CSS 変数との最初の接触
CSS 変数に触れたばかりの方は、CSS 変数について多くの質問があると思いますので、CSS 変数についてお話しましょう。困っている友人は参考にしていただければ幸いです。
CSS 変数の定義と使用方法
私たちが最もよく知っている言語である JavaScript から始めます: JavaScript での変数の定義には vars を使用します。
単純な JavaScript 変数を宣言するには、次のようにします:
var mainColor = 'red';
CSS 変数を宣言するには、変数の名前の前に二重ダッシュを追加する必要があります。例:
body{
--color:red;
}さて、CSS 変数の値を使用するには、var(...) 関数を使用します。以下の通り:
.demo{
background:var(--color);
}CSS 変数を管理する最も簡単な方法は、CSS 変数を:root 擬似クラスとして宣言することです。他の CSS 定義と同様に、CSS 変数がルールに従っていることを考慮すると、CSS 変数を :root に配置すると、すべてのセレクターがこれらの変数にアクセスできるようになります。
:root{ --color:red;
}
.demo{
background:var(--color);
}
p{
color:var(--color);
}ブラウザは CSS 変数をサポートしていますか?
ブラウザの CSS 変数のサポートは非常に優れています。 IEブラウザがサポートしていないだけです。ブラウザの互換性を確認したい場合は、ここをクリックすると、すべての主要なブラウザがデフォルトで CSS 変数をサポートしていることがわかります。モバイルでもデスクトップでも。
実際の CSS 変数
例 1 - 色の管理
CSS 変数を使用するための最良の候補の 1 つは、Web ページの色の管理です。同じ色を何度もコピーして貼り付ける代わりに、それらを変数に入れることができます。誰かが特定の緑の色合いを更新するか、すべてのボタンを青ではなく赤にするように要求した場合は、その CSS 変数の値を変更するだけで済みます。その色のすべてのインスタンスを検索して置換する必要はありません。
リストとして:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>管理颜色</title>
<style type="text/css">
/*css_vars.css*/
:root {
--primary-color: #ed6564;
--accent-color: #388287;
}
html {
background-color: var(--primary-color);
}
h3 {
border-bottom: 2px solid var(--primary-color);
}
button {
color: var(--accent-color);
border: 1px solid var(--accent-color);
}
p {
color: var(--accent-color);
}
/*base.css*/
* {
margin: 0;
padding: 0;
box-sizing: border-box;
}
html {
padding: 30px;
font: normal 13px/1.5 sans-serif;
color: #546567;
background-color: var(--primary-color);
}
.container {
background: #fff;
padding: 20px;
}
h3 {
padding-bottom: 10px;
margin-bottom: 15px;
}
p {
background-color: #fff;
margin: 15px 0;
}
button {
margin:0 5px;
font-size: 13px;
padding: 8px 12px;
background-color: #fff;
border-radius: 3px;
box-shadow: none;
text-transform: uppercase;
font-weight: bold;
cursor: pointer;
opacity: 0.8;
outline: 0;
}
button:hover {
opacity: 1;
}
.center {
text-align: center;
}
</style>
</head>
<body>
<div class="container">
<h3 id="管理颜色">管理颜色</h3>
<p>管理颜色管理颜色管理颜色管理颜色管理颜色管理颜色管理颜色管理颜色管理颜色管理颜色管理颜色管理颜色管理颜色管理颜色管理颜色管理颜色管理颜色管理颜色管理颜色</p>
<div class="center">
<button>查看详情</button><button>取消</button>
</div>
</div>
</body>
</html>レンダリング:

例 2 - 重複したコードを削除する
多くの場合、コンポーネントのいくつかの異なるバリエーションを構築する必要があります。基本的なスタイルは同じですが、少し異なります。いくつかの色の異なるボタンを使用してみましょう。一般的な解決策は、.btn などの基本クラスを作成し、バリアント クラスを追加することです。
.btn { border: 2px solid black;}
.btn:hover {background: black;}
.btn.red {border-color: red}
.btn.red:hover {background: red} 次のように使用します:
<button class="btn">Hello</button> <button class="btn red">Hello</button>
ただし、これによりコードの重複が追加されます。 .red バリアントでは、境界線の色と背景を赤に設定する必要があります。
この状況は、CSS 変数を使用して簡単に修正できます。以下のように:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>删除重复的代码</title>
<style type="text/css">
.btn{
border-radius:4px;
text-align:center;
padding:.5em;
margin-bottom:0.5em;
background:#fff;
border:1px solid var(--color, black);
}
.btn:hover{
color:#fff;
cursor:pointer;
background:var(--color, black);
}
.btn.red{
--color:red;
}
.btn.green{
--color:green;
}
.btn.blue{
--color:blue;
}
</style>
</head>
<body>
<div class="btn">HMOE</div>
<div class="btn red">HMOE</div>
<div class="btn green">HMOE</div>
<div class="btn blue">HMOE</div>
</body>
</html>レンダリング:

例 3 - いくつかのプロパティを読み取り可能にする
CSS 変数は、より複雑なプロパティ値へのショートカットを作成したい場合に使用すると便利です。彼らにそれを覚えておいてください。 box-shadow、transform、font などの CSS プロパティ、または複数のパラメーターを取るその他の CSS ルールは、その完璧な例です。プロパティを変数に入れて、より読みやすい形式で再利用できます。
例:
:root {
--tiny-shadow: 4px 4px 2px 0 rgba(0, 0, 0, 0.8);
--animate-right: translateX(20px);
}
li {
box-shadow: var(--tiny-shadow);
}
li:hover {
transform: var(--animate-right);
}例 4 - カスケード変数
標準のカスケード ルールは CSS 変数にも適用されます。したがって、カスタム プロパティが複数回宣言された場合、CSS ファイル内の最も下の定義がその上の定義をオーバーライドします。次の例は、コードを明確かつ簡潔に保ちながら、ユーザー アクションのプロパティを動的に操作することがいかに簡単であるかを示しています。
CSS_var.css ファイル:
.orange-container {
--main-text: 18px;
}
.orange-container:hover {
--main-text: 22px;
}
.red-container:hover {
--main-text: 26px;
}
.title {
font-size: var(--title-text);
}
.content {
font-size: var(--main-text);
}.container:hover {
--main-text: 18px;
}base.css ファイル:
* {
margin: 0;
padding: 0;
box-sizing: border-box;
}html {
background: #eee;
padding: 30px;
font: 500 14px sans-serif;
color: #333;
line-height: 1.5;
}.orange-container {
background: orange;
}.red-container {
background: red;
}.red-container,
.orange-container {
padding-top: 10px;
padding-left: 50px;
}.container {
background: blue;
padding: 20px;
color: white;
}p {
transition: 0.4s;
}.title {
font-weight: bold;
}index.html ファイル:
<html>
<head>
<link rel="stylesheet" type="text/css" href="base.css">
<link rel="stylesheet" type="text/css" href="css_vars.css">
</head>
<body>
<div class="orange-container">
Hover orange to make blue bigger.
<div class="red-container">
Hover red to make blue even bigger.
<div class="container">
<p class="content">Hover on the different color areas to change the size of this text and the title.</p>
</div>
</div>
</div>
</body>
</html>レンダリング:

例 5 - CSS 変数を使用したテーマスイッチャー
CSS の利点の 1 つは、変数はその反応性です。更新すると、CSS 変数値を持つプロパティも更新されます。したがって、ほんの数行の Javascript と CSS 変数を賢く使用するだけで、テーマ切り替えメカニズムを作成できます。
例:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>具有CSS变量的主题切换器</title>
<style>
body {
background-color: var(--bg, #b3e5fc);
color: var(--bg-text, #37474f);
font-family: sans-serif;
line-height: 1.3;
}
.toolbar {
text-align: center;
}
</style>
</head>
<body>
<div class="toolbar">
<button value="dark">dark</button>
<button value="calm">calm</button>
<button value="light">light</button>
</div>
<h2 id="Stackoverflow-nbsp-Question">Stackoverflow Question</h2>
<p>I would like to use an external javascript file in another javascript file. For example, I could store all my global variables
in a globals.js file and then call then from the website logic logic.js. Then in the index.html, i would insert the tag.
How do I use the globals.js inside the logic.js?
</p>
<script>
var root = document.documentElement;
var themeBtns = document.querySelectorAll(".toolbar > button");
themeBtns.forEach(function (btn){
btn.addEventListener("click", handleThemeUpdate);
});
function handleThemeUpdate(e) {
switch (e.target.value) {
case "dark":
root.style.setProperty("--bg", "black");
root.style.setProperty("--bg-text", "white");
break;
case "calm":
root.style.setProperty("--bg", "#B3E5FC");
root.style.setProperty("--bg-text", "#37474F");
break;
case "light":
root.style.setProperty("--bg", "white");
root.style.setProperty("--bg-text", "black");
break;
}
}
</script>
</body>
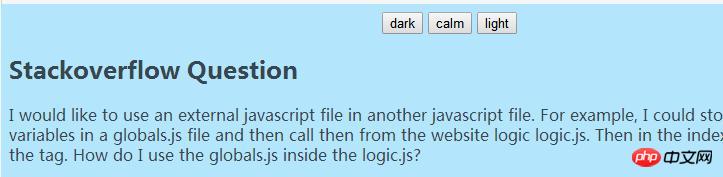
</html>レンダリング 1--実行するだけ:

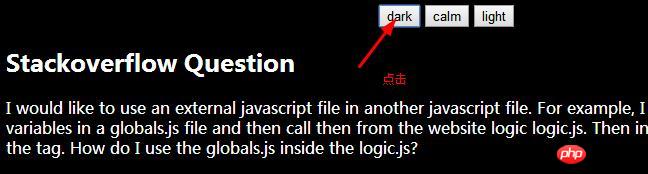
レンダリング 2--暗いをクリック:

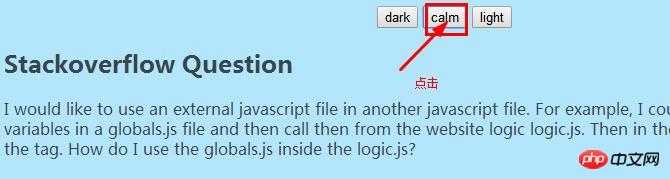
レンダリング 3--落ち着いてクリック:

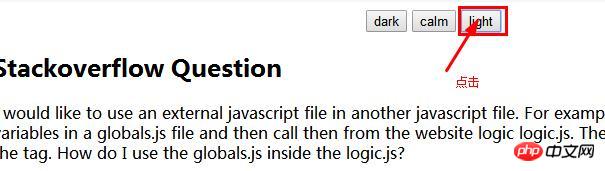
レンダリング 4- -クリックライト:

CSS变量的使用提示
像CSS中几乎所有的东西一样,变量也非常简单易用。以下是一些未包含在示例中的提示,但在某些情况下仍然非常有用:
1)css变量区分大小写。下面的示例是两个不同的变量:
:root {
--color: blue;
--COLOR: red;
}2)当您使用var()函数时,您可以使用第二个参数。如果找不到自定义属性,将使用第二个参数为默认值:
width: var(--custom-width, 50%);
3)可以直接将CSS变量用于HTML:
<!--HTML--><html style="--size: 600px"><!--CSS-->body {
max-width: var(--size)
}4) 可以在其他CSS var中使用CSS变量:
--base-red-color: #f00; --background-gradient: linear-gradient(to top, var(--base-red-color), #222);
5) 可以使用媒体查询使CSS变量成为条件。例如,以下代码根据屏幕大小更改填充的值:
:root {
--padding: 15px
}@media screen and (min-width: 750px) {
--padding: 30px}6) 不要害怕在 clac() 函数中使用CSS变量。
--text-input-width: 5000px; max-width: calc(var(--text-input-width) / 2);
当然,CSS变量不是灵丹妙药。不会解决你在CSS领域遇到的每一个问题。但是,使用它使您的代码更具可读性和可维护性。此外,它极大地改善了大型文档的易变性。只需将所有常量设置在一个单独的文件中,当您只想对变量进行更改时,就不必跳过数千行代码。
以上がCSS 変数との最初の接触の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7480
7480
 15
15
 1377
1377
 52
52
 77
77
 11
11
 19
19
 33
33
 GraphQLキャッシングの使用
Mar 19, 2025 am 09:36 AM
GraphQLキャッシングの使用
Mar 19, 2025 am 09:36 AM
最近GraphQLの作業を開始した場合、またはその長所と短所をレビューした場合、「GraphQLがキャッシュをサポートしていない」または
 最初のカスタムSvelteトランジションを作成します
Mar 15, 2025 am 11:08 AM
最初のカスタムSvelteトランジションを作成します
Mar 15, 2025 am 11:08 AM
Svelte Transition APIは、コンポーネントがカスタムSVELTE遷移を含むドキュメントを入力または離れるときにアニメーション化する方法を提供します。
 ショー、Don&#039; t Tell
Mar 16, 2025 am 11:49 AM
ショー、Don&#039; t Tell
Mar 16, 2025 am 11:49 AM
あなたのウェブサイトのコンテンツプレゼンテーションの設計にどれくらいの時間に費やしますか?新しいブログ投稿を書いたり、新しいページを作成したりするとき、あなたは考えていますか
 Redwood.jsと動物相を使用してイーサリアムアプリを構築します
Mar 28, 2025 am 09:18 AM
Redwood.jsと動物相を使用してイーサリアムアプリを構築します
Mar 28, 2025 am 09:18 AM
最近のビットコインの価格が20k $ $ USDを超えており、最近30Kを破ったので、イーサリアムを作成するために深く掘り下げる価値があると思いました
 CSSを使用して、テキストシャドウやグラデーションなどのテキスト効果を作成しますか?
Mar 14, 2025 am 11:10 AM
CSSを使用して、テキストシャドウやグラデーションなどのテキスト効果を作成しますか?
Mar 14, 2025 am 11:10 AM
この記事では、影やグラデーションなどのテキスト効果にCSSを使用し、パフォーマンスのために最適化し、ユーザーエクスペリエンスの向上について説明します。また、初心者向けのリソースもリストしています。(159文字)
 NPMコマンドは何ですか?
Mar 15, 2025 am 11:36 AM
NPMコマンドは何ですか?
Mar 15, 2025 am 11:36 AM
NPMコマンドは、サーバーの開始やコンパイルコードなどの1回限りのプロセスまたは継続的に実行されるプロセスとして、さまざまなタスクを実行します。
 Eleventyで独自のBragdocを作成します
Mar 18, 2025 am 11:23 AM
Eleventyで独自のBragdocを作成します
Mar 18, 2025 am 11:23 AM
開発者としての段階に関係なく、私たちが完了したタスクは、大小を問わず、個人的および専門的な成長に大きな影響を与えます。
 特異性について話すために(x、x、x、x)を使用しましょう(x、x、x、x)
Mar 24, 2025 am 10:37 AM
特異性について話すために(x、x、x、x)を使用しましょう(x、x、x、x)
Mar 24, 2025 am 10:37 AM
先日、エリック・マイヤーとおしゃべりをしていたので、形成期のエリック・マイヤーの話を思い出しました。 CSS特異性に関するブログ投稿を書きました




