CSS3で境界線の色のグラデーションを設定するにはどうすればよいですか? CSS3枠線カラーグラデーションの2つの実装方法
Web ページを開発するとき、何らかの理由で境界線の色のグラデーションを設定する必要があることがよくあります。では、色の境界線のグラデーションを設定するにはどうすればよいでしょうか。この記事ではcss3を使って枠線の色のグラデーションを設定する方法を紹介します。
境界線の色のグラデーションを設定するときに使用できる css3 のプロパティは、border-image または border-colorcss3 の境界線の色のグラデーションです。それでは、これら 2 つのプロパティを使用して境界線の色のグラデーションを設定する方法を説明します。
まず、border-image 属性によって実装された単純な CSS3 境界線の色のグラデーションの例を見てみましょう:
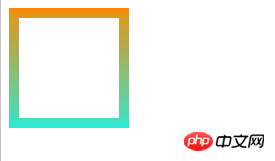
最初: border-image の境界線の色のグラデーションの設定例
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>border</title>
<style type="text/css">
.box{
width: 100px;
height: 100px;
border:10px solid #ddd;
border-image: -webkit-linear-gradient(#F80, #2ED) 20 20;
border-image: -moz-linear-gradient(#F80, #2ED) 20 20;
border-image: -o-linear-gradient(#F80, #2ED) 20 20;
border-image: linear-gradient(#F80, #2ED) 20 20;
}
</style>
</head>
<body>
<div></div>
</body>
</html>CSS3 の境界線の色のグラデーション効果は次のとおりです。 :

説明: 上記のコードでは、border-image に Linear-gradient が追加されていることがわかります。これはなぜでしょうか。 Linear-gradient を追加しないと、線形グラデーションの効果が得られないためです。 (border-image には多くの使用方法があります。css マニュアルを参照してください。)
border-image 属性によって実装された境界色のグラデーションの例を読んだ後、実装された境界色のグラデーションの例を見てみましょうborder-color 属性による。
2 番目: border-color 設定の境界線の色のグラデーションの例
border-color 属性は、複数の色を設定するために同じ境界線を提供しますが、これまでのところ、Firefox 3.0 以降のブラウザーのみがこの属性をサポートしています。したがって、使用またはテストするときに -moz- プレフィックスを追加する必要があります。
使用法を見てみましょう:
.box{
border:5px solid transparent;
-moz-border-top-colors:<color1> <color2> <color3> <color4> <color5>;
-moz-border-right-colors:<color1> <color2> <color3> <color4> <color5>;
-moz-border-bottom-colors:<color1> <color2> <color3> <color4> <color5>;
-moz-border-left-colors:<color1> <color2> <color3> <color4> <color5>;
}各境界線に 5 つの色を設定し、それらはすべて 5 ピクセルの幅を占めます。このとき、各色のborder-widthは1pxです。実際、境界線の幅を x ピクセルに設定し、各境界線に y 色を設定すると、x>y の場合、最初の y-1 色はそれぞれ 1 ピクセルを占め、最後の色は x- y+1 ピクセルを占めます。
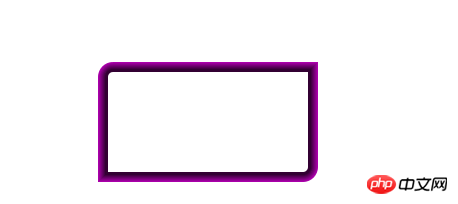
CSS3 境界線の色のグラデーションの例を見てみましょう: 3 次元のグラデーション効果
.box {
width: 200px;
height: 100px;
border: 10px solid transparent;
border-radius: 15px 0 15px 0;
-moz-border-top-colors:#a0a #909 #808 #707 #606 #505 #404 #303;
-moz-border-right-colors:#a0a #909 #808 #707 #606 #505 #404 #303;
-moz-border-bottom-colors:#a0a #909 #808 #707 #606 #505 #404 #303;
-moz-border-left-colors:#a0a #909 #808 #707 #606 #505 #404 #303;
}効果は次のとおりです:

関連する推奨事項:
で box-shadow 属性を使用する方法を共有します。 CSS3、内側のシャドウ box-shadow を含む :inset
CSS カラー グラデーションの例: CSS3 テキスト カラー グラデーションの実装方法
以上がCSS3で境界線の色のグラデーションを設定するにはどうすればよいですか? CSS3枠線カラーグラデーションの2つの実装方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7503
7503
 15
15
 1377
1377
 52
52
 78
78
 11
11
 19
19
 54
54
 純粋な CSS3 で波の効果を実現するにはどうすればよいですか? (コード例)
Jun 28, 2022 pm 01:39 PM
純粋な CSS3 で波の効果を実現するにはどうすればよいですか? (コード例)
Jun 28, 2022 pm 01:39 PM
純粋な CSS3 で波の効果を実現するにはどうすればよいですか?この記事ではSVGとCSSアニメーションを使って波のエフェクトを作成する方法をご紹介しますので、お役に立てれば幸いです。
 Golang 画像処理: 画像のカラー グラデーションとグレースケール マッピングを実行する方法
Aug 19, 2023 am 08:53 AM
Golang 画像処理: 画像のカラー グラデーションとグレースケール マッピングを実行する方法
Aug 19, 2023 am 08:53 AM
Golang 画像処理: 画像のカラー グラデーションとグレースケール マッピングを実行する方法 はじめに: デジタル メディアの発展に伴い、画像処理は私たちの日常生活に不可欠な部分になりました。 Go 言語では、github.com/disintegration/imaging などの画像処理用のライブラリを使用できます。この記事では、このライブラリを使用して画像のカラー グラデーションとグレースケール マッピングを実行する方法を紹介します。 1. ライブラリの導入 まず、Go プロジェクトに github.com/ を導入する必要があります
 CSSを上手に使って色々な変わった形のボタンを実現(コード付き)
Jul 19, 2022 am 11:28 AM
CSSを上手に使って色々な変わった形のボタンを実現(コード付き)
Jul 19, 2022 am 11:28 AM
この記事では、頻繁に登場する様々な奇妙な形のボタンをCSSを使って簡単に実現する方法を紹介しますので、ぜひ参考にしてください。
 スペースを取らずにCSS内の要素を非表示にする方法
Jun 01, 2022 pm 07:15 PM
スペースを取らずにCSS内の要素を非表示にする方法
Jun 01, 2022 pm 07:15 PM
2 つの方法: 1. display 属性を使用して、要素に「display:none;」スタイルを追加するだけです。 2. Position 属性と top 属性を使用して、要素の絶対位置を設定し、要素を非表示にします。要素に「position:absolute;top:-9999px;」スタイルを追加するだけです。
 CSS3でレースボーダーを実装する方法
Sep 16, 2022 pm 07:11 PM
CSS3でレースボーダーを実装する方法
Sep 16, 2022 pm 07:11 PM
CSS では、border-image 属性を使用してレースの境界線を実現できます。 border-image 属性では、画像を使用して境界線を作成できます。つまり、境界線に背景画像を追加できます。背景画像をレース スタイルとして指定するだけで済みます。構文「border-image: url (画像パス) は、内側への画像境界線の幅。開始を繰り返すかどうか;"。
 テキストカルーセルと画像カルーセルも純粋な CSS を使用して実現できることがわかりました。
Jun 10, 2022 pm 01:00 PM
テキストカルーセルと画像カルーセルも純粋な CSS を使用して実現できることがわかりました。
Jun 10, 2022 pm 01:00 PM
テキストカルーセルと画像カルーセルを作成するにはどうすればよいですか?皆さんが最初に考えるのはjsを使うかどうかですが、実はテキストカルーセルや画像カルーセルも純粋なCSSでも実現できますので実装方法を見ていきましょう。
 CSS3でマウスクリックで画像を拡大する方法
Apr 25, 2022 pm 04:52 PM
CSS3でマウスクリックで画像を拡大する方法
Apr 25, 2022 pm 04:52 PM
実装方法: 1. ":active" セレクターを使用して、画像上のマウス クリックの状態を選択します; 2. 変換属性とscale() 関数を使用して、画像の拡大効果を実現します。構文 "img:active {transform : スケール(x 軸倍率、y 軸倍率);}"。
 CSS3でアニメーションの回転速度を設定する方法
Apr 28, 2022 pm 04:32 PM
CSS3でアニメーションの回転速度を設定する方法
Apr 28, 2022 pm 04:32 PM
CSS3 では、「animation-timing-function」属性を使用してアニメーションの回転速度を設定できます。この属性は、アニメーションがサイクルを完了する方法を指定し、アニメーションの速度曲線を設定するために使用されます。構文は「element {アニメーションタイミング関数: 速度属性値;}"。




