 ウェブフロントエンド
ウェブフロントエンド
 jsチュートリアル
jsチュートリアル
 JS 非同期コールバック Async/Await と Promise の違い、Async/Await が Promise を置き換える 6 つの理由
JS 非同期コールバック Async/Await と Promise の違い、Async/Await が Promise を置き換える 6 つの理由
JS 非同期コールバック Async/Await と Promise の違い、Async/Await が Promise を置き換える 6 つの理由
この章では、JS 非同期コールバック Async/Await と Promise の違いと、Async/Await が Promise を置き換える 6 つの理由を紹介します。困っている友人は参考にしていただければ幸いです。
Async/Await とは何ですか?
async/await は、非同期コードを記述する新しい方法です。以前のメソッドはコールバック関数と Promise でした。
async/awaitはPromiseに基づいて実装されているため、通常のコールバック関数には使用できません。
async/await は、Promise と同様にノンブロッキングです。
async/await は、非同期コードを同期コードのように見せます。そこに魔法があります。
Async/Await 構文
この例では、getJSON 関数は Promise を返し、Promise が正常に解決されると JSON オブジェクトを返します。この関数を呼び出し、返された JSON オブジェクトを出力し、「done」を返すだけです。
Promise の使用は次のようになります:
const makeRequest = () =>
getJSON()
.then(data => {
console.log(data)
return "done"
})makeRequest()Async/Await の使用は次のようになります:
const makeRequest = async () => {
console.log(await getJSON())
return "done"}makeRequest()それらにはいくつかのわずかな違いがあります:
関数の前に追加の aync キーワードがあります。 await キーワードは、aync で定義された関数内でのみ使用できます。 async 関数は暗黙的に Promise を返し、Promise の解決値は関数の戻り値になります。 (例の reosolve 値は文字列「done」です)
ポイント 1 は、async 関数内にないため、最も外側のコードで await を使用できないことを意味します。
// 不能在最外层代码中使用
awaitawait makeRequest()
// 这是会出事情的
makeRequest().then((result) => {
// 代码
})await getJSON() は、getJSON の Promise が正常に解決されるまで console.log が実行前に待機することを意味します。
なぜ Async/Await が優れているのでしょうか?
1. シンプルさ
この例からわかるように、Async/Await を使用すると、明らかに多くのコードが節約されます。 .then を書く必要はなく、Promise の解決値を処理するための匿名関数を書く必要もありません。冗長なデータ変数を定義する必要もなく、入れ子のコードも避けられます。これらの小さな利点は、次のコード例でより明らかになるように、すぐに加算されます。
2. エラー処理
Async/Await を使用すると、try/catch で同期エラーと非同期エラーの両方を処理できます。以下の Promise の例では、JSON.parse エラーが Promise 内にあるため、try/catch は JSON.parse エラーを処理できません。エラー処理コードが非常に冗長になるように、.catch を使用する必要があります。さらに、実際の製品コードはさらに複雑になります。
const makeRequest = () => {
try {
getJSON()
.then(result => {
// JSON.parse可能会出错
const data = JSON.parse(result)
console.log(data)
})
// 取消注释,处理异步代码的错误
// .catch((err) => {
// console.log(err)
// })
} catch (err) {
console.log(err)
}}aync/await が使用されている場合、catch は JSON.parse エラーを処理できます:
const makeRequest = async () => {
try {
// this parse may fail
const data = JSON.parse(await getJSON())
console.log(data)
} catch (err) {
console.log(err)
}}3. 条件付きステートメント
次の例では、データを取得してから、直接返すか、さらに取得し続けるかを決定する必要があります。返されたデータに基づくデータ。 ·
const makeRequest = () => {
return getJSON()
.then(data => {
if (data.needsAnotherRequest) {
return makeAnotherRequest(data)
.then(moreData => {
console.log(moreData)
return moreData })
} else {
console.log(data)
return data }
})}これらのコードは、見ているだけで頭が痛くなります。ネスト (6 レベル)、括弧、および最終結果を最も外側の Promise に渡すだけの return ステートメントと混同されやすいです。
async/await を使用して上記のコードを記述すると、可読性が大幅に向上します:
const makeRequest = async () => {
const data = await getJSON()
if (data.needsAnotherRequest) {
const moreData = await makeAnotherRequest(data);
console.log(moreData)
return moreData } else {
console.log(data)
return data
}}4. 中間値
promise1 を呼び出し、promise1 から返された結果を使用してpromise2 を呼び出し、その結果を使用するというシナリオに遭遇したことがあるでしょう。両方ともpromise3を呼び出します。コードは次のようになります:
const makeRequest = () => {
return promise1()
.then(value1 => {
return promise2(value1)
.then(value2 => {
return promise3(value1, value2)
})
})}Promise3 が value1 を必要としない場合は、単に Promise をフラットにネストすることができます。ネストに耐えられない場合は、値 1 と 2 を Promise.all に入れて、深いネストを避けることができます:
const makeRequest = () => {
return promise1()
.then(value1 => {
return Promise.all([value1, promise2(value1)])
})
.then(([value1, value2]) => {
return promise3(value1, value2)
})}このアプローチでは、読みやすさのためにセマンティクスが犠牲になります。ネストを避ける以外に、value1 と value2 を配列に入れる理由はありません。
async/await を使用すると、コードは非常にシンプルで直感的になります。
const makeRequest = async () => {
const value1 = await promise1()
const value2 = await promise2(value1)
return promise3(value1, value2)}5. エラー スタック
以下の例では、Promise チェーンのどこかでエラーがスローされたと想定して、複数の Promise が呼び出されます。
const makeRequest = () => {
return callAPromise()
.then(() => callAPromise())
.then(() => callAPromise())
.then(() => callAPromise())
.then(() => callAPromise())
.then(() => {
throw new Error("oops");
})}makeRequest()
.catch(err => {
console.log(err);
// output
// Error: oops at callAPromise.then.then.then.then.then (index.js:8:13)
})Promise チェーンで返されたエラー スタックは、エラーが発生した場所についての手掛かりを与えません。 。さらに悪いことに、これは誤解を招きます。エラー スタック内の唯一の関数は callAPromise と呼ばれるもので、これはエラーとは何の関係もありません。 (ファイル名と行番号は引き続き役立ちます)。
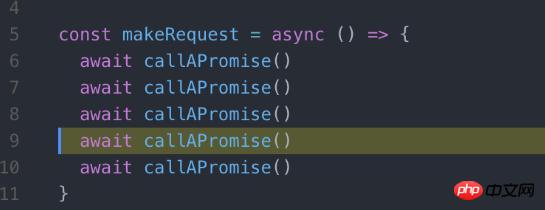
ただし、async/await のエラー スタックは、エラーが存在する関数を指します。
const makeRequest = async () => {
await callAPromise()
await callAPromise()
await callAPromise()
await callAPromise()
await callAPromise()
throw new Error("oops");}makeRequest()
.catch(err => {
console.log(err);
// output
// Error: oops at makeRequest (index.js:7:9)
})開発環境では、この利点は大きくありません。ただし、本番環境のエラーログを分析する場合には非常に役立ちます。現時点では、then チェーンでエラーが発生したことを知るよりも、makeRequest でエラーが発生したことを知る方が良いでしょう。
6. デバッグ
最後で最も重要な点は、async/await を使用するとコードのデバッグが簡単になるということです。 Promise のデバッグが面倒な 2 つの理由:
1) 式を返すアロー関数にはブレークポイントを設定できません

2) .then コード ブロックにブレークポイントを設定する場合は、ステップ オーバー ショートカット キーを使用すると、デバッガーは非同期コードをスキップするだけなので、次の .then にはジャンプしません。
await/async を使用する場合、多くのアロー関数が必要なくなるため、同期コードをデバッグするのと同じように await ステートメントをスキップできます

結論
Async/Await は近年 JavaScript で追加された機能です最も革新的な機能の 1 つです。これにより、Promise 構文がいかに悪いかがわかり、直感的な代替手段が提供されます。
心配
おそらく、Async/Await についていくつかの当然の疑問があるでしょう:
これにより、非同期コードがわかりにくくなります。私たちは非同期コードを識別するためにコールバック関数や .then を使用することに慣れており、新しいフラグに慣れるまでに数週間かかる場合があります。ただし、C# には長年にわたってこの機能があり、この機能に精通している友人なら、一時的に不便になってもそれだけの価値があることを知っているはずです。
Node 7 は LTS (長期サポート リリース) ではありません。ただし、Node 8 は来月リリースされる予定で、コードを新しいバージョンに移行するのは非常に簡単です。
以上がJS 非同期コールバック Async/Await と Promise の違い、Async/Await が Promise を置き換える 6 つの理由の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7338
7338
 9
9
 1627
1627
 14
14
 1352
1352
 46
46
 1265
1265
 25
25
 1210
1210
 29
29
 JS と Baidu Maps を使用してマップ パン機能を実装する方法
Nov 21, 2023 am 10:00 AM
JS と Baidu Maps を使用してマップ パン機能を実装する方法
Nov 21, 2023 am 10:00 AM
JS と Baidu Map を使用してマップ パン機能を実装する方法 Baidu Map は広く使用されている地図サービス プラットフォームで、Web 開発で地理情報、位置情報、その他の機能を表示するためによく使用されます。この記事では、JS と Baidu Map API を使用してマップ パン機能を実装する方法と、具体的なコード例を紹介します。 1. 準備 Baidu Map API を使用する前に、Baidu Map Open Platform (http://lbsyun.baidu.com/) で開発者アカウントを申請し、アプリケーションを作成する必要があります。作成完了
 株価分析に必須のツール: PHP と JS を使用してローソク足チャートを描画する手順を学びます
Dec 17, 2023 pm 06:55 PM
株価分析に必須のツール: PHP と JS を使用してローソク足チャートを描画する手順を学びます
Dec 17, 2023 pm 06:55 PM
株式分析に必須のツール: PHP および JS でローソク足チャートを描画する手順を学びます。特定のコード例が必要です。インターネットとテクノロジーの急速な発展に伴い、株式取引は多くの投資家にとって重要な方法の 1 つになりました。株価分析は投資家の意思決定の重要な部分であり、ローソク足チャートはテクニカル分析で広く使用されています。 PHP と JS を使用してローソク足チャートを描画する方法を学ぶと、投資家がより適切な意思決定を行うのに役立つ、より直感的な情報が得られます。ローソク足チャートとは、株価をローソク足の形で表示するテクニカルチャートです。株価を示しています
 推奨: 優れた JS オープンソースの顔検出および認識プロジェクト
Apr 03, 2024 am 11:55 AM
推奨: 優れた JS オープンソースの顔検出および認識プロジェクト
Apr 03, 2024 am 11:55 AM
顔の検出および認識テクノロジーは、すでに比較的成熟しており、広く使用されているテクノロジーです。現在、最も広く使用されているインターネット アプリケーション言語は JS ですが、Web フロントエンドでの顔検出と認識の実装には、バックエンドの顔認識と比較して利点と欠点があります。利点としては、ネットワーク インタラクションの削減とリアルタイム認識により、ユーザーの待ち時間が大幅に短縮され、ユーザー エクスペリエンスが向上することが挙げられます。欠点としては、モデル サイズによって制限されるため、精度も制限されることが挙げられます。 js を使用して Web 上に顔検出を実装するにはどうすればよいですか? Web 上で顔認識を実装するには、JavaScript、HTML、CSS、WebRTC など、関連するプログラミング言語とテクノロジに精通している必要があります。同時に、関連するコンピューター ビジョンと人工知能テクノロジーを習得する必要もあります。 Web 側の設計により、次の点に注意してください。
 PHP と JS を使用して株価ローソク足チャートを作成する方法
Dec 17, 2023 am 08:08 AM
PHP と JS を使用して株価ローソク足チャートを作成する方法
Dec 17, 2023 am 08:08 AM
PHP と JS を使用して株のローソク足チャートを作成する方法。株のローソク足チャートは、株式市場で一般的なテクニカル分析グラフィックです。始値、終値、最高値、株価などのデータを描画することで、投資家が株式をより直観的に理解するのに役立ちます。株価の最低価格、価格変動。この記事では、PHP と JS を使用して株価のローソク足チャートを作成する方法を、具体的なコード例とともに説明します。 1. 準備 開始する前に、次の環境を準備する必要があります。 1. PHP を実行するサーバー 2. HTML5 および Canvas をサポートするブラウザー 3
 PHP および JS 開発のヒント: 株価ローソク足チャートの描画方法をマスターする
Dec 18, 2023 pm 03:39 PM
PHP および JS 開発のヒント: 株価ローソク足チャートの描画方法をマスターする
Dec 18, 2023 pm 03:39 PM
インターネット金融の急速な発展に伴い、株式投資を選択する人がますます増えています。株式取引では、ローソク足チャートは一般的に使用されるテクニカル分析手法であり、株価の変化傾向を示し、投資家がより正確な意思決定を行うのに役立ちます。この記事では、PHP と JS の開発スキルを紹介し、株価ローソク足チャートの描画方法を読者に理解してもらい、具体的なコード例を示します。 1. 株のローソク足チャートを理解する 株のローソク足チャートの描き方を紹介する前に、まずローソク足チャートとは何かを理解する必要があります。ローソク足チャートは日本人が開発した
 JSとBaidu Mapsを使って地図ポリゴン描画機能を実装する方法
Nov 21, 2023 am 10:53 AM
JSとBaidu Mapsを使って地図ポリゴン描画機能を実装する方法
Nov 21, 2023 am 10:53 AM
JS と Baidu Maps を使用して地図ポリゴン描画機能を実装する方法 現代の Web 開発において、地図アプリケーションは一般的な機能の 1 つになっています。地図上にポリゴンを描画すると、ユーザーが表示および分析できるように特定のエリアをマークするのに役立ちます。この記事では、JS と Baidu Map API を使用して地図ポリゴン描画機能を実装する方法と、具体的なコード例を紹介します。まず、Baidu Map API を導入する必要があります。次のコードを使用して、Baidu Map API の JavaScript を HTML ファイルにインポートできます。
 JSと百度地図を使って地図クリックイベント処理機能を実装する方法
Nov 21, 2023 am 11:11 AM
JSと百度地図を使って地図クリックイベント処理機能を実装する方法
Nov 21, 2023 am 11:11 AM
JS と Baidu Maps を使用してマップ クリック イベント処理を実装する方法の概要: Web 開発では、地理的位置と地理情報を表示するためにマップ関数を使用することが必要になることがよくあります。マップ上のクリック イベント処理は、マップ機能の一般的に使用される重要な部分です。この記事では、JS と Baidu Map API を使用して地図のクリック イベント処理機能を実装する方法と、具体的なコード例を紹介します。手順: Baidu Map の API ファイルをインポートします。まず、Baidu Map API のファイルを HTML ファイルにインポートします。これは、次のコードによって実現できます。
 約束を守る: 約束を守ることの長所と短所
Feb 18, 2024 pm 08:06 PM
約束を守る: 約束を守ることの長所と短所
Feb 18, 2024 pm 08:06 PM
日常生活では、約束と履行の間で問題に遭遇することがよくあります。個人的な関係でもビジネス取引でも、約束を守ることが信頼を築く鍵となります。ただし、コミットメントの是非についてはしばしば議論の余地があります。この記事では、約束の長所と短所を検討し、約束を守る方法についていくつかのアドバイスを提供します。約束されたメリットは明らかです。まず、コミットメントは信頼を築きます。人が約束を守るとき、その人は信頼できる人であると他人に信じ込ませます。信頼は人々の間に確立される絆であり、それは人々をより良くすることができます



