アプリケーションを構築する手順の詳細
この記事では主にreact+reduxによる大規模アプリケーションの構築について紹介します。それでは、記事の内容を見ていきましょう
背景
私たちのチームは、開発に時間がかかり、フロントエンドとバックエンドの混合開発手法を使用しているプロジェクトを抱えており、メンテナンスコストが非常に高くなります。オンラインでは多くの問題が暴露されています。また、同社の 100 以上の製品ラインに接続されているため、毎日大量の顧客からの苦情や製品ラインに関するフィードバックの問題が寄せられています。 2017年11月にプロダクトを主体としてプロセスをプロダクトレベルから再設計し、プロジェクトのフロントエンドとバックエンドを再構築しました。この記事では、フロントエンドの責任者である私が、テクノロジーの選択から開発、立ち上げまでのプロセス全体における経験を共有します。
テクノロジーの選択について考える
まず、プロジェクトの次のページを見て、その特徴をいくつかまとめてみましょう。



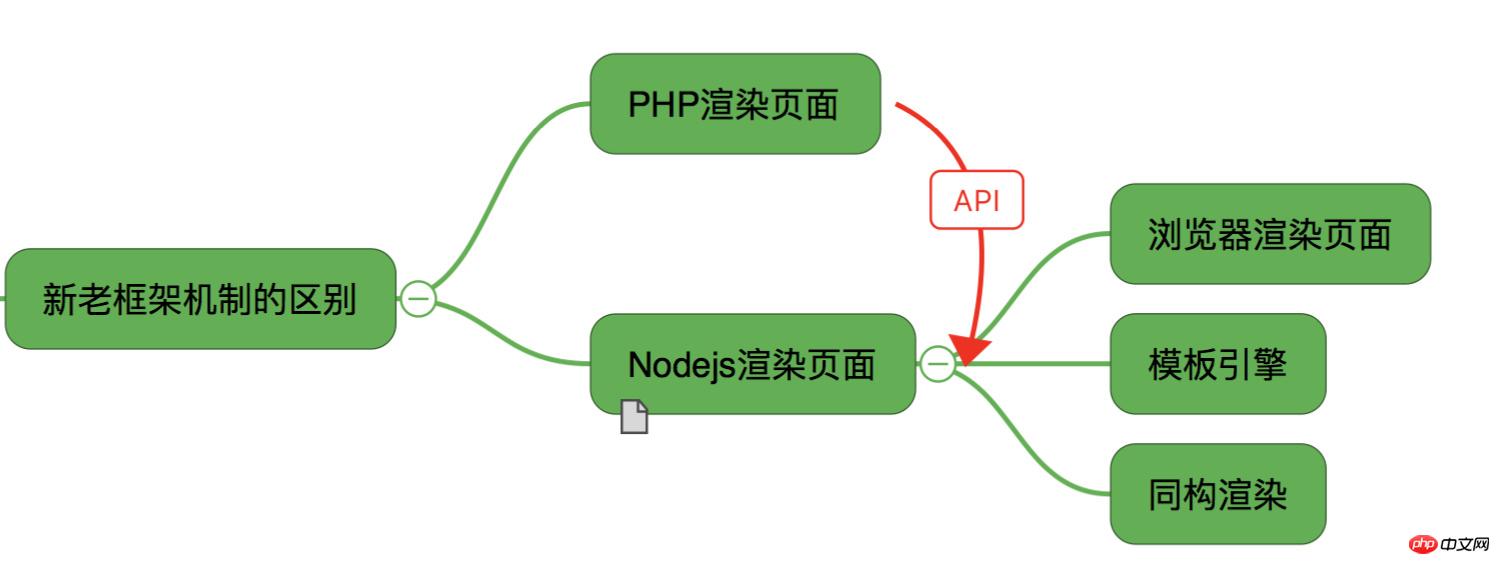
私たちのページはほとんどがユーザーに入力を求めるフォームです。ページの読み込み時に大量のデータをリクエストしてレンダリングする必要はありません。さらに、ページには多くの状態を表示する必要があります (たとえば、上の 3 つの画像はプロジェクトのコンポーネントです)。最も重要なビジネス要件もあります。Baidu には多くの社内製品ラインがあり、さまざまなビジネスがいくつかの共通プロセスを通過することに加えて、製品の特性に対応するいくつかのプロセスも通過します。線。
これらのビジネス特性と、これまでの Nodejs と React での開発経験を組み合わせると、私の全体的なテクノロジー選択は FIS3+Nodejs+React+Redux+React-Router になります。では、これらのテクノロジーの選択は何をもたらすのでしょうか?
フロントエンドはブラウザ側でページジャンプのルーティングを制御できるため、フロントエンド開発の柔軟性が向上します
ページは、次のようにサービス内のテンプレートエンジンまたは同型レンダリングによってレンダリングできます。ビジネスニーズ; フロントエンドはエラーコードのコピーとページのコピーを統合的に管理し、Nodejs を使用してそれらをオフラインで「ホットアップデート」し、オンラインでリアルタイムに反映されます。・コンポーネント(複数ページ)データの共有が可能になり、さらに便利になりました。無意味なネットワークリクエストを削減します。プロジェクト運営の安定性と可用性を向上させます。
-
ここでエンジニアリングツールの選択について簡単に説明します。現在業界で最も人気のあるエンジニアリング ツールは Webpack です。ドキュメントを読む以外には、実際のアプリケーションの経験はあまりありません。
私は、ツールを使用することは、開発プロセス中に頻繁に手動操作を必要とするいくつかの不快なタスクを開発者が解決するのに役立つと常に信じてきました 。 Webpack に関係なく、ツールを使用するだけでコードを手動でコンパイルし、手動でデプロイし、開発用のページを手動で更新できます。この一連のプロセスは一貫性があり、開発コストが削減されます。 - 私は、会社関連のすべてのプロジェクトで、FIS3 が使いやすく、さまざまなエンジニアリングのニーズを満たすことができると考えています。私は Webpack に反対しているわけではありません。現在使用している FIS3 を放棄して Webpack を使用する理由が見つかりません。
古いフレームワークメカニズムと新しいフレームワークメカニズムの違いここでは、テクノロジーの選択を決定した後の、レンダリングページのレンダリングメカニズムのいくつかの違いを簡単に紹介します。
古いプロジェクトは、PHP+Smarty のレンダリング モードを使用してサーバー側でページをレンダリングし、それをフロントエンド ブラウザーに吐き出しました。新しい技術アーキテクチャを使用した後は、ページをレンダリングする方法がより柔軟になりました。サーバー側でレンダリングするか、ブラウザーに完全に任せてレンダリングするか、同型的にレンダリングするかを選択できます。
私たちのページは最初の画面にあるときは大量のデータをロードする必要がないため、ほとんどのページは依然としてブラウザー側でレンダリングされます。
もう 1 つの違いは、ユーザーからの以前のリクエストはすべて PHP サーバーに送られることです。新しいフレームワークに対するリクエストは、フロントエンド Nodejs サーバーに送られます。したがって、フロントエンド エンジニアは、単に優れたページを作成し、互換性を確保するだけではありません。フロントエンドエンジニアの技術力も問われます。
React がフロントエンドにもたらす利便性
フロントエンド制御ルーティング レンダリング ページ 前に説明したテクノロジーの選択では、ページ ルーティング制御に React-Router を使用することについてすでに言及しました。さらに、React-Router はコンポーネントの非同期読み込み機能を提供し、オンラインに最適化されたページの非同期読み込みの技術的基盤を提供します。<Route path="/v4/appeal/fillname" component={FillName} />
{* 这里对某些组件做异步加载 *}
<Route
path="/v4/appeal/selectuser"
getComponent={selectUser()}
/>function selectUser() {
return (location, cb) => { require(['../accountselect/container/AccountSelect'], function (component) {
cb(null, component);
});
};
}React-Router を介したルーティング制御のためのフロントエンド コードに加えて、サーバーでもいくつかの設定を行う必要がある場合があります。そうしないと、ページがロールバックされたときに問題が発生します (ページがルートを見つけられません)。実際には、通常アクションと呼ばれるルーティングを制御するためのものです。私はNodejsを使用しているため、私の構成は次のとおりです。
router.get('/fillname', router.action('index')); router.get('/selectuser', router.action('index'));
イベント
オープンソース プロトコルの問題のため、フロントエンド イベントでは一時的に Preact を使用しました。 React と Preact の最大の違いは、一部のイベントのカプセル化です。これらにより、Preact は React よりもはるかに小さくなります。
モバイル開発を行う場合、フロントエンドがよく直面する問題は、click イベント click事件 300ms 延时的问题。在React中提供的onClick事件同样也会出现这样的问题。如果如果我们想要在点击一个按钮之后,在其它地方立即出现反馈,最好就是使用onTouchEnd事件,或者就是使用开源的Npm包react-fastclick能很好的解决click事件 300ms延时的问题。
使用的方法就是在我们代码的入口地方,声明以下语句,他默认会改变react的onClick事件的行为
import initReactFastclick from 'react-fastclick'; initReactFastclick();
组件的设计
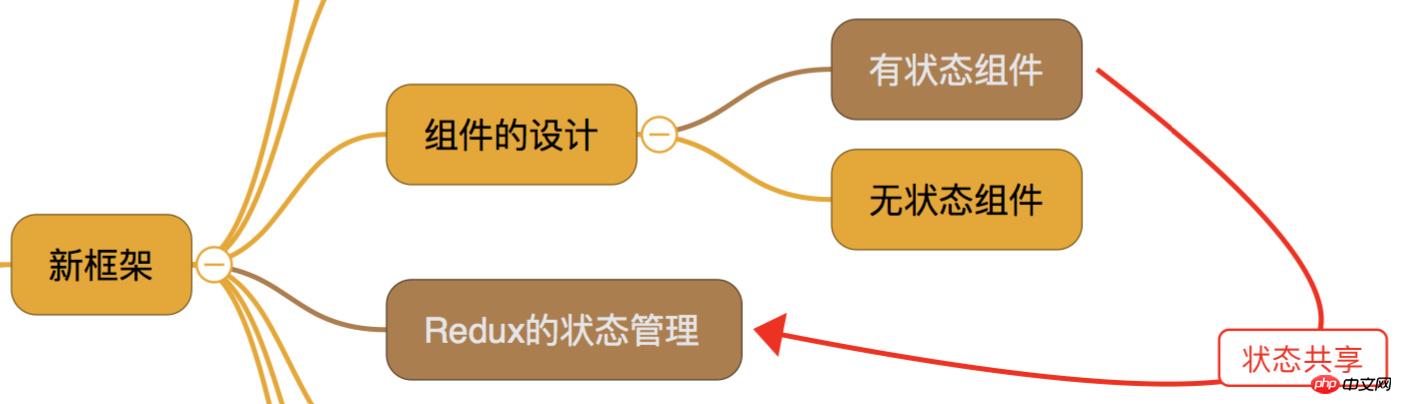
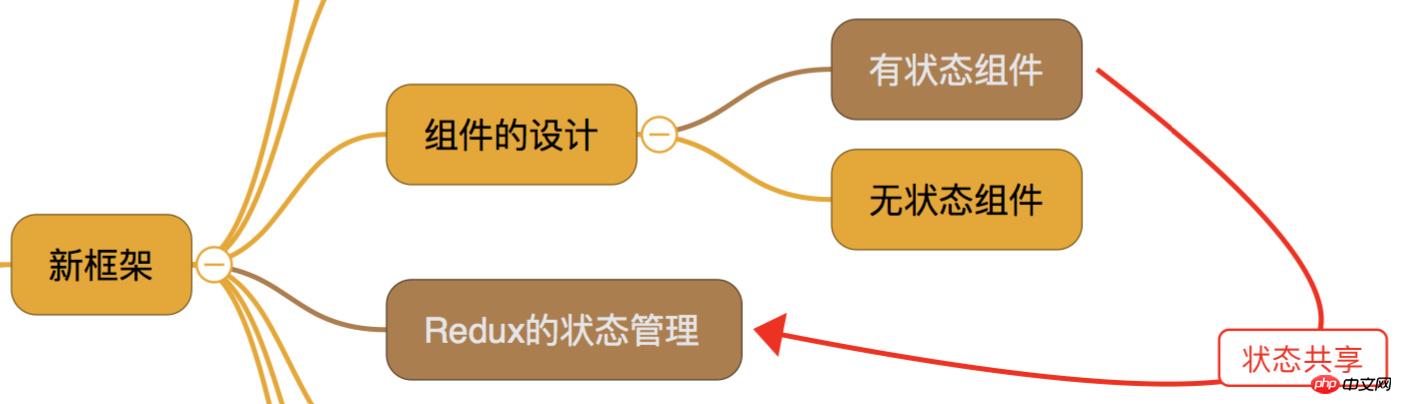
在使用React的时候可能都会面临的问题,我的组件应该是无状态的还是有状态的。我的组件状态怎么共享。什么时候我应该使用Redux来管理组件的状态。刚开始接触react都会有这样的疑问吧。
一种比较极端的做法就是,不管状态需不需要共享,组件的所有状态都试用Redux来管理。这样的做法就是我们需要写大量的Action。如果是一两个页面还好,如果是十几个页面,真的写action是能把人写崩溃的。
那么最佳实践是什么呢?看下图

当我们要写一个组件的时候,首先想下这个组件是不是需要与其它组件共享它本身的状态。如果需要我们应该把它当做有状态的组件来设计,而且共享的状态使用Redux来管理。如果简单的就是无状态组件或者是这个组件本身的状态改变不会影响其它的组件,就可以将组件设计为无状态组件(虽然叫无状态组件,其实组件本身的状态也是可以使用this.state来管理的)。
组件的复用关系
React的一大热点就是组件化的开发思想。小到页面上的一个按钮都是可以设计成一个组件。既然是组件我们首先就应该考虑这个组件怎么被其它组件复用。(想看更多就到PHP中文网React参考手册栏目中学习)
举个简单的例子,在整个项目中都会用到的弹窗组件:
class AlertForm extends Component {
constructor(props) {
super(props); this.state = {
showlayout: false, // false 以tip的方式提示错误, true以弹层的方式提示错误
btnlist: false,
formbtn: false
};
}
componentWillReceiveProps(nextProps) {
}
handleHideLayout = () => {
}
handleMobile = () => {
}
handleChangeCheck = () => {
history.go(-1);
}
render() { return ( <p className="component-alertform" style={this.
state.showlayout ? {display: 'block'} : {display: 'none'}}>
</p>
);
}
}
export default AlertForm;我们将这种可能在其他页面都用的组件单独抽象成出来,在需要用的地方import300ms
onClick イベントにも同様の問題があります。ボタンをクリックした直後にフィードバックを表示したい場合は、onTouchEnd イベントを使用するか、オープン ソースの Npm パッケージ react-fastclick を使用するのが最適です。 click イベント 300ms
遅延の問題。 使用される方法は、コードのエントリポイントで次のステートメントを宣言することです。これにより、デフォルトで反応の onClick イベントの動作が変更されます
import AlertForm from '../../components/AlertForm';<AlertForm errno={errno}
stateObj={fillAppealName}
actions={actions}/> を使用するときにこれに直面する可能性があります。質問への反応、コンポーネントはステートレスかステートフルか。コンポーネントの状態を共有する方法。コンポーネントの状態を管理するために Redux を使用する必要があるのはどのような場合ですか。初めてreactに触れるときは、このような疑問を抱くかもしれません。
を使用するときにこれに直面する可能性があります。質問への反応、コンポーネントはステートレスかステートフルか。コンポーネントの状態を共有する方法。コンポーネントの状態を管理するために Redux を使用する必要があるのはどのような場合ですか。初めてreactに触れるときは、このような疑問を抱くかもしれません。
より極端なアプローチは、状態を共有する必要があるかどうかに関係なく、Redux を使用してコンポーネントのすべての状態を管理することです。このアプローチは、多くのアクションを記述する必要があることを意味します。 1 ~ 2 ページなら問題ありませんが、数十ページ以上になると、実際にアクションを書くとクラッシュする可能性があります。
 それでは、ベストプラクティスは何でしょうか?下の写真を見てください
それでは、ベストプラクティスは何でしょうか?下の写真を見てください

コンポーネントを作成するときは、まず、このコンポーネントが自身の状態を他のコンポーネントと共有する必要があるかどうかを考えます。必要に応じて、ステートフル コンポーネントとして設計する必要があり、共有状態は Redux を使用して管理されます。単にステートレス コンポーネントである場合、またはコンポーネント自体の状態変化が他のコンポーネントに影響を与えない場合、コンポーネントはステートレス コンポーネントとして設計できます (ステートレス コンポーネントと呼ばれていますが、実際にはコンポーネント自体の状態も影響を与えることはありません)。 this .state を使用して管理することで変更できます)。
 React のホットスポットの 1 つは、コンポーネントベースの開発アイデアです。ページ上のボタンのような小さなものをコンポーネントとしてデザインできます。これはコンポーネントであるため、このコンポーネントを他のコンポーネントがどのように再利用できるかを最初に検討する必要があります。 (さらに詳しく知りたい場合は、PHP 中国語 Web サイト React リファレンス マニュアル にアクセスして学習してください) )
React のホットスポットの 1 つは、コンポーネントベースの開発アイデアです。ページ上のボタンのような小さなものをコンポーネントとしてデザインできます。これはコンポーネントであるため、このコンポーネントを他のコンポーネントがどのように再利用できるかを最初に検討する必要があります。 (さらに詳しく知りたい場合は、PHP 中国語 Web サイト React リファレンス マニュアル にアクセスして学習してください) )
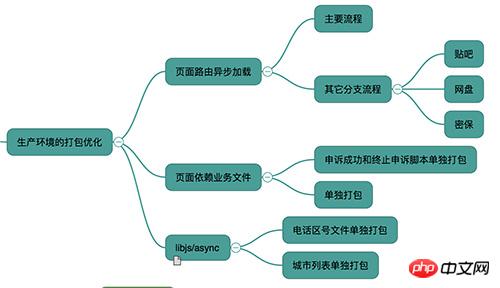
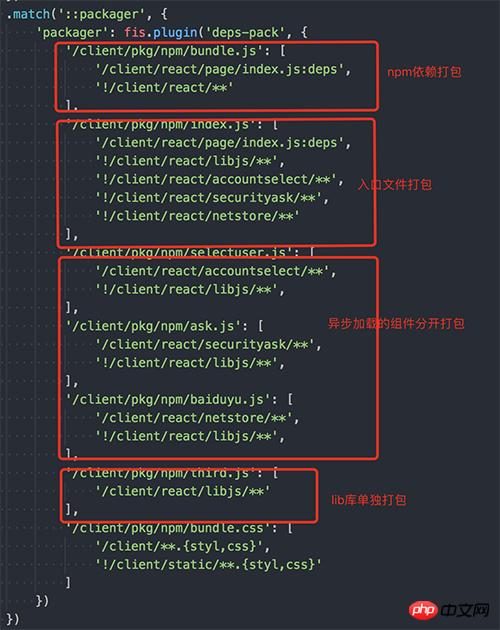
プロジェクト全体で使用されるポップアップコンポーネントの簡単な例を見てみましょう: rrreee🎜他のページで個別に使用できるこのコンポーネントを抽象化し、必要な場合は
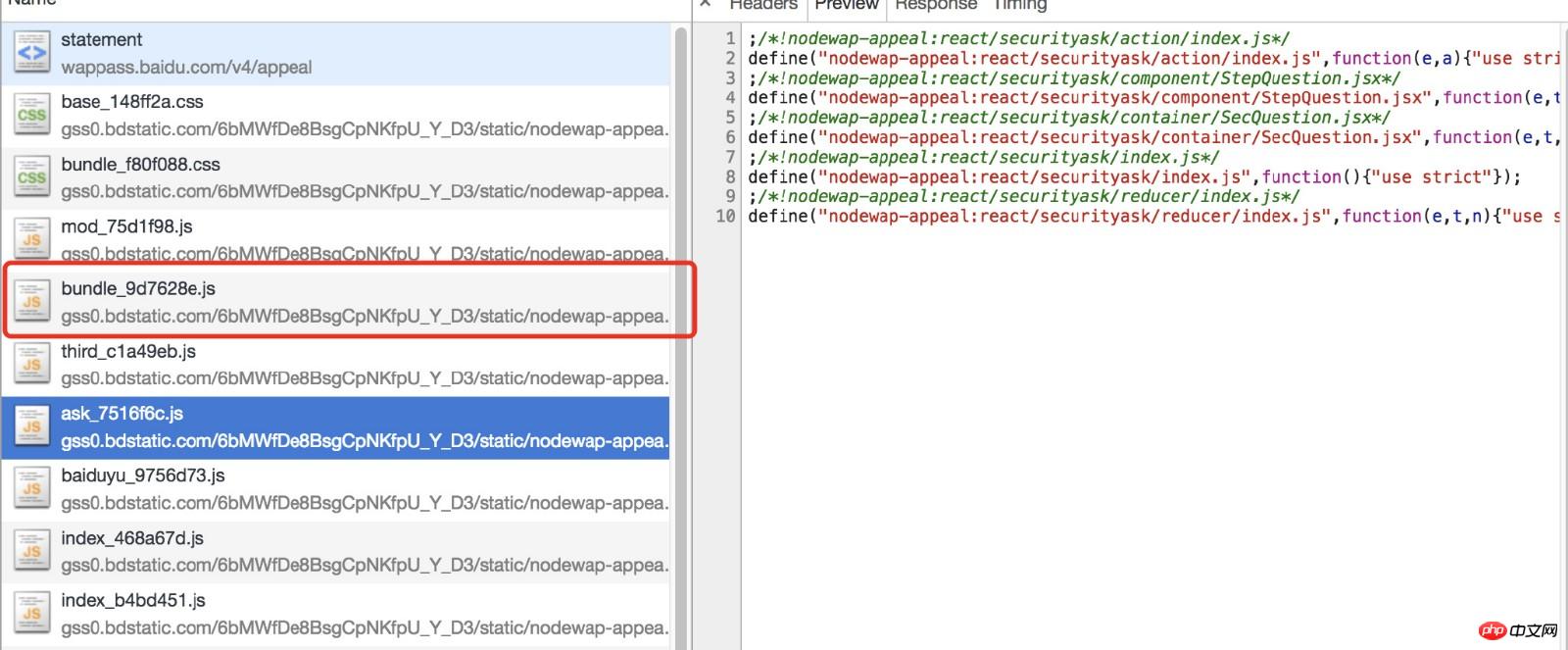
import。 🎜rrreee🎜開発環境と本番環境のパッケージングの最適化🎜🎜🎜 プロジェクト完了後に実行する必要があるタスクの 1 つは、オンライン化する前に行った主な作業は次のとおりです。 🎜🎜🎜🎜🎜🎜間違っていることと正しいことについてはすでに説明しました。ほとんどのユーザーは、いくつかの一般的なプロセスに従うだけです。製品ラインの特性を持つ一部のユーザーは、いくつかの特別なプロセスを経ます。したがって、オンラインにする前に、コンポーネントを解凍して非同期的にロードする必要があります。具体的な内容は以前に述べた。パッケージ化する場合、これらのページの js はパッケージ化ツールを使用して個別に処理する必要があります。 🎜🎜🎜🎜🎜実際、非同期でロードする必要があるこれらのページに加えて、他のいくつかの自己作成ライブラリ (自分で作成した小さな関数) も存在します。たとえば、全国の州、市、地域間の対応や、電話の市外局番間の対応もあります。これらの機能や地域関係マップはオンライン化後も基本的に変更されないため、ビジネスjsとは別にパッケージ化されています。 🎜🎜🎜パッケージ化された構成ファイルは次のとおりです: 🎜🎜🎜🎜🎜🎜運用とメンテナンス🎜🎜中間層としての Nodejs の使用、ルーティング制御、およびサーバー側レンダリングについてはすでに説明しました。下の図は、この記事を書いているときにキャプチャした上記サービスのリアルタイムのステータス図です。アプリケーション全体のメモリとディスク IO 使用率は依然として非常に正常ですが、CPU 使用率が少し高いことがわかります。これは、将来的に最適化する必要がある領域でもあります。 🎜<p><strong>ここで言いたいのは、Nodejs とサーバーサイド レンダリングを使用する場合、フロントエンド エンジニアはサーバーサイドの多くの問題に対処する必要があるため、個人の品質要件が比較的高くなるということです。以前、セキュリティ作業指示への対応に関する記事を共有しましたが、私たちはサーバー側の問題だけでなく、インターネット セキュリティの問題にも直面しなければなりません。 </strong></p>
<p><img src="/static/imghw/default1.png" data-src="https://img.php.cn//upload/image/375/512/480/1536654889230211.jpg" class="lazy" title="1536654889230211.jpg" alt="React を使用してアプリを構築するにはどうすればよいですか? React+Redux を使用して大規模アプリケーションを構築する手順の詳細" style="max-width:90%" style="max-width:90%"></p>
<h2 id="その他の機能の補足">その他の機能の補足</h2>
<p>サーバーサイドレンダリングに加えてNodejsを使用します。 Nodejs を使用して他の作業も行っています。 <br><img src="/static/imghw/default1.png" data-src="https://img.php.cn//upload/image/945/133/916/1536654926474604.jpg" class="lazy" title="15366549186403React を使用してアプリを構築するにはどうすればよいですか? React+Redux を使用して大規模アプリケーションを構築する手順の詳細" alt="React を使用してアプリを構築するにはどうすればよいですか? React+Redux を使用して大規模アプリケーションを構築する手順の詳細"></p>
<p>例えば、このようなJSONファイルをサーバー側で管理するにはNodejsを使用します。 PHP 側では、エラー コードとエラー コード表示のコピーが維持されなくなりました。統合管理するには、すべてのフロントエンド ディスプレイのコピーライティングを Nodejs 側に配置する必要があります。さらに、これらのエラーのコピーライティングを、システムを介してオフラインで動的に更新することもできます。システムの可用性を向上させます。 </p>
<p><img src="/static/imghw/default1.png" data-src="https://img.php.cn//upload/image/945/133/916/1536654926474604.jpg" class="lazy" title="1536654926474604.jpg" alt="React を使用してアプリを構築するにはどうすればよいですか? React+Redux を使用して大規模アプリケーションを構築する手順の詳細">この記事はここで終わります (さらに詳しく知りたい場合は、PHP 中国語 Web サイト<a href="http://www.php.cn/course/65.html" target="_blank">React ユーザー マニュアル</a> の列にアクセスして学習してください)。ご質問がある場合は、以下にメッセージを残してください。 </p>以上がReact を使用してアプリを構築するにはどうすればよいですか? React+Redux を使用して大規模アプリケーションを構築する手順の詳細の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7533
7533
 15
15
 1379
1379
 52
52
 82
82
 11
11
 21
21
 86
86
 HTMLの表の境界線
Sep 04, 2024 pm 04:49 PM
HTMLの表の境界線
Sep 04, 2024 pm 04:49 PM
HTML の表の境界線に関するガイド。ここでは、HTML でのテーブルの境界線の例を示しながら、テーブル境界線を定義する複数の方法について説明します。
 HTML 左マージン
Sep 04, 2024 pm 04:48 PM
HTML 左マージン
Sep 04, 2024 pm 04:48 PM
HTML マージン左のガイド。ここでは、HTML margin-left の概要とその例、およびそのコード実装について説明します。
 HTML のネストされたテーブル
Sep 04, 2024 pm 04:49 PM
HTML のネストされたテーブル
Sep 04, 2024 pm 04:49 PM
これは、HTML でのネストされたテーブルのガイドです。ここでは、テーブル内にテーブルを作成する方法をそれぞれの例とともに説明します。
 HTML テーブルのレイアウト
Sep 04, 2024 pm 04:54 PM
HTML テーブルのレイアウト
Sep 04, 2024 pm 04:54 PM
HTML テーブル レイアウトのガイド。ここでは、HTML テーブル レイアウトの値と例および出力について詳しく説明します。
 HTML入力プレースホルダー
Sep 04, 2024 pm 04:54 PM
HTML入力プレースホルダー
Sep 04, 2024 pm 04:54 PM
HTML 入力プレースホルダーのガイド。ここでは、コードと出力とともに HTML 入力プレースホルダーの例について説明します。
 HTML 内のテキストの移動
Sep 04, 2024 pm 04:45 PM
HTML 内のテキストの移動
Sep 04, 2024 pm 04:45 PM
HTML でのテキストの移動に関するガイド。ここでは、概要、マーキー タグが構文でどのように機能するか、および実装例について説明します。
 HTML の onclick ボタン
Sep 04, 2024 pm 04:49 PM
HTML の onclick ボタン
Sep 04, 2024 pm 04:49 PM
HTML オンクリック ボタンのガイド。ここでは、それらの紹介、動作、例、およびさまざまなイベントでの onclick イベントについてそれぞれ説明します。





